目录
1. 什么是跨域?
javaScript同源策略的限制,a.com域名下的js无法操作b.com或是c.a.com域名下的对象。
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,就算作“跨域”。
跨域请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。
什么是同源策略及其限制?
2. 同源策略含义及限制
同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。它的存在可以保护用户隐私信息,防止身份伪造等(读取Cookie)。
- 不能向工作在不同源的服务请求数据,即不能发送 Ajax 请求;
- 无法获取不同源的 document / cookies 等 BOM 和 DOM,可以说任何有关另一个源的信息都无法得到.
3. 跨域的解决方案
1 jsonp 实际开发中不怎么用 ,面试时要明白其原理:动态生成script标签,通过src去加载。不支持post请求,支持get请求。 应用场景:第三方数据接口可能会运用jsonp。
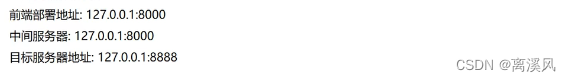
2 中间服务器代理 (跨域存在于浏览器,不存在服务器)

3 CORS 跨域资源共享
服务器端进行配置,加一个请求头,实际开发中常用。
res.header('Access -Control-allow-Origin',*")
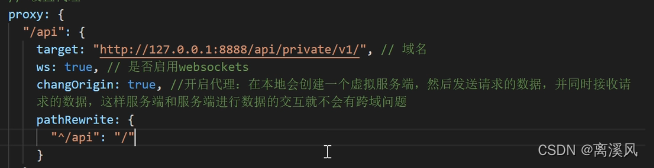
4 vue反向代理配置























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










