js文件
1, get 方法
const express=require(‘express’);
var server=express();
server.listen(8888);
//通过表单传递数据到服务器端
//请求的方法是get
//发送一个文件mylogin.html到浏览器
server.get(’/login’,(req,res)=>{
//
res.sendFile(__dirname+’/mylogin.html’);
});
server.get(’/mylogin’,(req,res)=>{
//获取get方法请求的数据–查询字符串
//req.query获取请求时,以查询字符串传递数据,返回对象
var paraObject=req.query;
console.log(paraObject);
res.send(‘登录成功,用户名:’+paraObject.username);
});
html文件
表单
请登录
用户:密码:
2,post 方法
js文件
const express=require(‘express’);
var server=express();
server.listen(8888);
server.get(’/reg’,(req,res)=>{
res.sendFile(__dirname+’/reg.html’);
})
server.post(’/myreg’,(req,res)=>{
//获取post请求的数据
//事件的形式,如果有数据传递自动执行
//转换为字符串,字符串再转换为对象
req.on(‘data’,(buf)=>{
var datastr=buf.toString();
//引入查询字符串
const querystring=require(‘querystring’);
var dataobj=querystring.parse(datastr);
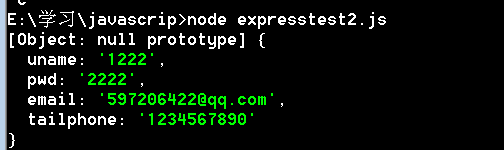
console.log(dataobj);
})
res.send(‘注册成功’);
});
HTML文件
注册
用户名:密 码:
邮 箱:
电 话:

3,post和get请求
get请求以查询字符串形式传递数据,服务器使用req.query获取数据,结果是对象
post 请求时通过提交表单提交方法传递数据,服务器端通过事件形式来获取数据






















 1281
1281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








