后端views.py文件里面读取文件内容
f = open('attack_method.txt','r',encoding = 'utf-8')
attack_method = f.read()
attack_method = attack_method.split('\n')
attack_method = list(dict.fromkeys(attack_method)) ## 这里是去重
f.close()
return render(request,'visitor.html',{"attack_method": attack_method})
去重不理解看这篇
---------------------------------------分割线----------------------------------------
文本长这样

---------------------------------------分割线----------------------------------------
如果你open函数打不开文件请参考我另外一篇文章
Django python3 中open()函数相对路径问题
---------------------------------------分割线----------------------------------------
Django 前端Html部分代码
<textarea class= 'textarea3' row ='30' cols='120' readonly='readonly' >
攻击方式:
{% for item in attack_method %}
{{item}}
{% endfor %}
</textarea>
---------------------------------------分割线----------------------------------------
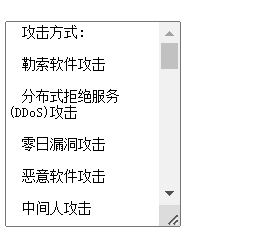
最后前端展示效果

---------------------------------------分割线----------------------------------------
写在后面,如果你想只弄数组里一个写在前端,可以这么写
这里 ‘.2’ 代表第三个,‘0’代表第一个,这个程序员应该都懂
<div>{{ attack_method.2 }} </div> ##这是代表第三个,‘0’代表第一个,这个程序员应该都懂
---------------------------------------分割线----------------------------------------
如果你不想一个个读着写,一次全写也可以
<div> {{ attack_method }} </div>
这样会造成数组横着写,并且会将括号和分隔符一起打印出来
长这样

























 2904
2904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








