Demo效果
数据中有一段数据:

通过SpringBoot输出到页面中是这个样子:

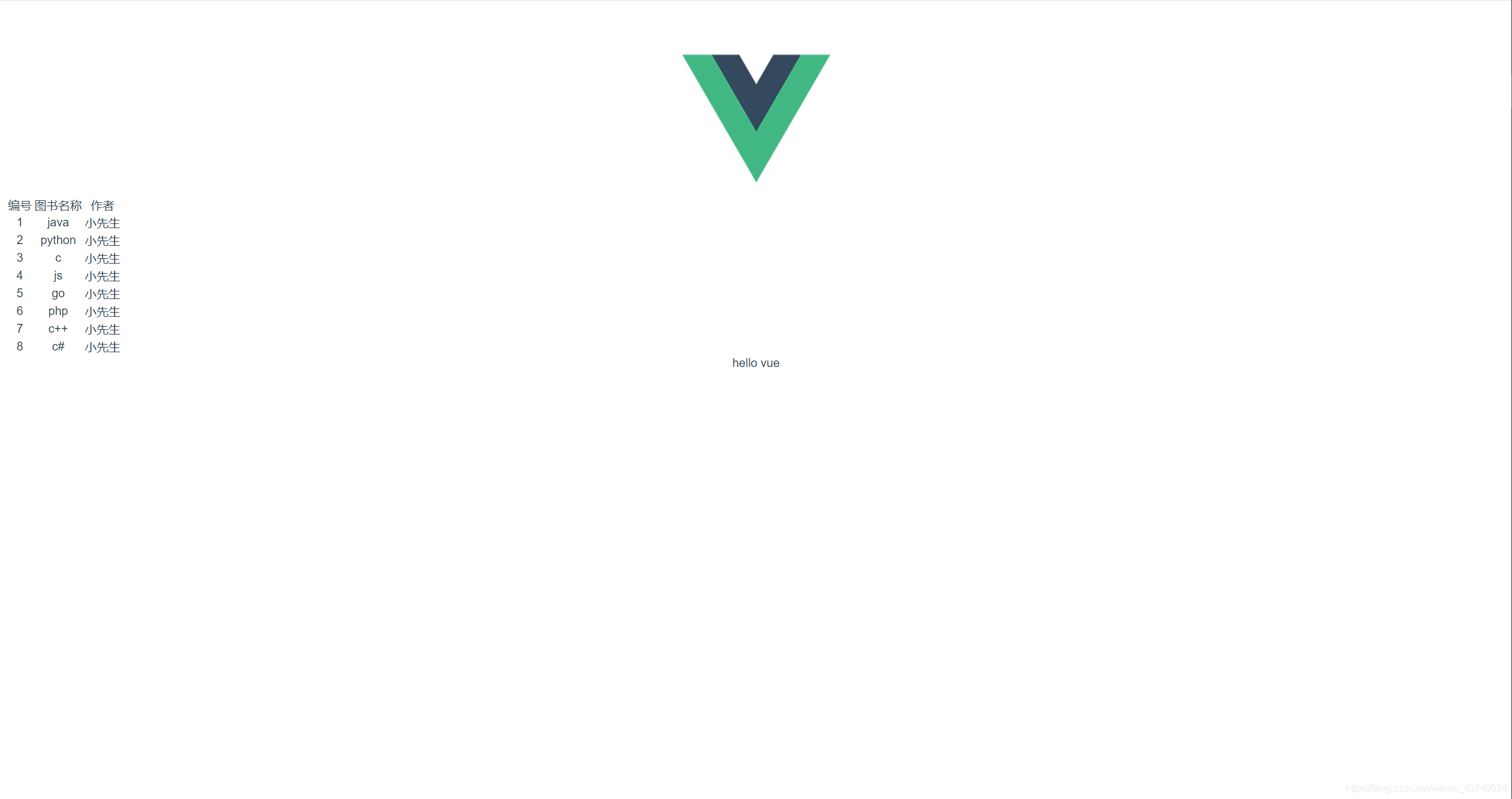
而Vue界面现实的效果如图:

使用热部署,即在后端修改数据,不用重启应用端,便可在前端及时得到更新的数据
创建Vue 项目
在文件夹中新建一个空的目录,然后进入cmd界面。
输入以下命令:
npm init webpack 项目名字
然后是一些相关配置,勾选热部署和vue-router,并初始化,然后使用idea打开这个项目。
比较详细一点的Vue入门配置参考我的这篇文章:传送门
创建一个Vue组件:Book.vue
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>图书名称</td>
<td>作者</td>
</tr>
<tr v-for="item in books">
<td>{
{item.id}}</td>
<td>{
{item.name}}</td>
<td>{
{item.author}}</td>
</tr>
</table>
{
{msg}}
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Book",
data()<







 前后端分离历史Demo效果数据中有一段数据:通过SpringBoot输出到页面中是这个样子:而Vue界面现实的效果如图:使用热部署,即在后端修改数据,不用重启应用端,便可在前端及时得到更新的数据首先创建一个Vue 项目在文件夹中新建一个空的目录,然后进入cmd界面。输入以下命令:npm init webpack 项目名字然后是一些相关配置,勾选热部署和vue-router,并初始化,然后使用idea打开这个项目。比较详细一点的Vue入门配置参考我的这篇文章:传送门创建一个V
前后端分离历史Demo效果数据中有一段数据:通过SpringBoot输出到页面中是这个样子:而Vue界面现实的效果如图:使用热部署,即在后端修改数据,不用重启应用端,便可在前端及时得到更新的数据首先创建一个Vue 项目在文件夹中新建一个空的目录,然后进入cmd界面。输入以下命令:npm init webpack 项目名字然后是一些相关配置,勾选热部署和vue-router,并初始化,然后使用idea打开这个项目。比较详细一点的Vue入门配置参考我的这篇文章:传送门创建一个V
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5260
5260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








