官方文档
博文集合:【重识 HTML + CSS】知识点目录
CSS 官方文档:Full property table、MDN文档
CSS 属性的描述
CSS 官方文档中对每一个 CSS 属性都有详细的描述:

CSS 属性的取值
组合 (combinators)
每个取值之间的关系,有以下几种情况:
- 并列:取值之间用空格隔开,代表每个都必须出现,顺序也不能改变(参考 font 属性)
|:只能出现一个(参考font-style属性)||:出现1个或者多个,顺序任意(参考background属性)&&:每个都必须出现,顺序任意[ ]:分组,代表是一个整体(参考text-decoration属性)
优先级:
- 并列 >
&&>||>|
a b | c || d && e f等价于[a b] | [c || [d && [e f]]]
如果是斜杠/、逗号,两种字符必须以字面形式显示,参考 font-family、font
出现次数 (multipliers)
每个取值或者分组后面,可以跟着以下符号,用来指明取值可以出现的次数:
- 星号
*:出现 0 或多次(参考 font-family 属性) - 加号
+:出现 1 或多次(参考 content 属性) - 问号
?:出现 0 或 1 次(参考 background-position、font 属性) - 花括号
{A,B}:至少出现 A 次,最多出现 B 次(参考 margin、border-color 属性) - 井号
#:出现 1 或多次,每个值之间用逗号,隔开 - 感叹号
!:跟在分组后面,表示这个分组至少要出现1个值(即使分组内规定所有值都是可选)
类型 (types)
CSS 属性的取值,有以下几种类型:
- 关键字
比如red、auto、none、left、right等(没有任何引号、大于小于号包住),以字面形式显示 - 基本数据类型
格式为<数据类型>,比如<length>、<number>、<percentage>、<color>、<string>、<time>等 - 跟特定属性相关的数据类型
格式为<数据类型>,比如<margin-width>、<border-width>等 - 引用其他属性的值
格式为'属性名',比如'font-size'、'background-image'
< number >、< integer >
<number>:实数,包括整数、小数,比如 2.5、90

<integer>:整数,比如 10、+10、0、-20、968

< length >
<length> 代表着长度,一段距离
<length>的值相当于<number>后面紧跟着一个长度单位

- 如果
<length>的值为 0,可以省略长度单位

常见长度单位有 2 种:
- 绝对单位:px
- 相对单位:em、rem
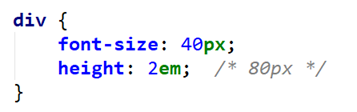
em 的计算值:
- 一般情况:相对于当前元素的 font-size 进行计算

- 例外情况:当 em 用在 font-size 属性上时,相对于父元素的 font-size 进行计算

rem 的计算值,相对于根元素的 font-size 进行计算
- 当 rem 用在根元素的 font-size 属性上时,那就相对于根元素 font-size 的初始值计算
< time >
<time> 表示时间,相当于 <number> 后面跟着一个时间单位
s:秒ms:毫秒,1秒 = 1000毫秒
< angle >
<angle> 表示角度 ,相当于 <number> 后面跟着一个角度单位
deg:Degrees,度,每个圆周是 360 degrees
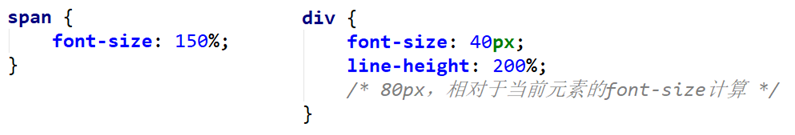
< percentage >
<percentage> 的写法是 <number> 后面紧跟着一个百分号 %

如何获得 <percentage> 的计算值?
- 可能相对于当前元素的某一属性值计算
- 可能相对于父元素的某一属性值计算
- 可能相对于格式化上下文的某一属性值计算,比如包含块的宽度

< string >
<string> 表示字符串,可以用双引号"或者单引号'括住

< url >
<url> 的格式是:url(资源路径)

在某些 CSS 环境下,例如
@import,允许<url>用裸体字符串表示,不用url()来包装

























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










