基于vue/cli3.0+脚手架搭建Vue项目(14)
前言
一、首页,模块菜单栏,模块内容的排版
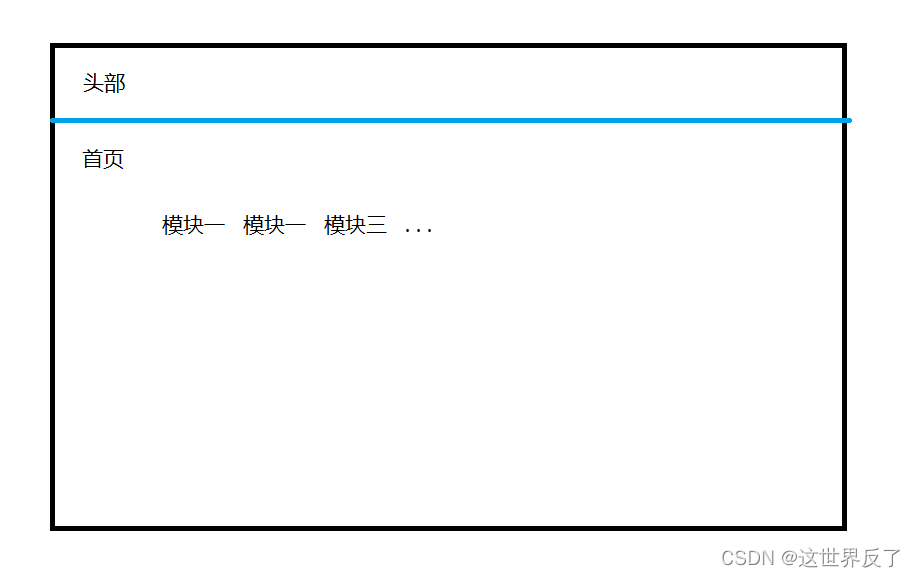
首页排版:

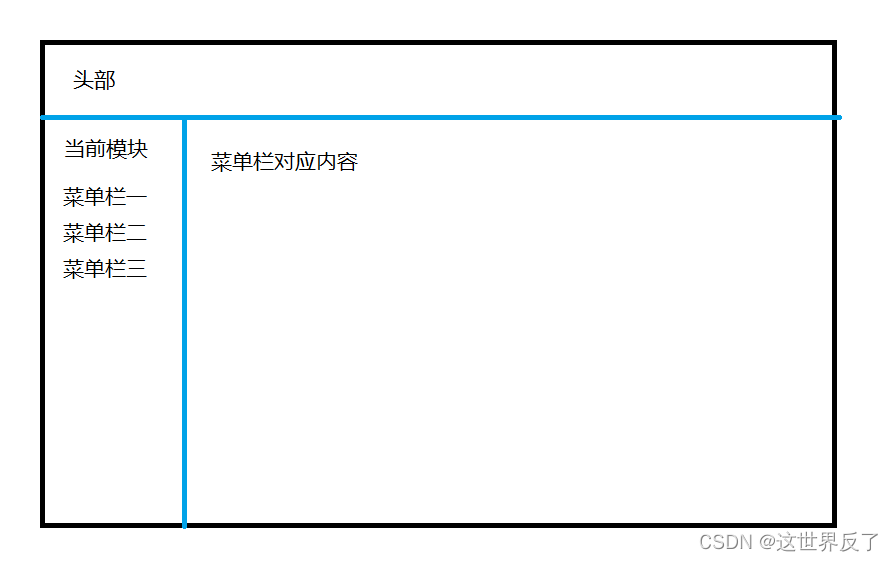
模块内容排版:

二、首页,模块菜单栏,模块内容的开发
1.首页代码
<template>
<div class="content">
<div class="header">TG</div>
<div class="homePage" v-if="homePage">
<div class="modules">
<span class="module" v-for="item in modules" :key="item.id" @click="moduleDetails(item.path)">
{{ item.name }}
</span>
</div>
</div>
<div class="module-content" v-else>
<div class="sideBar">侧边菜单栏</div>
<div class="main">
<router-view></router-view>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
modules: [
{
name: '人员管理',
id: '01',
path: '/personnelManagement',
}
//...其他模块
],
};
},
computed: {
homePage() {
return this.$store.getters.getHomePage;
},
},
methods: {
moduleDetails(path) {
this.$router.push(path);
},
},
};
</script>
<style lang="scss" scoped>
//...首页样式
</style>
2.router改造一下
2.1:将模块内容做成嵌套路由
const router = new VueRouter({
routes: [
{
name: 'home',
path: '/home',
component: () => import('@/views/home'),
children: [
...routers
]
}
]
});
2.2:判断打开的页面是不是首页,存入store
router.beforeEach((to, from, next) => {
store.commit('OP_HOMEPAGE', to.path.includes('home'))
cacheCookie();
next();
});
2.3:添加人员管理路由
const personnelManagement = [
{
name: 'personnelManagement',
path: '/personnelManagement',
component: () => import('@/views/personnelManagement'),
}
];
export default personnelManagement;
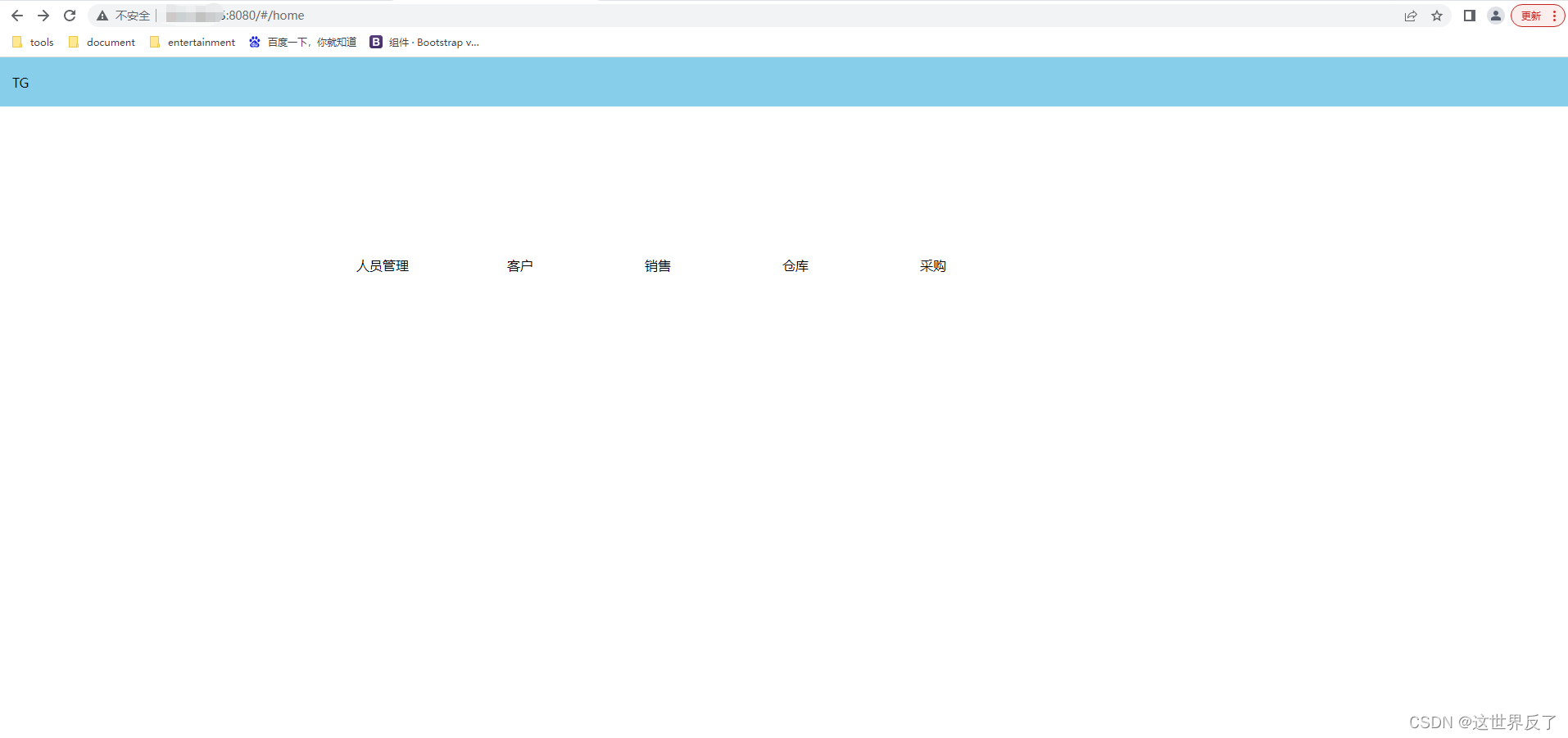
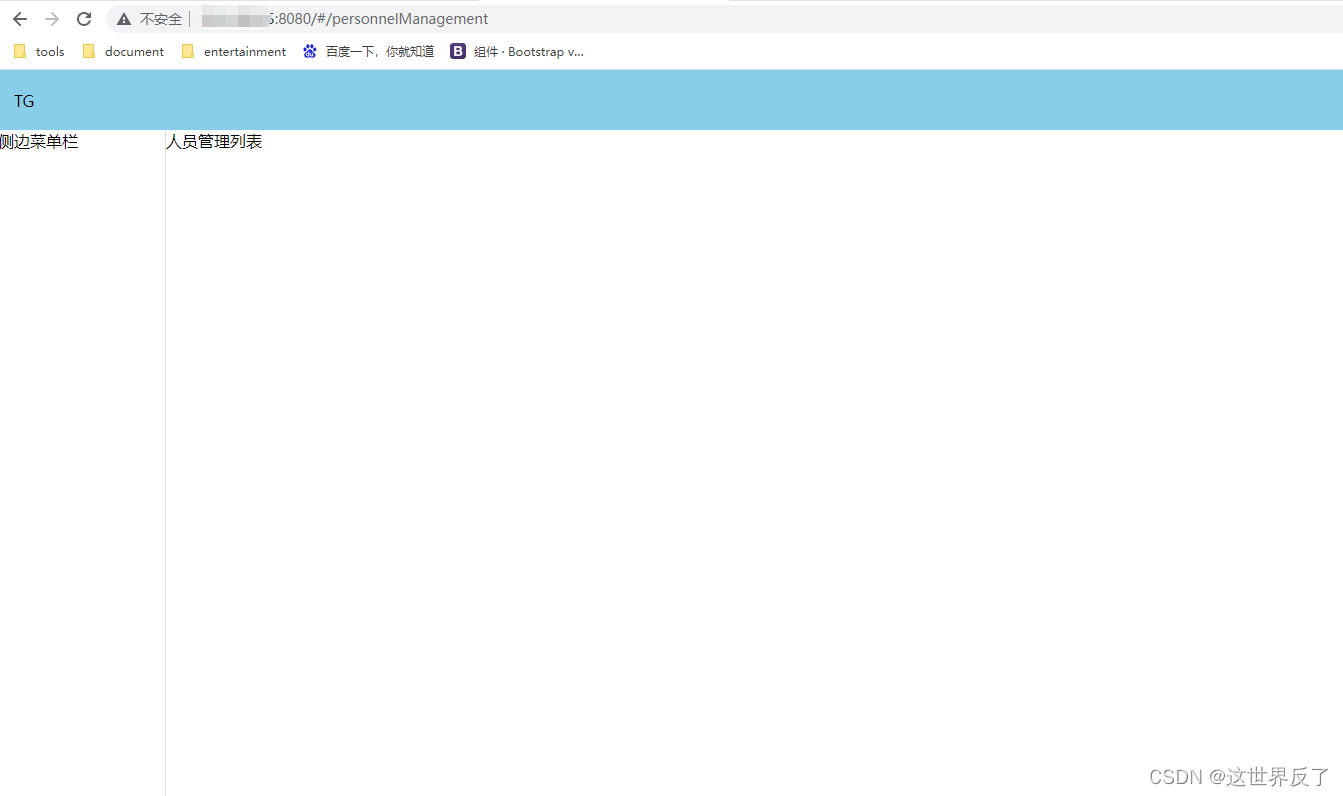
三、效果展示


sidebar将在后续完善,项目已重新打包,可访问网站:http://47.106.123.118:8080/#/,获取登录页面账号和密码可查看之前文章:vue项目axios的封装和使用,或者跳过登录页面,没有做页面权限。
总结
无法可修饰的一对手,带着温暖永远在背后,纵使啰嗦始终关注,不懂珍惜太内疚。


























 4553
4553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










