强制类型转换
指将一个数据类型强制转换为其他数据类型
类型转换主要指,将其他数据类型转换为 String Number Boolean
(转换为Null和Undefined没有意义,他们只有一个值)
将其他数据类型转换为String
方式一
1.调用被转换数据类型的toString()方法(调用谁谁谁的什么方法就是谁谁谁.方法();)
2.该方法不会影响到原值,他会将转换结果返回
3.null 和 undefined没有toString()方法,调用会报错
方式二
1.调用String()函数,并将被转换的数据作为参数传递给函数
2.使用String()函数做强制类型转换时
(1)对于Number和Boolean 实际上就是调用的toString()方法
(2)对于null和undefined,就不会调用toString()方法
a.将null 直接转换为“null”
b.将undefined 直接转换为“undefined”
方式三
1.任何值和字符串相加都会转换为字符串,利用这一特点将任意数据类型转为String var a = 123; a = a+“” 在第11节中
2.为任意数据类型加一个“”空串即可将其转换为String类型,
3.这是一种隐性的类型转换,由浏览器自动完成,实际上也是调用的String()函数
4.String var a = 123; a = a+“” 在第11节运算符中提到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
* 强制类型转换
* 指将一个数据类型强制转换为其他数据类型
* 类型转换主要指,将其他数据类型转换为
* String Number Boolean
* (转换为Null和Undefined没有意义,他们只有一个值)
*
* */
/**
* 将其他数据类型转换为String
* 方式一:
* 调用被转换数据类型的toString()方法(调用谁谁谁的什么方法就是谁谁谁.方法();)
* 该方法不会影响到原值,他会将转换结果返回
* null 和 undefined没有toString()方法,调用会报错
* 方式二:
* 调用String()函数,并将被转换的数据作为参数传递给函数
* 使用String()函数做强制类型转换时,
* 对于Number和Boolean 实际上就是调用的toString()方法
* 但是对于null和undefined,就不会调用toString()方法
* 他会将null 直接转换为“null”
* 他会将undefined 直接转换为“undefined”
*/
var a = 123;
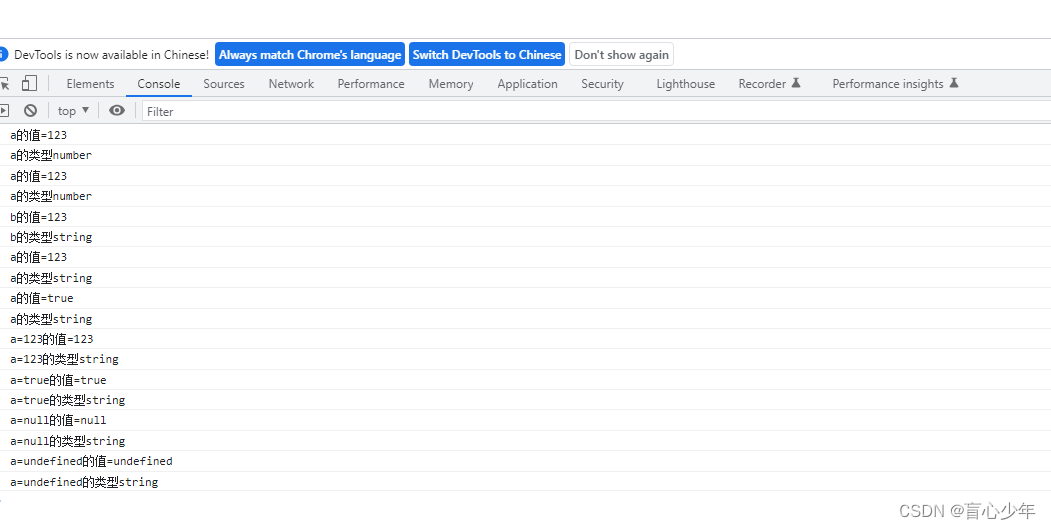
console.log("a的值=" + a);
console.log("a的类型" + typeof a);
//调用xxx大yyy()方法 就是xxx.yyy();
var b = a.toString();
console.log("a的值=" + a);
console.log("a的类型" + typeof a);//不改变原值
console.log("b的值=" + b);
console.log("b的类型" + typeof b);
a = a.toString();//改变原值
console.log("a的值=" + a);
console.log("a的类型" + typeof a);
a = true;
a = a.toString();//改变原值
console.log("a的值=" + a);
console.log("a的类型" + typeof a);
//unll和undefined用toString报错
/*a = undefined;
a = a.toString();//改变原值
console.log("a的值=" + a);
console.log("a的类型" + typeof a);
a = null;
a = a.toString();//改变原值
console.log("a的值=" + a);
console.log("a的类型" + typeof a);*/
a = 123;
//调用String()函数,将a转换为字符串
a=String(a);//String()函数不会改变原值,可赋值给原值
console.log("a=123的值=" + a);
console.log("a=123的类型" + typeof a);
a = true;
//调用String()函数,将a转换为字符串
a=String(a);//String()函数不会改变原值,可赋值给原值
console.log("a=true的值=" + a);
console.log("a=true的类型" + typeof a);
a = null;
//调用String()函数,将a转换为字符串
a=String(a);//String()函数不会改变原值,可赋值给原值
console.log("a=null的值=" + a);
console.log("a=null的类型" + typeof a);
a = undefined;
//调用String()函数,将a转换为字符串
a=String(a);//String()函数不会改变原值,可赋值给原值
console.log("a=undefined的值=" + a);
console.log("a=undefined的类型" + typeof a);
</script>
</head>
<body>
</body>
</html>























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








