介绍
CSS3中新增的transition属性,可以实现元素在变换过程中的过渡效果,实现了基本的动画。
定义
过渡transition是一个复合属性,包括transition-property、transitionduration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
复合写法:
transition: transition-property || transition-duration || transition-timing-function || transition-delay
用法
代码展示:
.test{
height: 100px;
width: 100px;
background-color: pink;
//过渡持续时间
transition-duration: 3s;
//过渡属性(默认值为all)
transition-property: all;
//过渡函数
transition-timing-function: ease;
//过渡延迟时间
transition-delay: 0s;
//复合写法
//transition:all 3s ease 0s;
}
.test:hover{
width: 500px;
}

//鼠标移动到元素上,会出现宽度变化效果,变化过程为3s

过渡阶段
【1】过渡开始时间=样式改变的时刻+过渡延迟时间;而过渡结束时间=过渡开始时间+过渡持续时间
【2】过渡起始值=过渡前的过渡属性值;而过渡结束值=过渡完成后的过渡属性值
【3】过渡分为两个阶段:前进和反向。若前进阶段进行一段时间后进入反向阶段,则反向阶段的初始值是前进阶段结束值
例1:
.test{
width: 100px;
transition: 3s;
}
.test:hover{
width: 500px;
transition: 500ms;
}

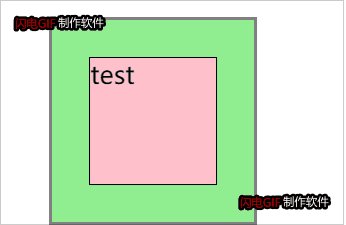
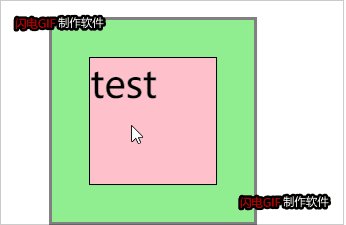
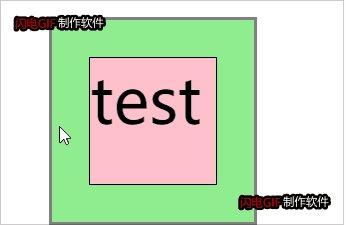
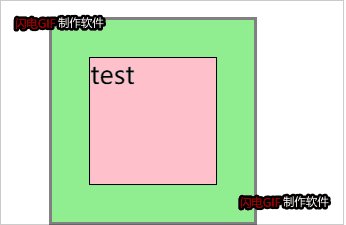
例2:
如果子元素和父元素过渡属性都一致。若触发子元素过渡时,父元素正在过渡,则将父元素过渡的中间态的值作为子元素过渡的初始值
.box:hover{
font-size: 50px;
}
.test:hover{
font-size: 30px;
}
<div class="box">
<div class="test">test</div>
</div>























 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








