我们在 JS 开发过程中可能会遇到各种各样的JS错误提示,通过了解JS错误类型,我们可以根据错误提示快速区分,定位问题。
一:RangeError
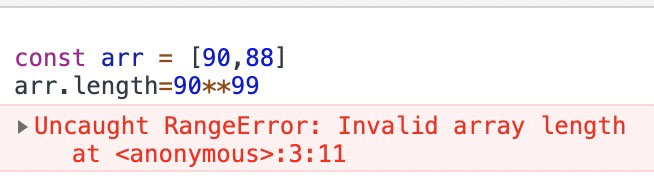
当一个数字超出了允许的值范围时,就会抛出该值。例如
const arr = [90,88]
arr.length=90**99
我们有一个数组,arr 有两个元素。接下来,我们尝试将数组扩展为包含 90**99 == 2.9512665430652753e+193 个元素。这个数字远远超过了可以增长到的大小数组。运行它会抛出一个 RangeError.
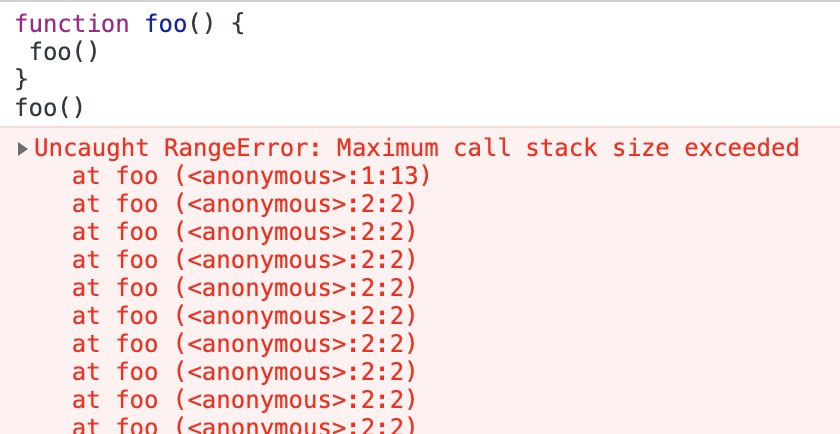
看另外一个常见例子:栈溢出
function foo() {
foo()
}
foo()
二:ReferenceError
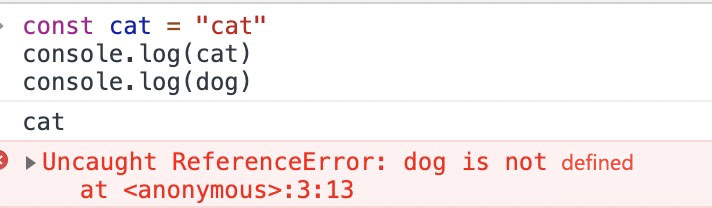
当对变量/项的引用被破坏时,将引发此错误。即变量/项不存在。
const cat = "cat"
console.log(cat)
console.log(dog)
我们有一个变量 cat 初始化为“cat”。接下来,我们引用了 cat 变量和 dog 变量。cat 变量存在,dog 变量不存在。cat 将返回“cat”,而 dog 将抛出一个引用错误, 因为在环境记录中找不到 dog 这个名称。当对变量/项的引用被破坏时,将引发此错误。即变量/项不存在。
三:SyntaxError
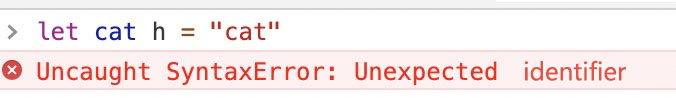
这是我们遇到的最常见的错误。当我们键入 JS 引擎无法理解的代码时,就会发生这个错误。即“语法错误”
let cat h = "cat"单独的 h 是什么?

语法错误在解析/编译期间发生。
四:TypeError
当其他 NativeError 对象都不是失败原因时候,使用 TypeError 指示不成功的操作。当对错误的数据类型执行操作时,会发生类型错误。例如,如果我们试着像这样把数字转换成大写
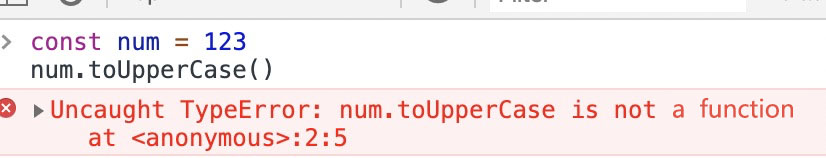
const num = 123
num.toUpperCase()toUpperCase 函数需要一个字符串数据类型,所以上面代码会报错。

如果我们在对象、布尔值、null、未定义的数据类型上调用 toUpperCase 函数,我们将得到类型错误,因为它操作的是错误的数据类型。
五:URIError
JS 中的 URI (Uniform Resource Indicator)具有如下功能:decodeURI, decodeURIComponent 等。如果我们用错误的参数调用它们中的任何一个,我们将得到一个 URIError
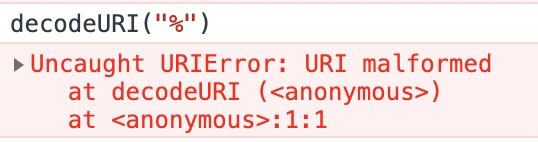
decodeURI("%")decodeURI,获取 URI 的未编码版本。%不是正确的 URI,因此抛出了一个 URIError。当 URI 的编码或解码出现问题时,就会抛出 URIError。

因此,无论何时在您的终端或浏览器中抛出错误,您现在都可以轻松地确定错误发生的位置和方式,使用它,您可以编写更好的、更少出错的代码。





















 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








