作者:凌杰林
用自动化构建工具增强你的工作流程!用gulp简化你的开发。
安装
1.官网安装Node.js
Node.js的安装工作…
2.安装gulp到本地
npm install gulp -g
3.进入到你想开发项目的目录
cd (该目录的路径)
4.初始化当前目录
npm init


会自动生成package.json文件保存当前项目的配置信息
5.在当前项目安装gulp到本地
npm install gulp --save-dev
–save:将这个文件,安装到本地的当前文件夹
-dev:将安装gulp的信息保存在packjson.json里面
6.可选择其它版本的gulp
删除目录下的node_modules文件夹以及package.json的gulp版本号。

npm install gulp@3.9.1 --save-dev
或者更简单的指令
npm i gulp@3.9.1 -D
7.在与package.json同级的目录下创建gulpfile.js文件
8.启动任务
const gulp = require("gulp");
gulp.task("hello", function(done) {
console.log("hello world");
done();
})
9.命令行执行该任务
gulp hello
前期的准备工作已经结束!
下面是一个demo
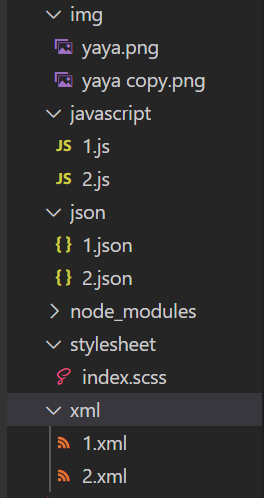
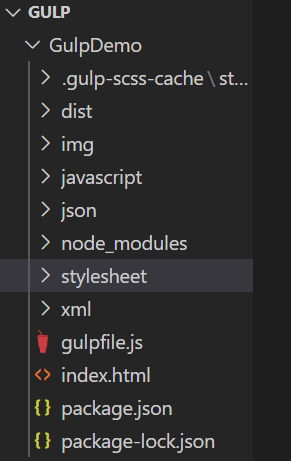
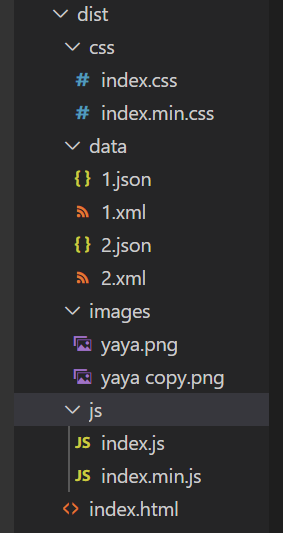
目录结构



代码
//整理.html文件
gulp.task("copy-html", function() {
return gulp.src("index.html")
.pipe(gulp.dest("dist/"))
.pipe(connect.reload());
})
//拷贝img里面所有格式图片到dist下的images
//"img/**/*.jpg"
//"img/**/*.{jpg,png}"
gulp.task("images", function() {
return gulp.src("img/**/*").pipe(gulp.dest("dist/images")).pipe(connect.reload());
})
//拷贝数据
gulp.task("data", function() {
return gulp.src(["json/*.json", "xml/*.xml", "!xml/04.xml"]).pipe(gulp.dest("dist/data")).pipe(connect.reload());
})
插件的安装
npm i 插件名字 -D 或者npm install 插件名字 --save-dev
通过require引入插件
const rename = require(“gulp-rename”);
项目代码
const gulp = require("gulp");
//下面为引入的插件
const sass = require("gulp-sass");//sass语法
const minifycss = require("gulp-minify-css");//压缩css代码
const rename = require("gulp-rename");//重命名
const concat = require("gulp-concat");//合并js代码
const uglify = require("gulp-uglify");//压缩js代码
const connect = require("gulp-connect");
//启动任务
gulp.task("hello", function(done) {
console.log("hello world");
done();
})
//整理.html文件
gulp.task("copy-html", function() {
return gulp.src("index.html")
.pipe(gulp.dest("dist/"))
.pipe(connect.reload());
})
/*
静态文件
拷贝图片
*/
gulp.task("images", function() {
return gulp.src("img/**/*").pipe(gulp.dest("dist/images")).pipe(connect.reload());
})
gulp.task("data", function() {
return gulp.src(["json/*.json", "xml/*.xml", "!xml/04.xml"]).pipe(gulp.dest("dist/data")).pipe(connect.reload());
})
// gulp.watch(["json/*.json", "xml/*.xml", "!xml/04.xml"], async() => {
// gulp.src(["json/*.json", "xml/*.xml", "!xml/04.xml"])
// .pipe(gulp.dest("dist/data"));
// });
// });
gulp.task("sass", function() {
return gulp.src("stylesheet/index.scss")
.pipe(sass())
.pipe(gulp.dest("dist/css"))
.pipe(minifycss())
.pipe(rename("index.min.css"))
.pipe(gulp.dest("dist/css"))
.pipe(connect.reload());
})
gulp.task("scripts", function() {
return gulp.src("javascript/*.js")
.pipe(concat("index.js"))
.pipe(gulp.dest("dist/js"))
.pipe(uglify())
.pipe(rename("index.min.js"))
.pipe(gulp.dest("dist/js")).pipe(connect.reload());
});
gulp.task("watch", async function() {
gulp.watch("index.html", async function(cb) {
gulp.src("index.html")
.pipe(gulp.dest("dist/"));
cb();
});
gulp.watch("img/**/*", async function(cb) {
gulp.src("img/**/*")
.pipe(gulp.dest("dist/images")).pipe(connect.reload());
cb();
});
gulp.watch(["json/*.json", "xml/*.xml", "!xml/04.xml"], function(cb) {
gulp.src(["json/*.json", "xml/*.xml", "!xml/04.xml"])
.pipe(gulp.dest("dist/data"));
cb();
});
gulp.watch("javascript/*.js", async function(cb) {
// gulp.src("javascript/*.js")
// .pipe(gulp.dest("dist/js"))
gulp.src("javascript/*.js")
.pipe(concat("index.js"))
.pipe(gulp.dest("dist/js"))
.pipe(uglify())
.pipe(rename("index.min.js"))
.pipe(gulp.dest("dist/js")).pipe(connect.reload())
cb();
});
gulp.watch("stylesheet/index.scss", async function(cb) {
// gulp.src("stylesheet/index.scss")
// .pipe(gulp.dest("dist/css"));
gulp.src("stylesheet/index.scss")
.pipe(sass())
.pipe(gulp.dest("dist/css"))
.pipe(minifycss())
.pipe(rename("index.min.css"))
.pipe(gulp.dest("dist/css"))
.pipe(connect.reload());
cb();
});
});
gulp.task("server", function() {
connect.server({
root: "dist",
port: 8888,
livereload: true
})
})
gulp.task("build", gulp.series("data", "images", "copy-html", "scripts", "sass", function(cb) {
cb();
}));
gulp.task("default", gulp.series("watch", "server", function(cb) { cb(); }))





















 46
46











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








