工具:微信开发者工具
1.如何获取data中的值? 使用this.data.
2.如何修改data中的值?使用 this.setData({key: value}),其中key为data中修改的数据,value为要修改的值
3.如何存储数据? 1.简单数据wx.setStorage({ key: ‘key’,data: value} 2.对象类数据wx.setStorage({ key: ‘key’,data: {}}
4.跳转外部链接?
<web-view src=""></web-view>
5.拿到存储的值,并修改data的值 wx.getStorageSync(‘key’)
let name1 = wx.getStorageSync('name1');
console.log(name1);
- 动态获取设备宽高wx.getSystemInfo({ })
- 修改头部标题
// xxx.js 第一种
onLoad () {
wx.setNavigationBarTitle({
title: '进入群认证',
})
}
// xxx.json 第二种
{
"navigationBarTitleText": "", // 此处修改
"usingComponents": {}
}
例子:
/*
xxx.wxml 存放标签
xxx.wxss 存放css
xxx.js 存放js,逻辑
*/
// xxx.wxml
<view class="container">
{{ userInfo }}
<br/>
{{ userInfo.name }}
<br/>
{{ userInfo.age }}
<!--方法start-->
<button bindtap="onSet">存储数据</button>
<view style="width: {{width}}px;height:{{height}}px"></view>
</view>
// xxx.js
Page({
data: {
width: 0,
height: 0,
userInfo: {
name: 'cc',
age: 18
},
// 获取存储的值
name1: wx.getStorageSync('name1') || '',
userInfo1: wx.getStorageSync('userInfo1') || {}
},
onLoad () { // 加载 类似created,mounted
wx.setNavigationBarTitle({ //修改头部标题
title: '进入群认证',
})
wx.getSystemInfo({ // 动态获取设备宽高
success: res => {
const { windowWidth, windowHeight } = res;
this.setData({
width: windowWidth,
height: windowHeight
})
}
})
let userInfo = this.data.userInfo;
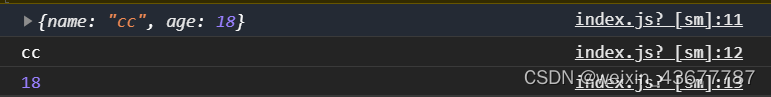
console.log(userInfo);
console.log(userInfo.name);
console.log(userInfo.age);
// 修改data里面的值
this.setData({
userInfo: {
name: 'mm',
age: 20
}
})
},
// 方法
onSet () { // 存储 数据
wx.setStorage({
key: 'name1',
data: 'cc'
})
wx.setStorage({
key: 'userInfo',
data: this.data.userInfo || {}
})
},
onGet () { // 获取数据
let name1 = wx.getStorageSync('name1');
console.log(name1);
this.setData({
name1: name1
})
wx.getStorage({
key: 'userInfo1',
success(res) {
console.log('1111', res.data)
}
})
},
onPage () { // 跳转页面
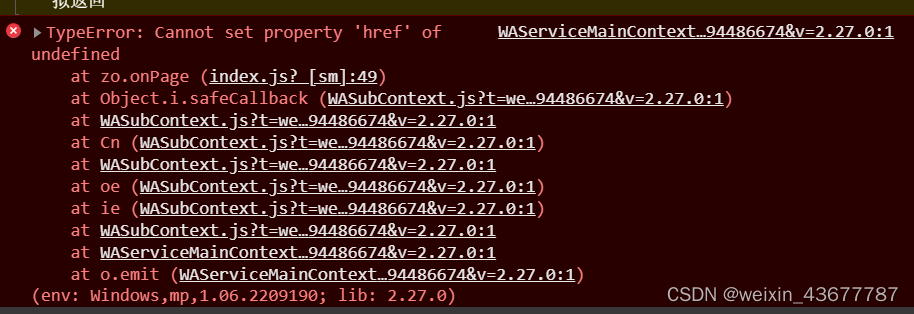
location.href = 'http://baidu.com';
}
})
结果:

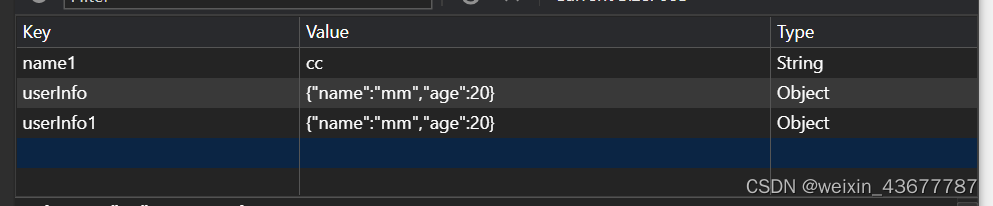
5.如何查看存储的数据?点击调试器–>Stroage

注意点:
1.使用的时候会立刻马上跳转到页面,如果使用点击事件,要重新建立一个新页面,然后把放在.wxml中
2. 不能使用location.href跳转页面

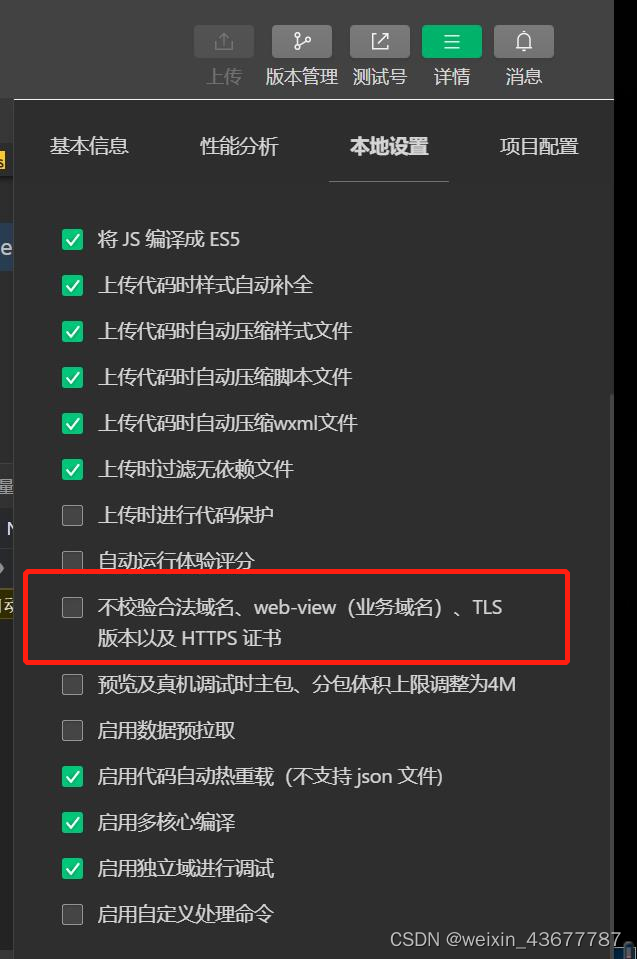
3. 当连接后端的时候,1.关闭防火墙,2.下面这张图片

否则报错






















 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








