HTML4.01
-
save 或 ctrl+s,保存,存文件一定要加.html。
-
Hypertext Markup Language 超文本标记语言。
-
<html></html>跟标签
<head></head>里面放的是思想,设置浏览器用的,是人看不到的
<body></body>是展示给用户看的 -
这就是一个属性:属性名 = “属性值”
属性名不用加双引号,属性值必须加双引号 -
<meta charset = “utf-8”>一般都填这个编码字符集:
gb2312 国家编码字符集(简体,亚裔字符集)
gbk(gb2312+繁体)
uft-8 是 unicode
unicode 是万国码,包括了所有国家的语言 -
<title></title>定义文档的标题,通常把它放置在浏览器窗口的标题栏或状态栏上

-
<html lang = “en”>告诉搜索引擎爬虫,我们的网站是关于什么内容的,en代表是英文,zh是中文
-
<p></p>段落标签,让内容成段展示
-
标题标签,成段展示,独占一行,加粗字体,更改字体大小(从 1 到 6 依次减小)
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6> -
<strong>加粗</strong> <b>加粗</b>
-
<i></i>斜体
-
<em>又加粗又斜体</em>
-
<del>
删除</del> -
<u>下划线</u>
-
<hr>水平线
-
<address></address>这是一个地址标签。可以用斜体+成段展示模拟
-
<div></div>是一个盒子,是块级元素,独占一行
功能 1:分块明确,让整个页面更加结构化;
功能 2:捆绑操作的作用 -
<br>换行单标签
-
如果是一个单词,溢出是不管的
空格的含义是英文单词分隔符,不代表文本的空格,作为分隔符,打多少个都只显示一个空格;回车也是文字分割符,也是打多少个都只显示一个空格 -
html 编码格式是&;常用就以下三个
1) 空格文本,写多少个就空几格
2)<左尖角号,小于的意思,less than,html 编码是<
3)>右尖角号,大于的意思,great than,html 编码是> -
(1)有序列表
喜欢的名著
<ol>
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>

如果写成:<ol type = “1”> 就以 ABC 排序, 改成 a,就以 abc 排序
此处的 type 值只有五个:数字,大写英文 A,小写英文 b,罗马数字大写 I,罗马数字小写 i
A 可以 27 进制
写成<ol type = “1” reversed = “reversed”> 就是倒序
如果想从第 2 个开始排序,就写<ol type = “1” start = “2”>
如果想从第 117 个开始排序,就写<ol type = “i” start = “117”>
想从第几个开始拍,start 里面写数字几
(2)无序列表
unorder list 只有 type = “”这一个属性可以改。默认的值是disc,实心圆
<ul type="disc">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>

type = “square” 意思是 square,实心方块
type = “circle” 意思是 circle,圈(空心圆)
ul 和 li 是一个很好的天生父子结构(柜子与抽屉),可以做导航栏,要通过 list-style:none;将实心圆去掉
-
<img src = “”>src 是 source 的缩写,img 的地址分:
1)网上 url
2)本地的绝对路径
3)本地的相对路径
如 html 和图片在同一文件下,是一种相对关系,相对路径
如 html 和图片不在同一文件下,是绝对路径
alt 是图片占位符。当地址出错时,图挂了,来展示这个信息;图片没问题,就不会展示这个信息
title 是图片提示符。当鼠标放上去,就会显示这个信息 -
<a href = “https://www.baidu.com”>www.taobao.com
这个地址展示给用户是淘宝,实际给浏览器看的地址是百度
href 是 hyperText reference 超文本引用
<a>标签可以包裹图片
<a>是 anchor --> 锚,定在某个点(置顶)
<a>标签的功能
1)超链接
2)锚点
3)打电话,发邮件
4)协议限定符 -
form 表单,能发送数据,非常重要<form></form>
form method = “get/post”这是 form 发送数据的两种方式
action = “http://ssffg.php”这是发送给谁,就是 action 的位置
form 表单里面还需要配合 input 来写,input 里面需要 type
<input type = “text”> 这个是输入框的意思
<input type = “password”> 这个是密码框的意思,默认是暗文
<input type = “submit”> 这个是提交的组件,也就是登录
<input type = “submit” value = “login”> 这样就改变了提交框的值
<input type = “radio”> 是单选框
<input type = “checkbox”> 是复选框
要注意语义化,所以用 p 标签更好,p 标签天生的功能就是换行
发送数据要注重数据的主题(数据名)和数据的内容(数据值),缺一不可,没有这个就发送不了数据
此处 name 是数据名,1234 是数据值,此处 1234可以随便填,最好填写接近意思的英文单词,方便使用
另外,暗文是仅对自己不可见,受网安局监管的公司,一般用 md5,不可逆的加密方式
<input type = “radio” name = “star”>是单选框,此处的 name 里面的值一样的,是告诉浏览器你们是一道题,那么这个时候就没有填数据值的地方了,可以写个 value = “”来储存数据值
<input type = “radio” name = “star” value = “”>此处的 name 里面的值一样的,是告诉浏览器你们是一道题,那么这个时候就没有填数据值的地方了,可以写个 value = “”来储存数据值,下面也是在 form 表单中填写
把编程思想和编程工具结合在一起就是编程,把编程思想量化出来,用编程工具一步步写出来,修修补补,完成自己所需要的
onfocus = “”是想鼠标聚焦时发生什么事
onblur = “”是在鼠标失去焦点时发生的状态
功能上要有培养用户懒习惯(吸引用户)
form 表单里面的组件 select,是一个下拉菜单,可以选值
在这种情况,数据名写在 select 里面更好,因为是天生的父子结构,而 option 标签中间填的内容就相当于了一个数据值。如果写成<option value = “jc”>zjl点提交,那么后台会使用 jc 这个属性 -
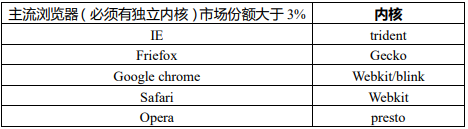
浏览器
主流浏览器和内核,主流浏览器是有一定市场份额,并且有自己独立研发的内核






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








