前提:项目是基于el-admin开发的 前后端分离
el-admin的在线预览地址:EL-ADMIN
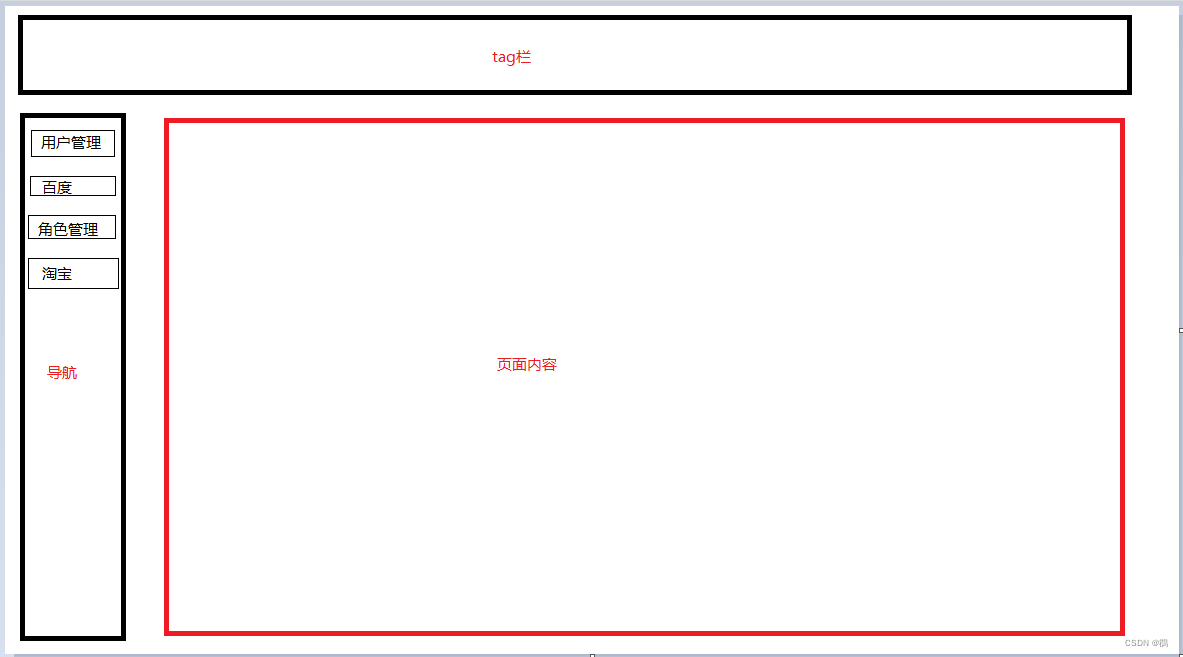
需求:在左侧的导航栏点击百度 红色框的页面内容就切换为百度 ;点击淘宝 就切换为淘宝
实现:
1.新建一个页面来做组件,以后不管是淘宝还是百度都是指向这个页面,只是传的url参数不同
<template>
<div>
<iframe
:src="pathUrl"
style="height:1000px;width:100%;background-color: #ffffff;"
></iframe>
</div>
</template>
<script>
export default {
name: 'Iframe',
data() {
return {
pathUrl: ''
}
},
created() {
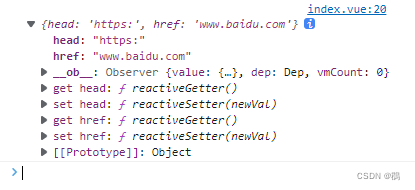
this.pathUrl = this.$route.params.head + '//' + this.$route.params.href
}
}
</script>
<style>
</style>(此页面我放在 @/views/Iframe/index )
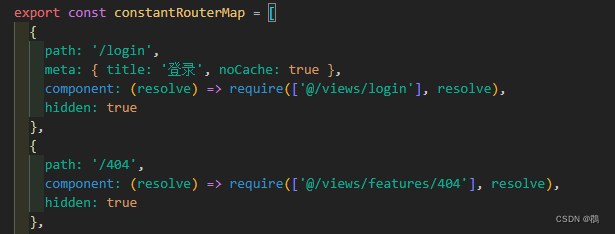
2.在router/routers.js里面添加新的路由


在constantRouterMap 里面添加的
{
path: '/Iframe',
component: Layout,
hidden: true,
redirect: '/Iframe/index',
children: [
{
path: 'index/:head/:href',
component: (resolve) => require(['@/views/Iframe/index'], resolve),
name: 'Iframe',
meta: { title: 'Iframe' }
}
]
}(head和href就是我传递的参数)

目前是这样实现了,但是仍有存在的问题:
1.tab的名称暂时没有找到怎么配 如果我把第二步的title置为空,就没有名字显示,但是现在所有的iframe页面的tag名称都叫都iframe。
![]()
2.导航栏有点丑,不是http://形式
![]()
3.没有考虑Iframe页面的keep-Alive情况
4.没有考虑去绕过sameorigin,现在大部分网站都不允许被嵌入到iframe里面

5.我VUE也是刚学,路由还不是很懂,如果有哪里说错了的地方,欢迎指正,谢谢!





















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








