element-ui el-upload 组件 Attribute传自定义参数,具体可以参考如下:
<el-upload
ref="upload"
:action="shortVideoUrl"
:headers="importHeaders"
:on-preview="(file) => {onHandleImgPreview(file, index)}"
:on-change="(file) => {onHandleChange(file, index)}"
:on-remove="(file) => {onHandleRemove(file, index)}"
>完整传递全部参数例子
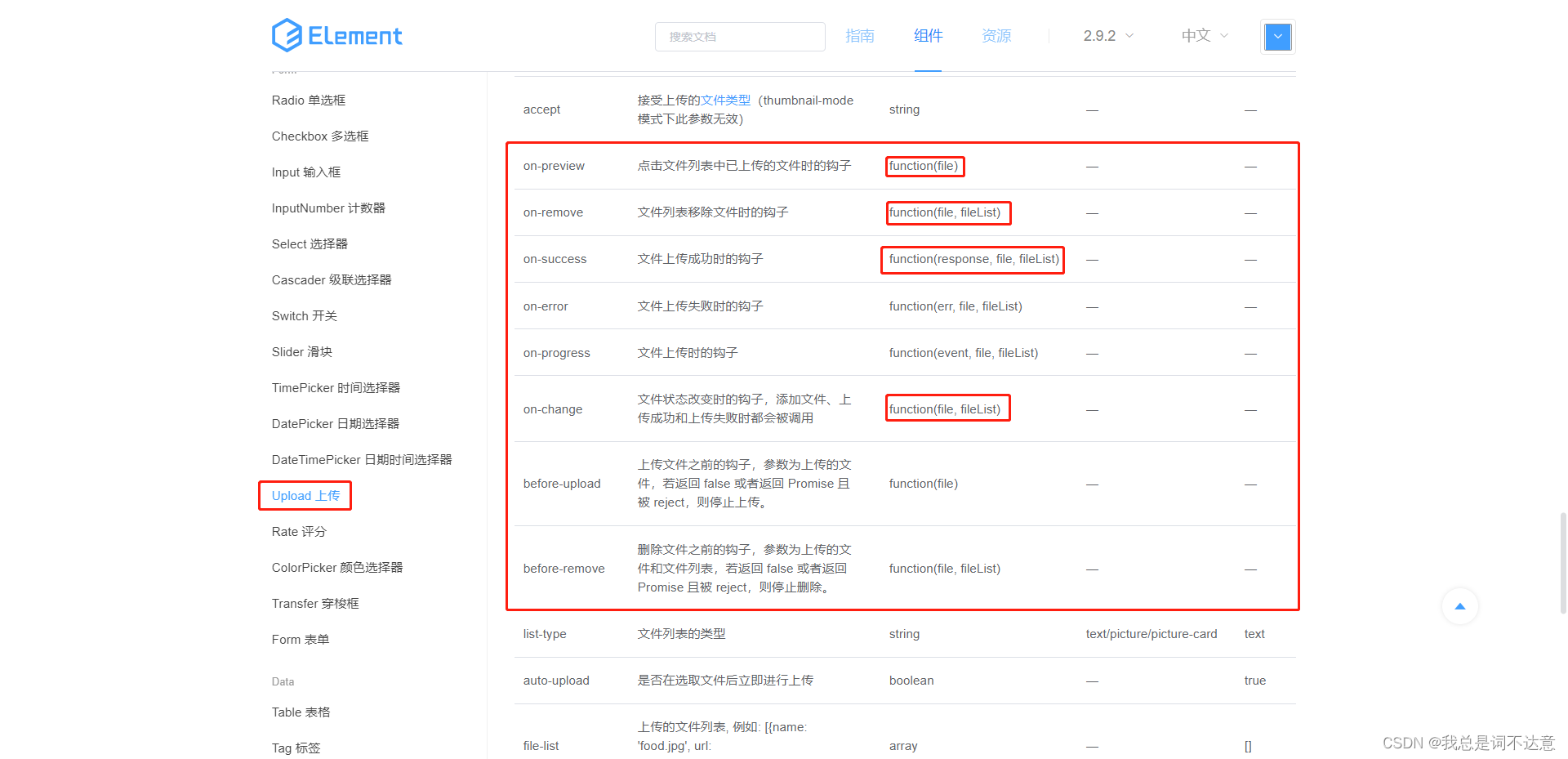
其他事件参数请参照element-ui官网Upload 上传组件,传送门
:on-preview="(file) => {onHandleImgPreview(file, index)}"
:on-change="(file, fileList) => {onHandleChange(file, fileList, index)}"
:on-remove="(file, fileList) => {onHandleRemove(file, fileList, index)}"
:on-success="(response, file, fileList) => {onHandleSuccess(response, file, fileList, index)}"其中index为需要用到的自定义参数
onHandleImgPreview、onHandleChange等为对应事件方法
onHandleImgPreview(file, index){
console.info(index)//自定义参数
console.info(file)
},
onHandleChange(file, fileList, index){
console.info(index)//自定义参数
console.info(file, fileList)
},
onHandleRemove(file, fileList, index){
console.info(index)//自定义参数
console.info(file, fileList)
}
onHandleSuccess(response, file, fileList, index){
console.info(index) //自定义参数
console.info(response, file, fileList)
}事件对照图


























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








