- 在src下新建一个storage文件夹,在文件夹下新建一个index.js文件,作为数据存储工具箱
index.js:
const STORAGE_KEY = 'mall';
export default {
// key: mall value: {"user":{"userName":"yian","age":22,"sex":1}}
// 存储值 module_name为模块对象,即user
setItem(key, value, module_name) {
if(module_name){
// 获取user对象
let val=this.getItem(module_name);
val[key] = value;
this.setItem(module_name,val);
}else{
let val = this.getStorage();
val[key] = value;
window.sessionStorage.setItem(STORAGE_KEY, JSON.stringify(val));
}
},
// 取某一个模块下的属性 (user下面的userName)
getItem(key, module_name) {
if (module_name) {
// 返回一个Object对象
let val = this.getItem(module_name);
if (val) return val[key];
}
return this.getStorage()[key];
},
// 获取整个数据
getStorage() {
return JSON.parse(window.sessionStorage.getItem(STORAGE_KEY) || '{}')
},
// 清空某一个值
clearItem(key,module_name) {
let val=this.getStorage();
if(module_name){
if(!val[module_name]) return;
delete val[module_name][key];
}else{
delete val[key];
}
// 删除后将值重新写入
window.sessionStorage.setItem(STORAGE_KEY, JSON.stringify(val));
}
}

- 存入与user同级的值
App.vue:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
import storage from './storage/index'
export default {
name:"App",
mounted(){
storage.setItem('yian',1);
}
}
</script>

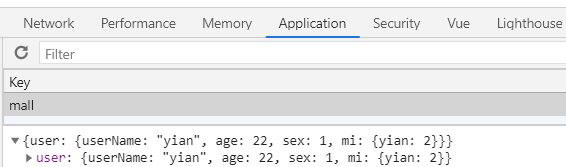
- 给user下添加一个属性
App.vue:
storage.setItem("mi",{yian:2},'user');

- 删除与user同级的值
App.vue:
storage.clearItem('yian');

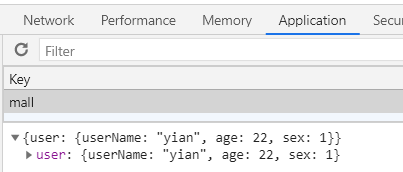
- 删除user下的值
App.vue:
storage.clearItem('mi','user');























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








