

我的需求并不是展示图片后再点击图片打开大图浏览,可能是一个文字或者一个按钮,点击后查看大图

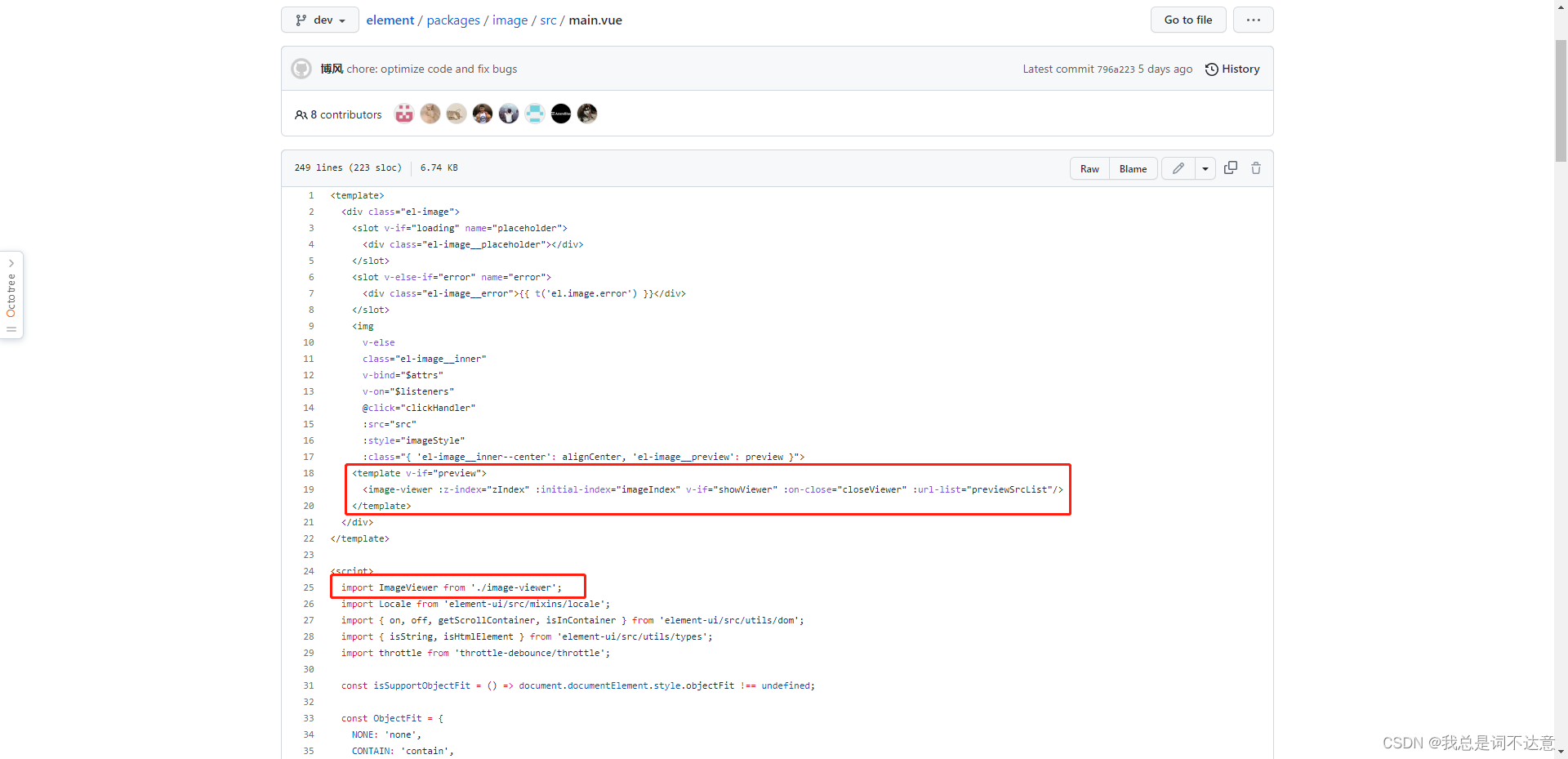
通过翻看element-ui Image组件源码,发现大图预览是一个小组件el-image-viewer

在看看el-image-viewer小组件源码,发现暴露出了几个属性
props: {
//绑定的文件列表
urlList: {
type: Array,
default: () => []
},
//查看器层级
zIndex: {
type: Number,
default: 2000
},
//图片切换事件
onSwitch: {
type: Function,
default: () => {}
},
//查看器关闭事件
onClose: {
type: Function,
default: () => {}
},
//初始化展示哪张图片
initialIndex: {
type: Number,
default: 0
},
//自身是否插入至 body 元素上
appendToBody: {
type: Boolean,
default: true
},
//点击蒙层是否允许关闭
maskClosable: {
type: Boolean,
default: true
}
}需要使用的属性我们知道了,然后我们就在代码里面引入image-viewer就可以直接使用。
<template>
<div>
<el-button @click="onPreview">预览</el-button>
<el-image-viewer
v-if="showViewer"
:zIndex="8000"
:on-close="closeViewer"
:url-list="previewImgList"
:initial-index="preIniIndex"
/>
</div>
</template>
<script>
// 导入组件
import ElImageViewer from 'element-ui/packages/image/src/image-viewer'
export default {
name: 'Test',
components: { ElImageViewer },
data() {
return {
preIniIndex: 0, // 初始化展示哪张图片
showViewer: false, // 显示查看器
previewImgList: ['https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg']
}
},
methods: {
onPreview() {
this.showPreviewImg(this.previewImgList[0])
this.showViewer = true
},
// 关闭查看器
closeViewer() {
this.showViewer = false
},
// 设置点击哪张图预览哪张图片方法
showPreviewImg(url) {
let previewImgList = this.previewImgList
for (let index in previewImgList) {
if (previewImgList[index] === url) {
this.preIniIndex = Number(index)
break
}
}
//console.log('触发了吗')
this.showViewer = true
}
}
}
</script>也可以自行封装成一个公共组件,用起来会方便很多。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








