取值
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){
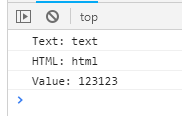
console.log("Text: " + $("#test").text());
});
$("#btn2").click(function(){
console.log("HTML: " + $("#test1").html());
});
$("#btn3").click(function(){
console.log("Value: " + $("#test2").val());


获取属性 - attr(),prop()
$("button").click(function(){
console.log($("#w3s").attr("href"));
});
赋值
设置内容 - text()、html() 以及 val()
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});

点击后:

设置属性 - attr(),prop()
$("button").click(function(){
$("#w3s").attr("href","http://www.w3school.com.cn/jquery");
});
//prop()可以获取属性的状态
$("button").click(function(){
console.log($('input[type=checkbox]').prop('checked',true));
});





















 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








