QTreeWidget 树结构控件的一些透明化的一些注意事项
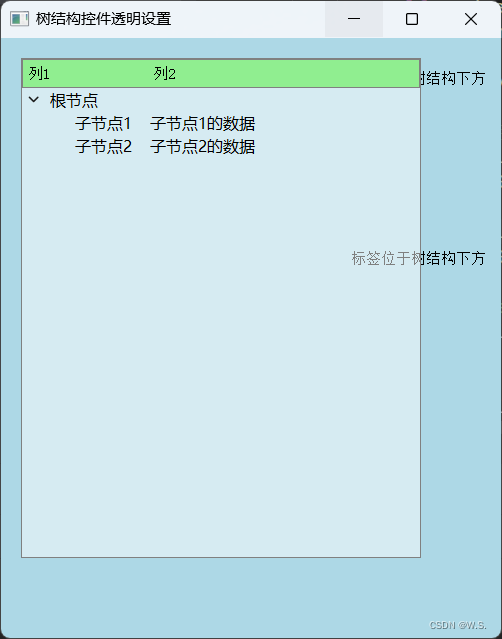
今天在使用pyqt5中的QTreeWidget树结构控件的时候,本来想设置该控件透明状态,但根据网上的答案设置却无法做到对表头的透明,如下图
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.resize(500, 600)
self.setWindowTitle("树结构控件透明设置")
# 主窗口背景色
self.setStyleSheet("background-color: lightblue;")
# 为了验证透明状态,设置一个label
label1 = QLabel("标签位于树结构下方",self)
label1.setGeometry(350,200,150,40)
label1 = QLabel("标签位于树结构下方", self)
label1.setGeometry(350, 20, 150, 40)
# 创建 QTreeWidget
self.treeWidget = QTreeWidget(self)
# 创建表头
self.treeWidget.setHeaderLabels(["列1", "列2"])
self.treeWidget.setGeometry(20, 20, 400, 500)
# 创建根节点和子节点
root = QTreeWidgetItem(self.treeWidget)
root.setText(0, "根节点")
child1 = QTreeWidgetItem(root)
child1.setText(0, "子节点1")
child1.setText(1, "子节点1的数据")
child2 = QTreeWidgetItem(root)
child2.setText(0, "子节点2")
child2.setText(1, "子节点2的数据")
self.treeWidget.setStyleSheet("""QTreeWidget{
background-color:rgba(255,255,255,0.5);
Color:black;
font : 16px;
border:1px solid gray}
QHeaderView:section{background-color:transparent}""")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())
经过不断的探索,终于发现问题所在;
实际上,QTreeWidget表头一共有3层!!! 笔者称其为内容层,section层,header层,上面的代码只是将内容层以及seciton层设置为透明状态,header层仍然默认为白色;
经过测试,内容层位于最底层,section层位于中间,header层位于顶层
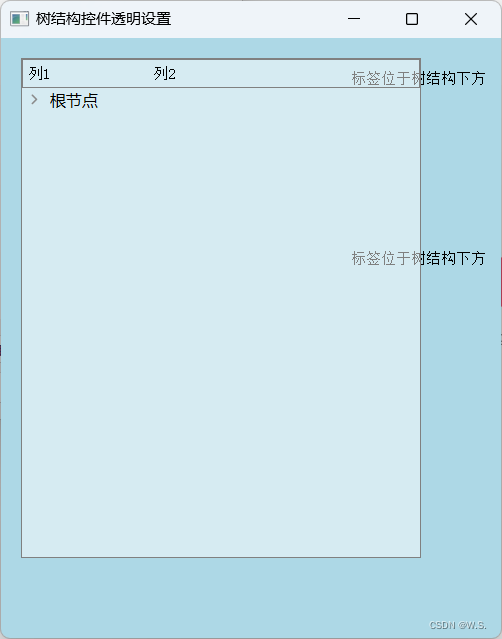
所以,需要添加以下代码即可解决问题,成功使表头透明化,
# 设置 QTreeWidget 的表头为透明
header = self.treeWidget.header()
header.setStyleSheet("background-color: transparent;border:1px solid gray")运行结果如下:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








