- 在小程序的组件库里面,colorui的效果还是非常不错,拥有非常多的轮子

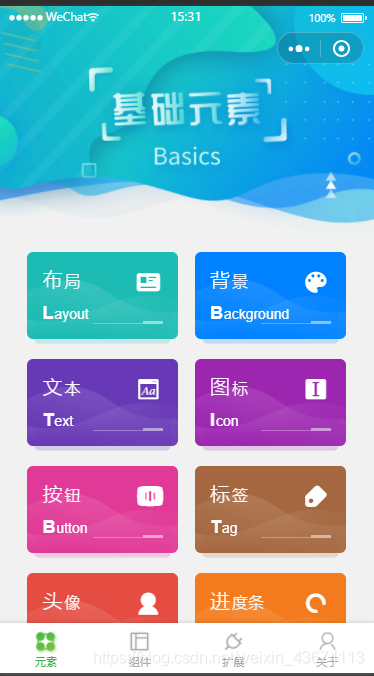
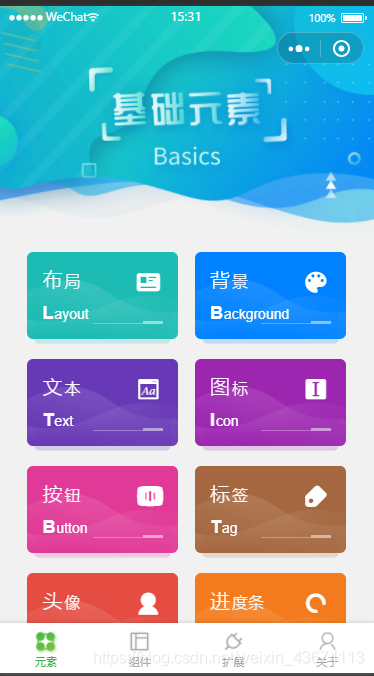
colorui的示例
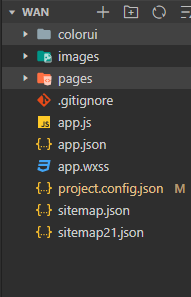
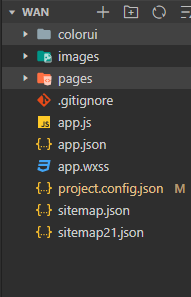
- 在github下载colorui包,其中demo文件夹为小程序文件,可以直接导入到微信开发工具直接运行,目录结构如下,运行效果如上图,可以查看各个模块的效果

colorui引入小程序
- 新建小程序,将
colorui文件拷贝到小程序根目录,在app.wxss中引入
@import 'colorui/main.wxss';
@import 'colorui/icon.wxss';
@import 'colorui/animation.wxss';
- 查看示例的
tabbar写法,示例index.wxml,js文件就不贴了 - 小程序默认设置为
index页面,tabbar默认显示,点击修改PageCur的值,上面写上组件,显示PageCur对应的组件,就完成了页面切换
<basics wx:if="{{PageCur=='basics'}}"></basics>
<component wx:if="{{PageCur=='component'}}"></component>
<plugin wx:if="{{PageCur=='plugin'}}"></plugin>
<about wx:if="{{PageCur=='about'}}"></about>
<view class="cu-bar tabbar bg-white shadow foot">
<view class="action" bindtap="NavChange" data-cur="basics">
<view class='cuIcon-cu-image'>
<image src="/images/tabbar/basics{{PageCur=='basics'?'_cur':''}}.png"></image>
</view>
<view class="{{PageCur=='basics'?'text-green':'text-gray'}}">元素</view>
</view>
<view class="action" bindtap="NavChange" data-cur="component">
<view class='cuIcon-cu-image'>
<image src="/images/tabbar/component{{PageCur=='component'?'_cur':''}}.png"></image>
</view>
<view class="{{PageCur=='component'?'text-green':'text-gray'}}">组件</view>
</view>
<view class="action" bindtap="NavChange" data-cur="plugin">
<view class='cuIcon-cu-image'>
<image src="/images/tabbar/plugin{{PageCur=='plugin'?'_cur':''}}.png"></image>
</view>
<view class="{{PageCur=='plugin'?'text-green':'text-gray'}}">扩展</view>
</view>
<view class="action" bindtap="NavChange" data-cur="about">
<view class='cuIcon-cu-image'>
<image src="/images/tabbar/about{{PageCur=='about'?'_cur':''}}.png"></image>
</view>
<view class="{{PageCur=='about'?'text-green':'text-gray'}}">关于</view>
</view>
</view>


























 1670
1670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








