问题
需要将一大推的数据和文件传到后台,网上看了很多例子都说的不明白,自己研究了下
但是一般大厂都是先异步上传图片到oss返回url在提交表单

文件上传用到的组件是elementui vue3版本elementui
安装和引入依赖看官方文档,下面只讲具体使用
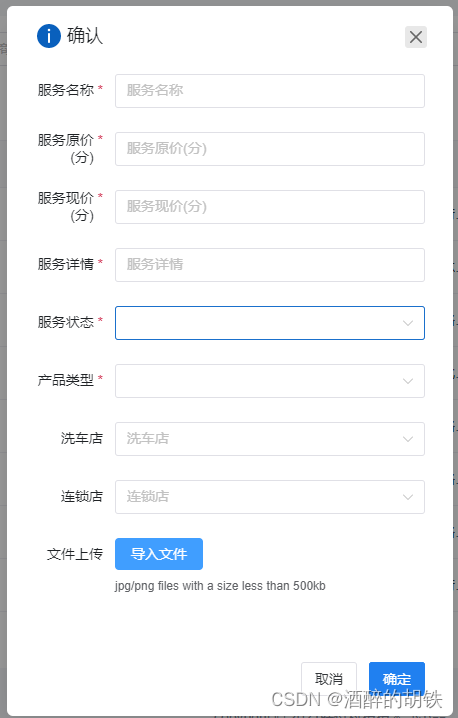
这是表单中文件上传的部分 只列出自己重写的注释
<n-form-item label='文件上传'>
<el-upload
v-model:file-list='fileList' #用于展示缩略的list
ref='uploadRef' #定义一个标识
:limit='1'
class='upload-demo'
:auto-upload='false' #禁止它自动提交
:http-request='uploadFile' #在触发submit后会触发此方法 将文件塞入表单中
:multiple='false'
>
<template #trigger>
<el-button type='primary'>导入文件</el-button>
</template>
<template #tip>
<div class='el-upload__tip'>
jpg/png files with a size less than 500kb
</div>
</template>
</el-upload>
</n-form-item>
const formDatas = new FormData(); #传到后台必须是表单类型
const uploadRef = ref<UploadInstance>(); #用它触发submit()
function uploadFile(param) {
formDatas.append('disFile', (param.file)); #绑定:http-request 会在submit触发
}
const fileList = ref<UploadUserFile[]>([]); #展示缩略图的list
在使用框架封装好的http请求工具无法传输表单类型的数据,于是自己又引入了一个 axios
#await是等待提交完事后 在进行下面的操作 不然有可能拿不到
#提交完后会触发uploadFile 咱们封装好的方法 已经将文件塞入到表单里了
await uploadRef.value.submit();
#遍历原有表单的非文件数据 插入到 formData里
Object.keys(formValueScopy.value).forEach(key=>{
formDatas.append(key,formValueScopy.value[key])
});
var config = {
method: 'post',
url: 'URL地址',
data : formDatas
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
JAVA后台代码
就是正常的接口 文件用这个接收即可
//disFile对应上面表单里的key
private MultipartFile disFile;
注意:实例化一个formData对象,使用append()方法将数据添加到对象中
formData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value
| key | value |
|---|---|
| file | name |
| form | [name1,name2,name3] |
使用append()方法,如果指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾无法直接打印实例化出来的对象 formDatas,要使用get()或getAll()
formData.get("form"); // 获取key为form的第一个值
formData.getAll("file"); // 返回一个数组,获取key为file的所有值





















 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








