一、环境
1.node js:http://nodejs.cn/download/
二、开发工具
1.HBuilder X:https://dcloud.io/hbuilderx.html
2.微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三、前置准备工作
0.代码仓库
https://gitee.com/zou_yuan/maintainSystem-uniapp
1.HBuilder X插件安装


2.微信小程序账号申请
3.获取微信小程序AppID
小程序后台左侧菜单栏–“设置”,最下面“账号信息”


4.配置微信小程序AppID

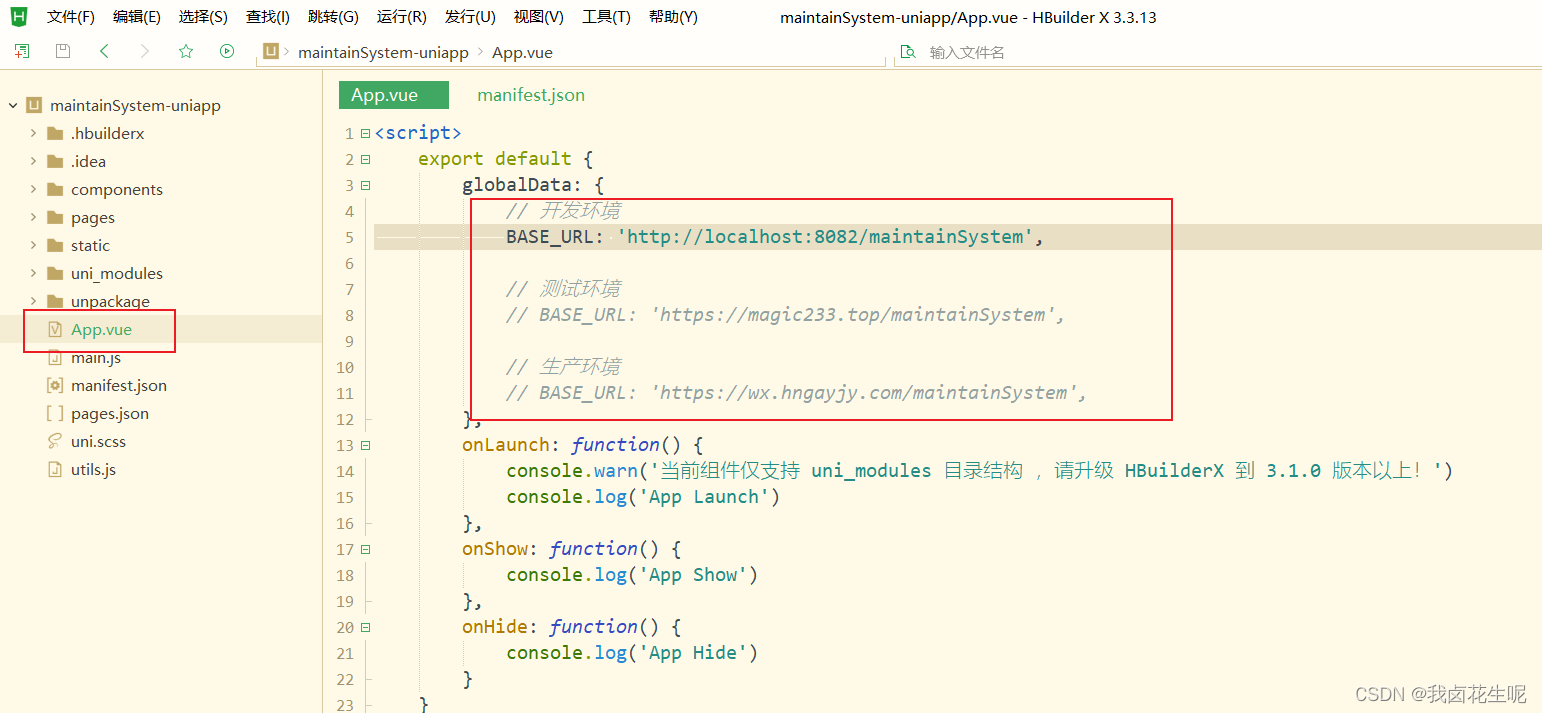
5.修改为自己后台服务器地址
四、发行
1.点击hbuilderx顶部菜单栏“发行”—“小程序-微信”

2.编译完成后将自动打开微信开发者工具,按页面提示扫码登陆开发者工具
3.点击右上“上传”,按要求填写版本号、项目备注,进行上传

4.上传完成后,来到小程序后台。左侧菜单栏“管理”—“版本管理”—“开发版本”—“提交审核”,按要求填写审核说明。


5.审核完成后,在小程序后台将审核版本发布为线上版本。






















 8054
8054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








