七亿少女的劫丨
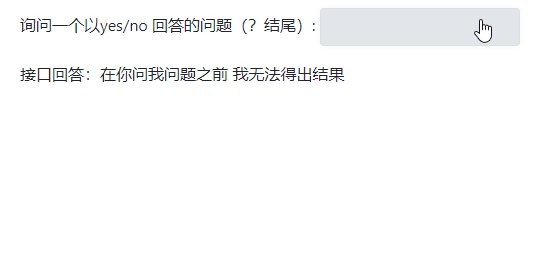
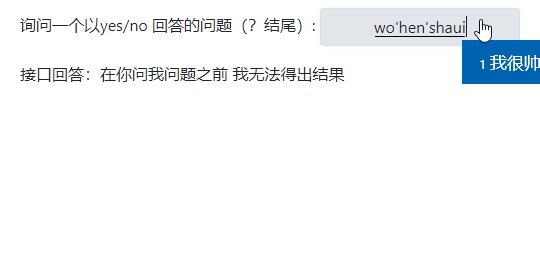
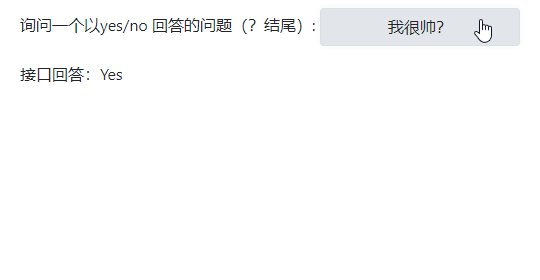
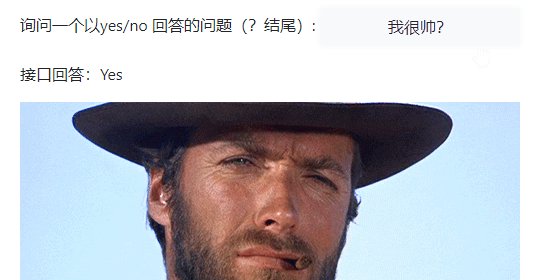
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue watch监听</title>
</head>
<link rel="stylesheet" href="bootstrap.min.css">
<style>
div {
margin-top: 200px;
}
</style>
<body>
<div id="watch-example" class="container">
<p>
询问一个以yes/no 回答的问题(?结尾):
<input v-model="question" class="btn btn-light">
</p>
<p>接口回答:{{ answer }}</p>
<img :src="url" alt="">
</div>
</body>
<script src="vue-2.5.17.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: '在你问我问题之前 我无法得出结果',
url: ''
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = '等待键入问题...'
this.debouncedGetAnswer()
}
},
created: function () {
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question === "") {
this.answer = '在你问我问题之前 我无法得出结果';
this.url = "";
return
}
if (this.question.indexOf('?') === -1 && this.question.indexOf('?') === -1) {
this.answer = '问题要以问号结尾哦!'
return
}
if (this.question === "?" || this.question === "?") {
this.answer = '就一个? 要我怎么回答你?'
return
}
this.answer = '等我想想...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer);
vm.url = _.capitalize(response.data.image)
})
.catch(function (error) {
vm.answer = 'api请求失败 ' + error
})
}
}
})
</script>
</html>
请求返回的json形式 例:
























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








