凡是需要滚动的地方都能加一句scroll-behavior:smooth;来提升用户滚动体验!
- 比如描点定位功能就有了平滑定位的效果
< a href="#" > TOP </a>
- 全局css中也建议添加
html, body { scroll-behavior: smooth; }
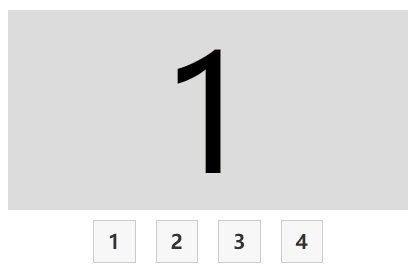
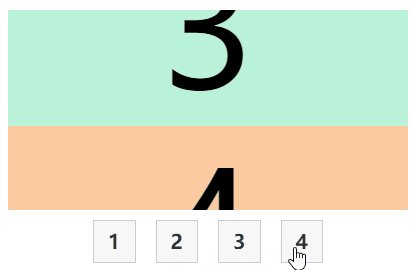
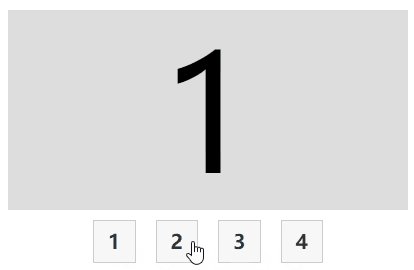
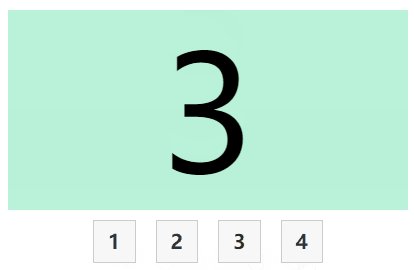
测试代码和实现效果
<template>
<div class="demo">
<div class="box">
<div class="list"><input id="one" readonly />1</div>
<div class="list bg-blue"><input id="two" readonly />2</div>
<div class="list bg-olive"><input id="three" readonly />3</div>
<div class="list bg-orange"><input id="four" readonly />4</div>
</div>
<div>
<label class="click" for="one">1</label>
<label class="click" for="two">2</label>
<label class="click" for="three">3</label>
<label class="click" for="four">4</label>
</div>
</div>
</template>
<style scoped>.demo {
padding-top: 20px;
padding-bottom: 20px;
text-align: center;
}
.box {
width: 20em;
height: 10em;
line-height: 10em;
scroll-behavior: smooth;
overflow: hidden;
margin: auto;
}
.list {
height: 100%;
background: #ddd;
text-align: center;
position: relative;
font-size: 8em;
}
.list > input {
position: absolute;
top: 0;
height: 100%;
width: 1px;
border: 0;
padding: 0;
margin: 0;
clip: rect(0 0 0 0);
}
.click {
display: inline-block;
width: 2em;
height: 2em;
line-height: 2em;
border: 1px solid #ccc;
background: #f7f7f7;
color: #333;
font-size: 1em;
font-weight: bold;
text-align: center;
text-decoration: none;
cursor: pointer;
margin: 0.5em;
}
.bg-orange {
background-color: #fccba2;
}
.bg-olive {
background-color: #b9f2d8;
}
.bg-blue {
background-color: #89c6fc;
}</style>效果如下:























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








