前言
饿了么系列:
效果展示
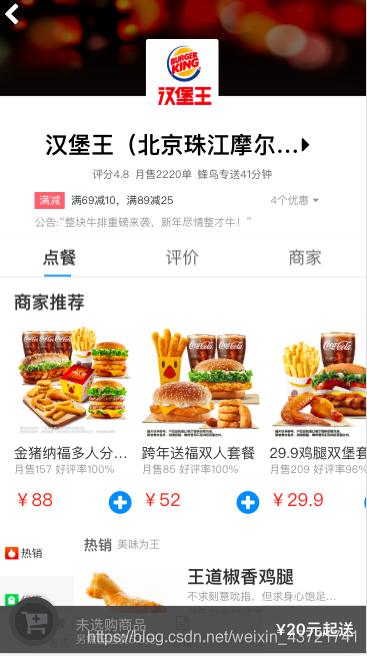
①高度还原商家页面(以汉堡王为例)

商家详情

优惠信息

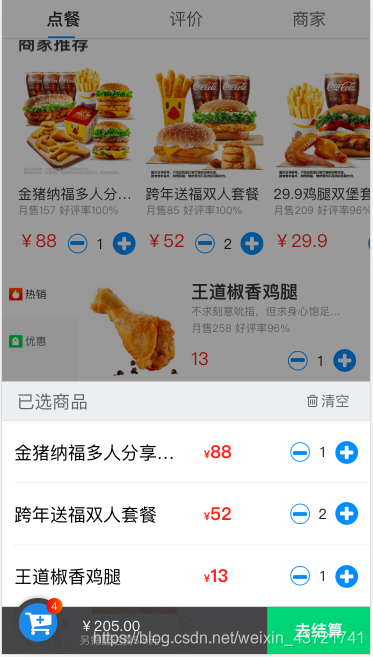
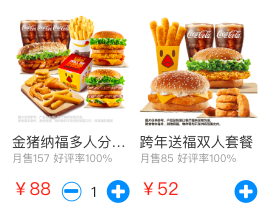
②购物车
- 购物车为空时和添加商品之后的样式变化
- 已选商品展示并计算金额

③商品与分类列表的联动

④用户评价

具体实现
- 封装商品的加购组件
这个+号组件多处有用到,封装成一个组件便于使用。
//遍历每一个商品,添加一个count变量存储商品加购的数量
this.$axios("/api/profile/batch_shop")
.then(res => {
res.data.recommend.forEach(recommend => {
recommend.items.forEach(item => {
item.count = 0;
})
})
})
//为加减号绑定事件
decreaseCount(){
this.food.count--; },
increaseCount(){
this.food.count++; }
//减号在count大于0时才显示
<span @click="decreaseCount" class="cartbutton button-minus" v-if="food.count > 0">

- 购物车
计算商品总额
//遍历商品
this.shopInfo.recommend







 前言这是对上两个饿了么项目的完善:Vue3实现饿了么短信验证和高德定位Vue3实现饿了么商家筛选排序效果展示①高度还原商家页面(以汉堡王为例)商家详情优惠信息②购物车购物车为空时和添加商品之后的样式变化已选商品展示并计算金额③商品与分类列表的联动④用户评价具体实现封装商品的加购组件这个+号组件多处有用到,封装成一个组件便于使用。//遍历每一个...
前言这是对上两个饿了么项目的完善:Vue3实现饿了么短信验证和高德定位Vue3实现饿了么商家筛选排序效果展示①高度还原商家页面(以汉堡王为例)商家详情优惠信息②购物车购物车为空时和添加商品之后的样式变化已选商品展示并计算金额③商品与分类列表的联动④用户评价具体实现封装商品的加购组件这个+号组件多处有用到,封装成一个组件便于使用。//遍历每一个...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








