项目要求:
有时候为了用户更好的体验,我们不得不把操作做到方便用户操作,至于操作难度那是客户不需要考虑的,这时候就需要你去解决这些问题了
如何通过输入工号,当鼠标移出失去光标时,自动带出姓名:

类似于这样的问题,当我输入工号时自动带出姓名
首先需要去考虑这个流程需要经过哪些步骤,当你输入工号时,需要去调用查询接口,当你信息填完后,需要请求提交接口
下面请看一下我的实现方法
关键代码展示:

这是模态框展示的内容,你需要在填工号时调用onBlur方法,而不是onChange方法,如果是onChange,那当你表单没发生变化时都会提交一次请求,下面看一下handleSelect请求后台查询接口

这里的value就是你输入表单的值,这也是一个难点,获取到这个值后再去调用后台的方法,然后去改变userName的值:

这里基本就完成了通过工号查询到了对应的姓名,赋值到全局state中就可以了,再去获取这个userName获取就可以了。
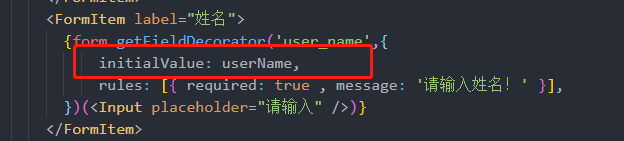
获取的代码:

不要通过value去获取,因为在表单中用value获取会出现一个警告,也就是你的值会被覆盖,也是不可以的,再其它情况下,应该是可以通过value:this.state.userName应该是可以的,这里还没去尝试,大概就是这样的一个过程。






















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








