1、准备环境
安装node.js 用node -v 和npm -v出现正确的版本号说明Node 和 npm 都没有问题
2、安装脚手架
npm install -g create-react-app
3、创建一个React项目
D: //进入D盘
mkdir ReactDemo //创建ReactDemo文件夹
create-react-app demo02 //用脚手架创建React项目
cd demo01 //等创建完成后,进入项目目录
npm start //预览项目,如果能正常打开,说明项目创建成功

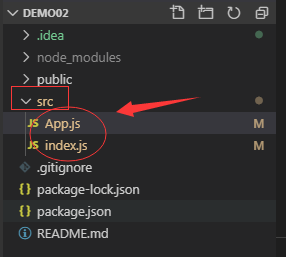
清空src下的文件,新建index.js和 App.js文件
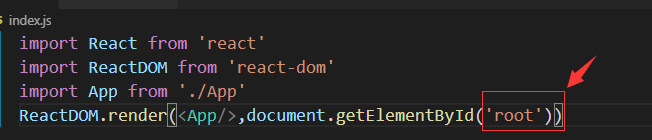
在 index.js中写入
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App/>,document.getElementById('root'))

这个root 在public文件夹下的index.html文件里

在App.js里写入
import React,{Component} from 'react'
// import React from 'react'
// const Component = React.Component
class App extends Component{
render(){
return (
<div>
Hello world
</div>
)
}
}
export default App

是ES6的解构赋值,相当于
在控制台输入npm start 结果就出来了





















 1961
1961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








