- formItem嵌套使用,使用rules的正确用法,需要在外层formItem然后在里层formItem添加required属性,在里层form.item添加rules即可
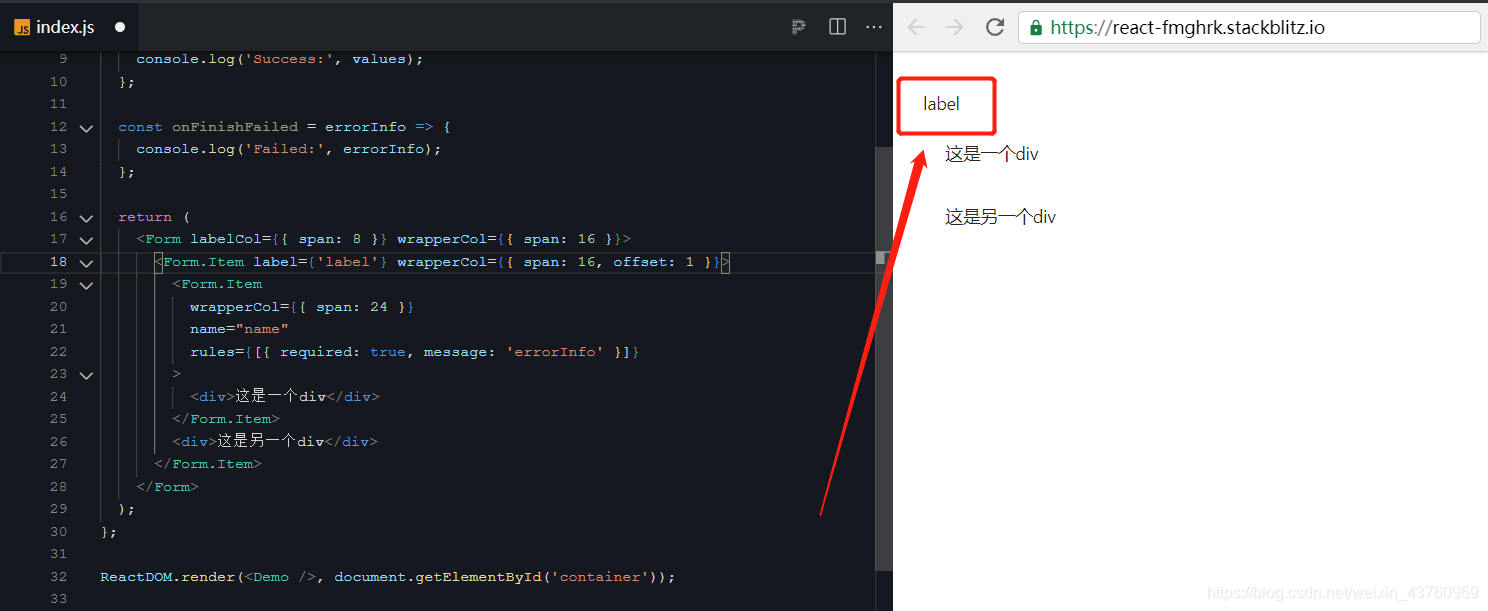
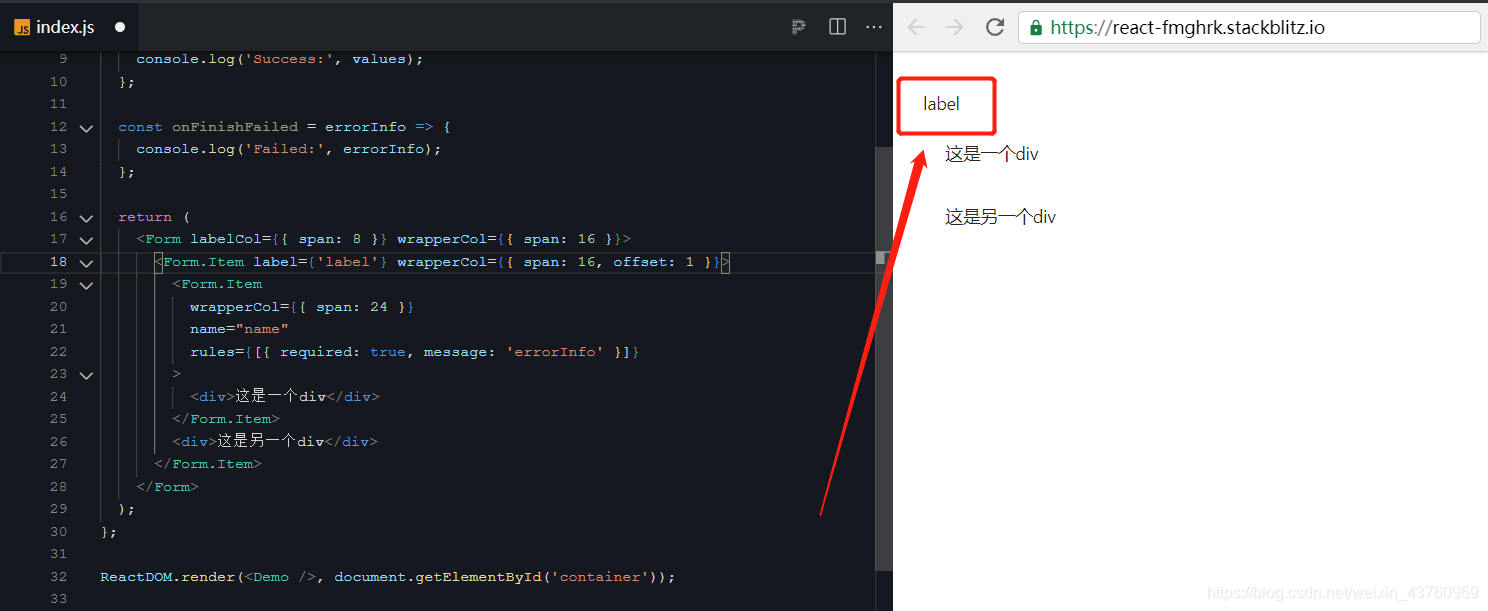
- 外层form.item没有添加的required时候,没有必填标识
<Form labelCol={{ span: 8 }} wrapperCol={{ span: 16 }}>
<Form.Item label={'label'} wrapperCol={{ span: 16, offset: 1 }}>
<Form.Item
wrapperCol={{ span: 24 }}
name="name"
rules={[{ required: true, message: 'errorInfo' }]}
>
<div>这是一个div</div>
</Form.Item>
<div>这是另一个div</div>
</Form.Item>
</Form>

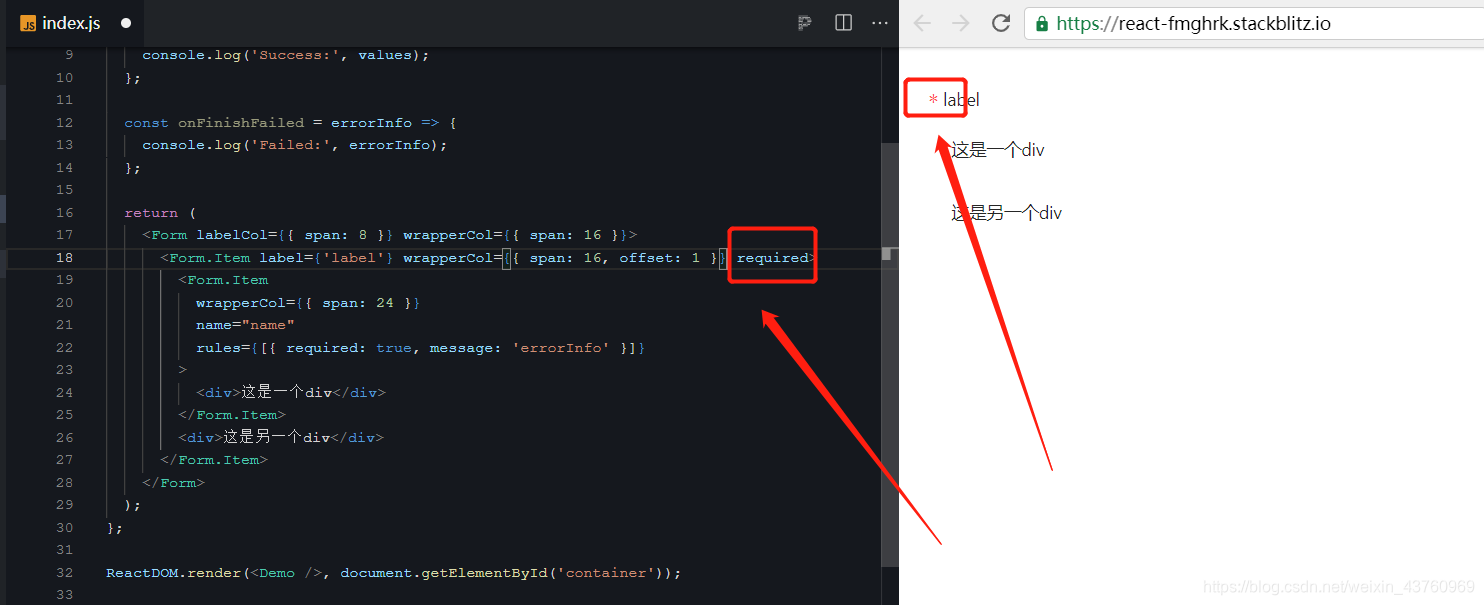
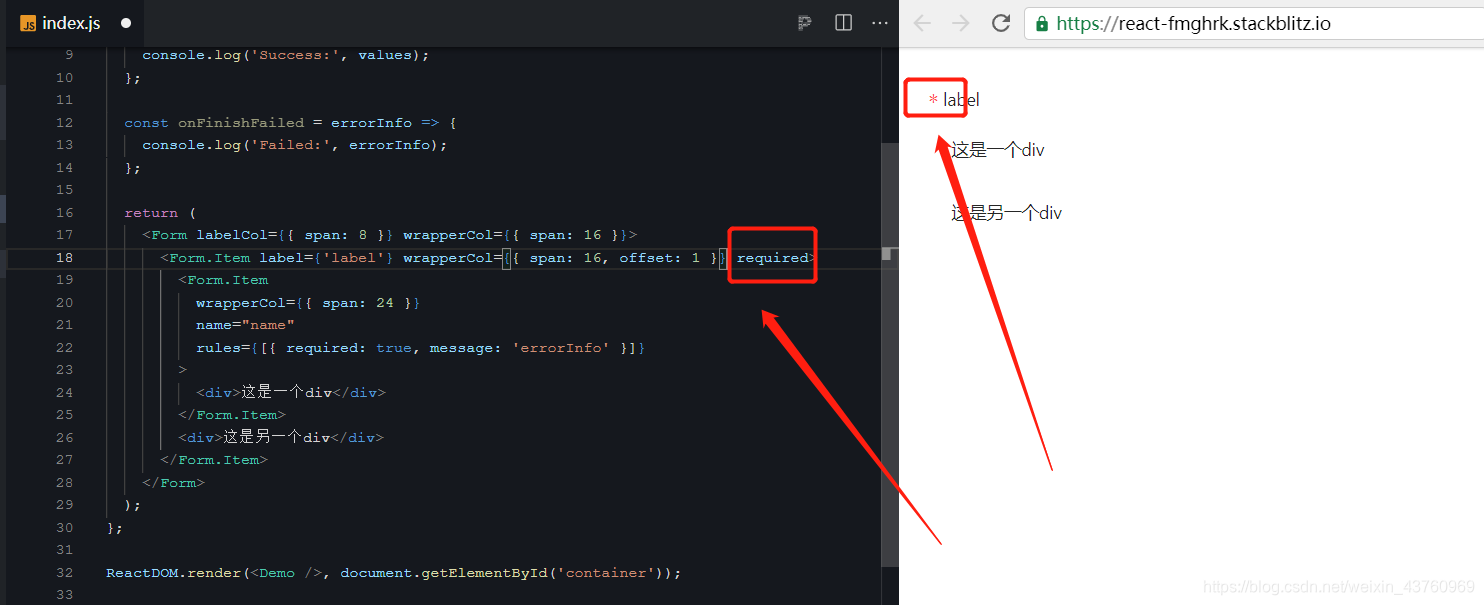
- 外层form.item添加的required时候,有必填标识
<Form labelCol={{ span: 8 }} wrapperCol={{ span: 16 }}>
<Form.Item label={'label'} wrapperCol={{ span: 16, offset: 1 }} required>
<Form.Item
wrapperCol={{ span: 24 }}
name="name"
rules={[{ required: true, message: 'errorInfo' }]}
>
<div>这是一个div</div>
</Form.Item>
<div>这是另一个div</div>
</Form.Item>
</Form>
























 6921
6921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








