在项目的开发过程中,不同的项目传参方式有的不一样,感觉总是记不住,特地研究了下query传参和params传参的区别
query传参
app.uve中
<router-link :to="{ name: 'User', query: { id: 123 } }">User</router-link>
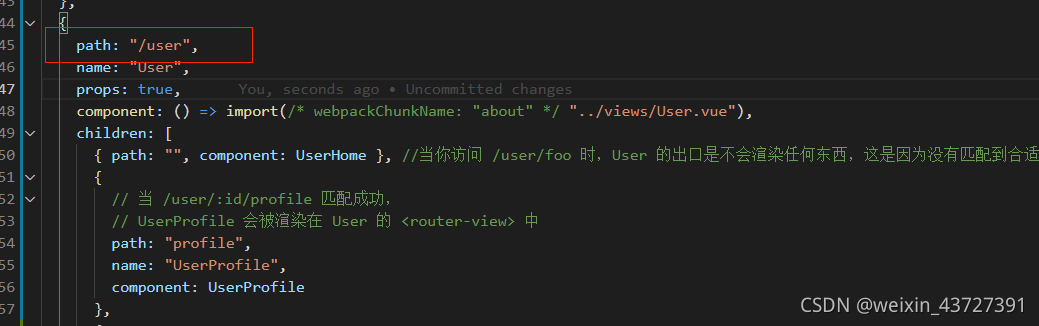
router/index.js

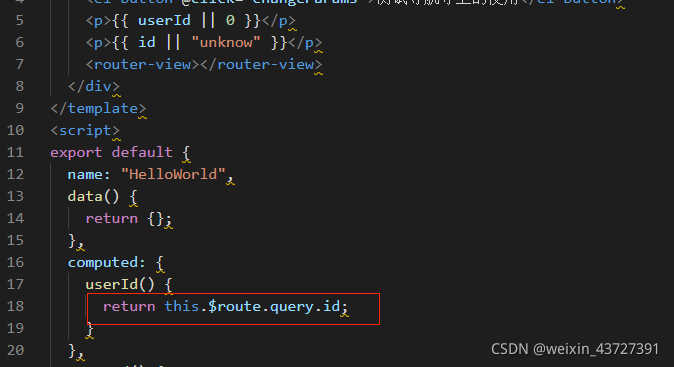
user.vue文件中获取

2.params传参
app.uve中
<router-link :to="{ name: 'User', params: { id: 123 } }">User</router-link>
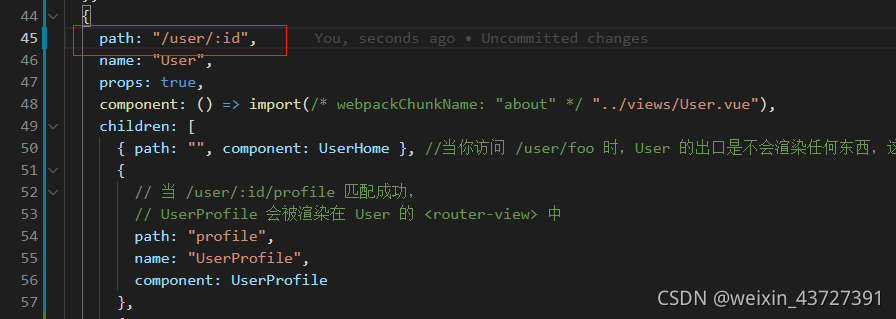
router/index.js

这里一定要加’/:id’,这里的id一定要跟router-link中params对象中的id对应
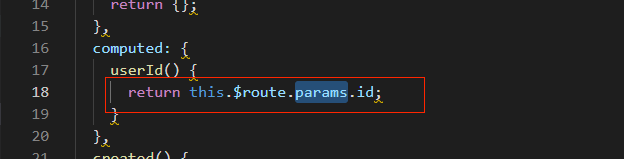
user.vue文件中获取

建议一个项目中要么只用query,要么只用params,搞混淆了就很头疼
就这





















 3564
3564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








