变量声明
变量声明有三个 var let const
1.变量-var
淘汰!!!!! 不用了
2. 变量- let or const?
建议:const优先,const优点:语义化更好、实际开发中,react框架基本用const。
有了变量先给const,如果发现它后面是要被修改的,再改为let。
3. let 改为 const
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化。
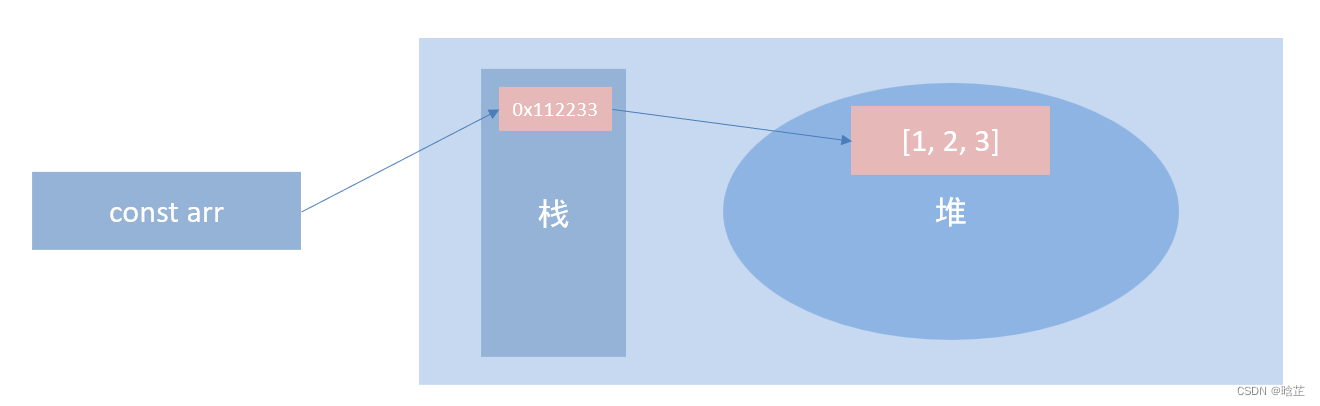
但是对于引用数据类型,const声明的变量,里面存的不是值,不是值,不是值,是地址。
let arr = ['red','green']
arr.push('pink')
console.log(arr) //['red','green','pink']let person = {
uname : '晗芷',
age : 18,
gender : '女'
}
person.address = '中国' //可以修改
console.log(person)
注意:只要是地址不变,相对应的值就能修改。相反,只要地址变了,就不能修改值!!!
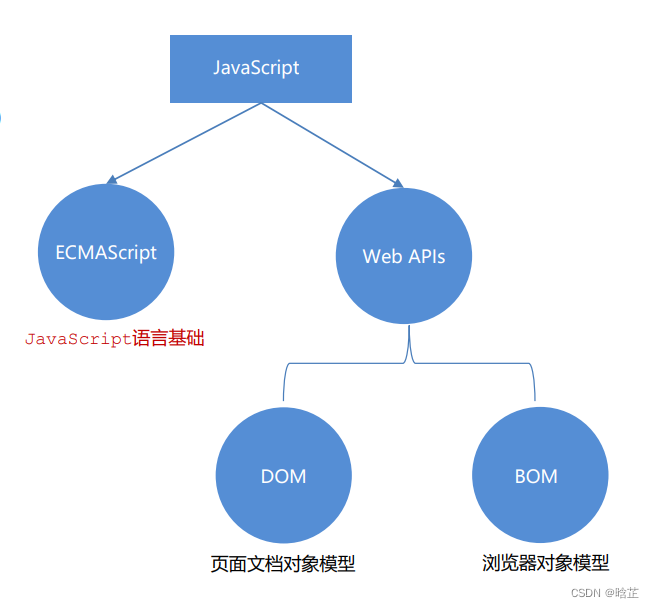
Web API 作用和分类
1.作用
就是使用JS去操作 html 和浏览器
2.分类
DOM(文档对象模型)、BOM(浏览器对象模型)


DOM 相关知识
DOM






















 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








