(1)点击进入
VSCode官网
点击Download for Windows

下载后安装
(2)配置中文插件:
ctrl shift +p
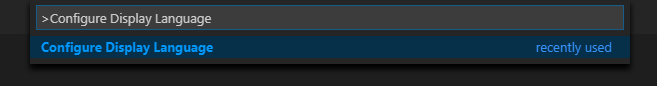
输入:Configure Display Language

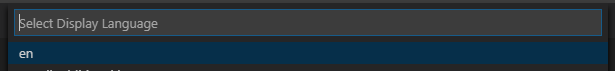
选择en

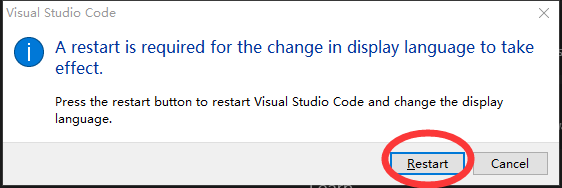
点击后会提示重启:

选择Restart重启后如下:
点击左边小方框 后输入chinese,点击第一个install

之后提示yes就好啦:

(3)其他插件:
①Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
②EsLint —— 语法纠错
③open in browse——设置在网页中打开快捷键
④Live Server——一款可以在浏览器实时显示当前vscode代码的插件























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










