-
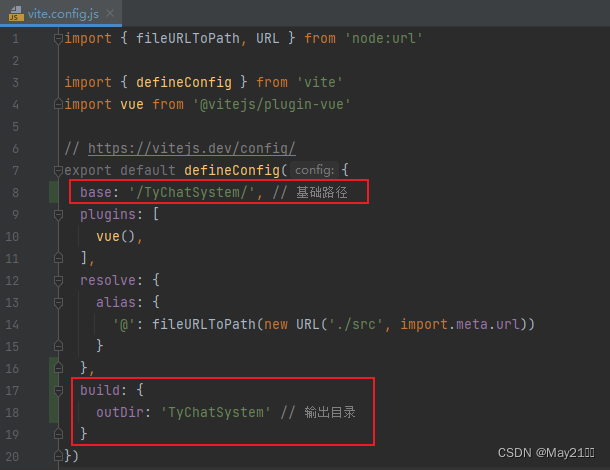
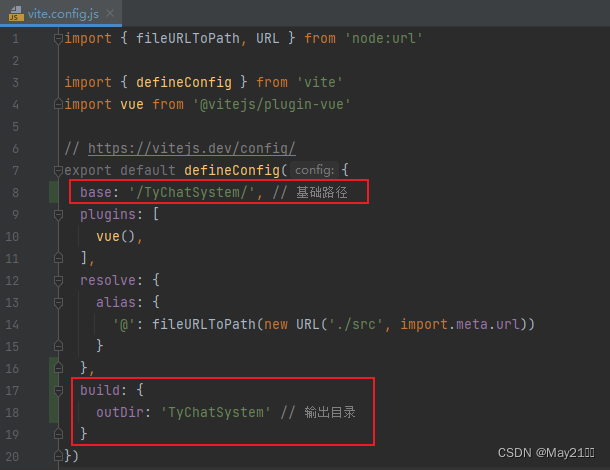
添加配置

base:指项目在服务器上的相对路径,比如项目部署在 http://demo.dev/admin/ 上,那么你的基础路径就是 /admin/ -
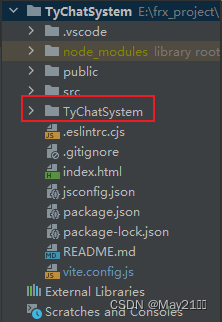
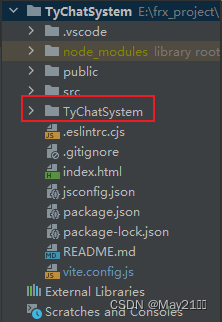
打包后生成的文件

-
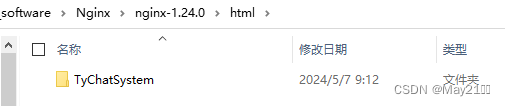
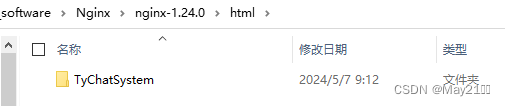
部署到 nginx

-
访问部署地址,页面加载成功

参考文章:如何使用Vite打包和部署项目到服务器二级路由
vite 打包配置并部署到 nginx
最新推荐文章于 2024-07-30 18:16:34 发布
添加配置

base:指项目在服务器上的相对路径,比如项目部署在 http://demo.dev/admin/ 上,那么你的基础路径就是 /admin/
打包后生成的文件

部署到 nginx

访问部署地址,页面加载成功

参考文章:如何使用Vite打包和部署项目到服务器二级路由
 959
959
 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


