JSON
- JSON简介

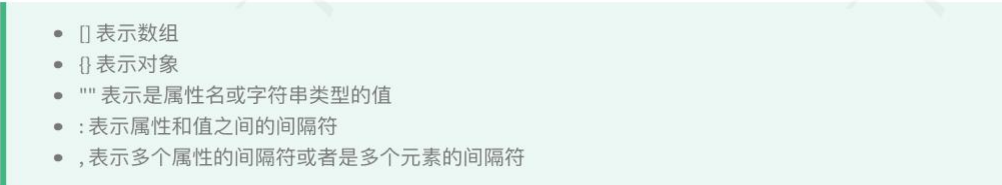
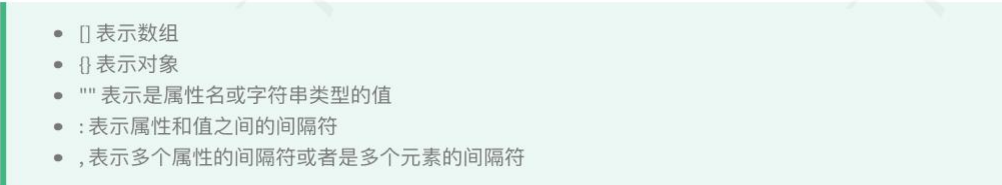
- JSON语法

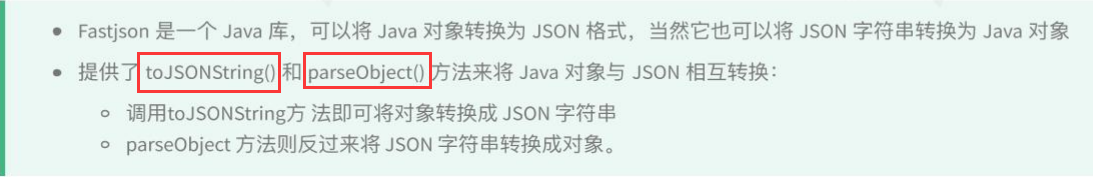
- FastJSON 解析



package com.qf.tset;
import com.alibaba.fastjson.JSON;
import com.qf.entity.Student;
import java.util.Date;
import java.util.List;
public class Test1 {
public static void main(String[] args) {
Student student=new Student(1,"张三",true,new Date());
String str= JSON.toJSONString(student);
System.out.println(str);
String json="{\n" +
"\t\"birth\": 1612677853031,\n" +
"\t\"gender\": true,\n" +
"\t\"id\": 1,\n" +
"\t\"name\": \"张三\"\n" +
"}";
Object obj=JSON.parseObject(json,Student.class);
System.out.println(obj.toString());
String json1="['上海','北京','西安']";
List<String> list=JSON.parseArray(json1,String.class);
System.out.println(list);
}
}
- Jackson 解析

package com.qf.tset;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.qf.entity.Student;
import java.io.IOException;
import java.util.Date;
public class Test2 {
public static void main(String[] args) throws IOException {
Student student=new Student(1,"张三",true,new Date());
String json="{\n" +
"\t\"birth\": 1612677853031,\n" +
"\t\"gender\": true,\n" +
"\t\"id\": 1,\n" +
"\t\"name\": \"张三\"\n" +
"}";
ObjectMapper mapper=new ObjectMapper();
Student stu=mapper.readValue(json,Student.class);
System.out.println(stu);
String str=mapper.writeValueAsString(student);
System.out.println(str);
}
}
- JSON 浏览器转换


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var obj={name:"zhangsan",age:20,class:1};
var res=JSON.stringify(obj);
res=JSON.parse(res);
alert(typeof(res));
document.write(res.name);
</script>
</body>
</html>





























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








