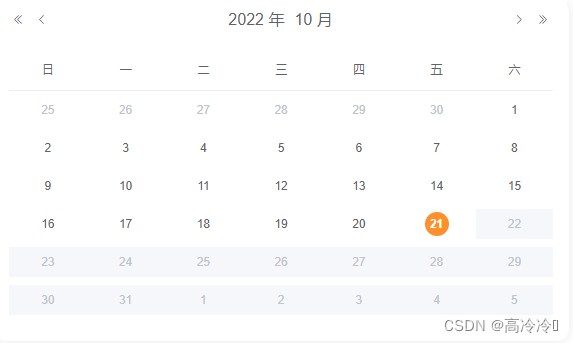
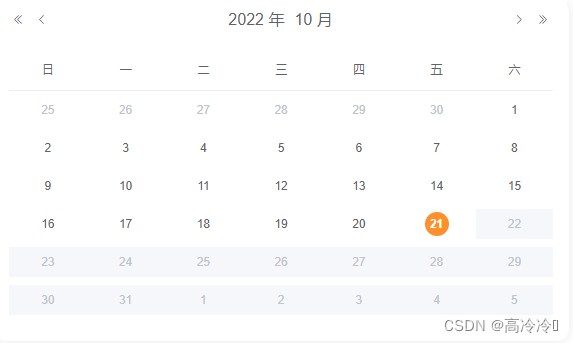
第一种:需要注意的是popper-class=“timeDate”

<el-date-picker
ref="time"
v-model="today"
type="date"
:clearable="false"
class="inputClass"
placeholder="选择日期"
popper-class="timeDate"
:picker-options="pickerOptions"
@change="chooseDate"
@blur="chooseDate"
/>
</div>
<style lang="scss" scoped>>
//隐藏日期文本框
.inputClass.el-date-editor.inputClass.el-input.el-input--prefix.el-input--suffix.el-date-editor--date{
opacity: 0 !important;
cursor: auto;
}
</style>
这个样式需要写在app才有效,这个组件他是跟app平级的,popper-class="timeDate",给他加一个指定的样式,方便修改项目中如果有多个不同的日期组件样式
<style lang="scss">
.timeDate.el-picker-panel.el-date-picker.el-popper{
top: 565px !important;
// left: 1609px !important;
border: none !important;
box-shadow: none !important;
}
.timeDate.el-date-picker{
width: 573px;
}
.timeDate.el-date-picker .el-picker-panel__content{
width: 95% !important;
}
.timeDate.el-popper .popper__arrow, .el-popper .popper__arrow::after {
display: none !important;
}
.el-date-table td.today span {
color:
}
.el-date-table td.current:not(.disabled) span {
color:
background-color:
}
.el-date-table td.available:hover {
color:
}
</style>
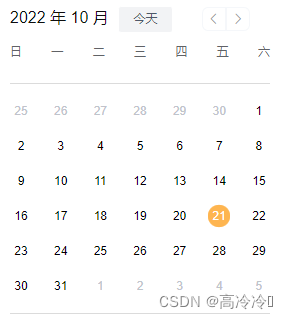
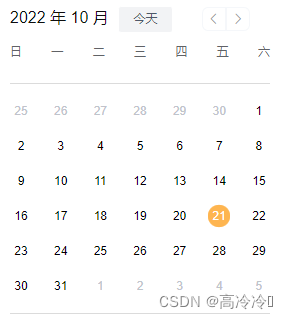
第二种:

<div class="calendarLeft">
<el-calendar ref="calendarBtn" v-model="today" :first-day-of-week="7" class="calendarLit"










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4843
4843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








