前言:VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
vscode安装
进入vscode官网(https://code.visualstudio.com/Download)

选择想要安装的版本,点击下载,下载完成后直接安装。
安装过程选择默认就好,当然可以根据自己的需求做改动。
安装只需一会,即可安装完成,如图。

此时工具为英文版本,当然如果你想可以配置成中文版;
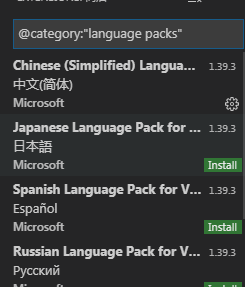
按Ctrl + Shift + P打开,然后输入:display。

在左上角找到中文版安装吧,点击Install进行安装,安装完自动重启。
重启后就办成中文版了,自此安装vscode完成。
下一步就是:安装vue





















 4606
4606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








