re-resizable github地址
安装
$ npm install --save re-resizable
这将安装re-resizable库并将其保存为项目的依赖项。
使用方法
re-resizable 提供了一个 <Resizable> 组件,它可以包裹任何内容,并使其可调整大小。
示例
-
使用默认大小
<Resizable defaultSize={{ width: 320, height: 200, }} > Sample with default size </Resizable>这将创建一个初始宽度为320像素,高度为200像素的可调整大小的组件。
-
使用状态控制大小
<Resizable size={{ width: this.state.width, height: this.state.height }} onResizeStop={(e, direction, ref, d) => { this.setState({ width: this.state.width + d.width, height: this.state.height + d.height, }); }} > Sample with size </Resizable>这个示例展示了如何使用组件的状态来控制和更新可调整大小组件的尺寸。
Props 属性
defaultSize: 设置拖动项的起始宽度和高度。size: 控制组件的大小,可以是数字或字符串(如'50%')。className: 设置自定义类名。style: 设置自定义样式。minWidth和minHeight: 设置最小宽度和高度。maxWidth和maxHeight: 设置最大宽度和高度。grid: 指定调整大小的增量。lockAspectRatio: 锁定宽高比。lockAspectRatioExtraWidth和lockAspectRatioExtraHeight: 允许在保持宽高比的同时增加额外的宽度或高度。bounds: 指定调整大小的边界。handleStyles,handleClasses,handleComponent,handleWrapperStyle,handleWrapperClass: 自定义调整手柄的样式、类名、组件和包装器样式。enable: 设置可调整大小的权限。onResizeStart,onResize,onResizeStop: 在调整大小开始、进行中和停止时调用的回调函数。
方法
updateSize(size): 更新组件的大小,忽略grid和max/minWidth、max/minHeight属性。
示例代码
class YourComponent extends Component {
...
update() {
this.resizable.updateSize({ width: 200, height: 300 });
}
render() {
return (
<Resizable ref={c => { this.resizable = c; }}>
example
</Resizable>
);
}
...
}
在这个示例中,update 方法用于通过引用调用 updateSize 方法来更新可调整大小组件的大小。
re-resizable 提供了丰富的API和灵活的配置选项,使得在React应用中实现自定义的可调整大小界面元素变得简单。
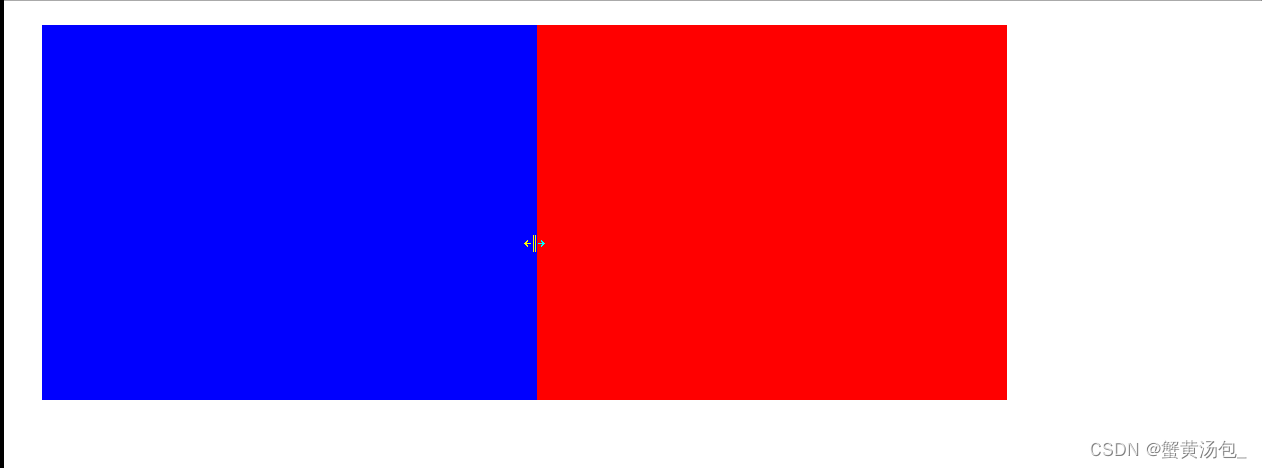
总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度
调整兄弟div的宽度
例如:总宽度是固定的,改变一个容器的宽度,其他容器的宽度会自动增大或减小。
如下图所示,有两个并排排列,颜色不同的容器,拖拽蓝色容器的右边缘可动态改变二者的宽度

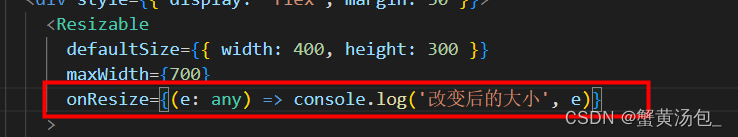
实现的上述效果也很简单,re-resizable提供了onResize方法给我们,在我们调整宽度时,会输出其容器改变后的的位置信息:

所以我们可以利用该方法,将改变了多少宽度值放在state中,然后再红色容器的宽度设置中,减去该值就可以实现上述的效果了。
import { Resizable } from 're-resizable';
import { useState } from 'react';
export default function Demo() {
const [w, setW] = useState<number>(0);
return (
<div style={{ display: 'flex', margin: 30 }}>
<Resizable defaultSize={{ width: 400, height: 300 }} maxWidth={700} onResize={(e: any) => setW(e.x - 400)}>
<div style={{ backgroundColor: 'blue', width: '100%', height: '100%' }}></div>
</Resizable>
<div style={{ backgroundColor: 'red', width: `calc(400px - ${w}px)`, height: 300 }}></div>
</div>
);
}
























 1978
1978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








