配置
- 需要下载安装node.js解释器
- 检测是否安装好node.js
在终端输入
node -v
- 检测是否安装好npm
在终端输入
npm -v
下载源配置
- 由于镜像源在国外,因此npm下载时很可能出现网络慢或者下载错误
- 百度搜索npm淘宝镜像
- 终端输入淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后使用cnpm下载即可
npm 脚手架
安装
cnpm install -g @vue/cli
- 检测是否安装好
终端输入
vue --version
使用脚手架创建项目
vue create 项目名
例如:
vue create my_app
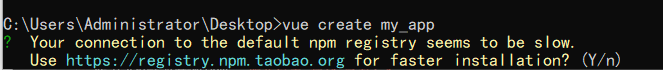
执行创建命令后会出现以下提示

这是问你是否使用淘宝镜像源,输入y即可
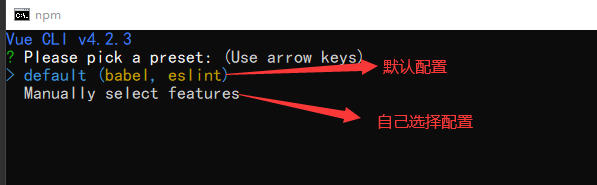
再之后出现以下提示:

上下键选择第二个选项
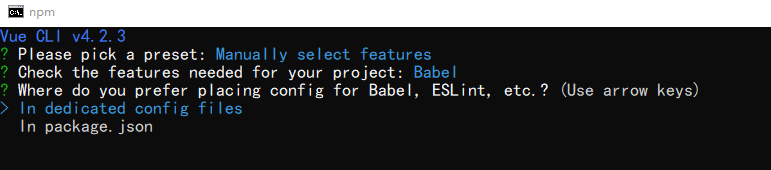
再之后出现以下情况:

第二个星号选项一定要按空格键取消掉,否则在你写代码时会有很多格式限制,甚至提示错误
按回车键后,会出现以下情况:

这是问你是否保存刚才的配置,没啥情况选择第一个选项即可
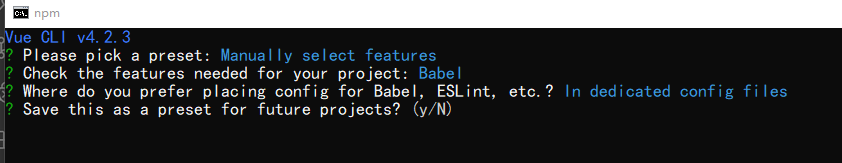
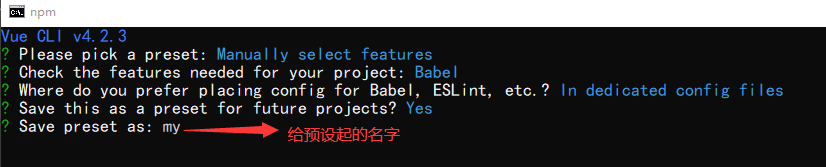
再回车之后就会这样:

问你是否保存预设作为以后的项目使用,输入y即可
再之后:

这里给你的预设起个名字,以后再创建项目时直接找这个预设即可,不需再次执行以上繁琐过程,这里我预设起名为:my
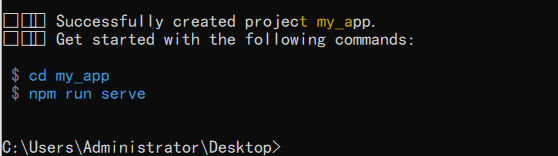
回车之后则会自动安装所需文件,创建环境,完成后的情况:

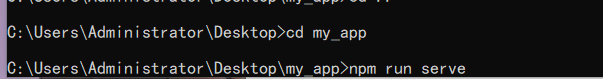
然后根据提示执行两行代码即可

然后项目就运行起来了

最后在浏览器中访问http://localhost:8080/即可看到vue首页
UI 创建
除了命令行创建项目外,还可以使用UI界面点点点的方式创建项目,推荐使用命令行方式
执行命令vue ui即可
操作方式不多赘述
关于预设
之前所设置的预设在下一次创建项目时第三步给你列出来供你选择,可省略很多步骤
创建预设环境后会生成一个 .vuerc 文件,里面记录你的预设信息,删除后将不再显示
关于启动
启动语句
npm run serve
关于这句启动命令,其中的serve只是个名字,可在项目中的 package.json 文件中找到并修改
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build”
},
如果将serve改为abcd,则启动语句为 npm run abcd,其它名字亦可
特例
这里有个启动特例,如果你将 serve 改为了start,则启动语句为
npm start // 是不是很神奇?
原文链接https://www.cnblogs.com/zlx960303/p/12466374.html






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








