split做字符串转换成数组时候,一般用法是text.split(keyword),例如下面例子,通过字符串cc进行字符串切割,得到一个字符串数组
const keyword="cc"
const text="aabbcccddccddcccddcccddcccbjdhuhohochudhhccc"
// 一般split用法,数组会移除匹配项keyword
const targetArr = text.split(keyword)
console.log("%c [ targetArr ]-7", "font-size:13px; background:pink; color:#bf2c9f;", targetArr)

可以看到,匹配项cc是不hi出现在输出数组targetArr中的
但是有时候,我们需要保留匹配项,例如搜索关键字高亮,需要将cc保留在输出数组,这时候可以使用正在与split配合
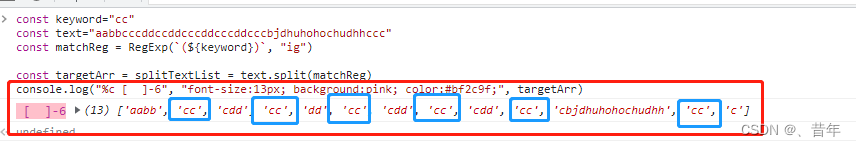
const keyword="cc"
const text="aabbcccddccddcccddcccddcccbjdhuhohochudhhccc"
const matchReg = RegExp(`(${keyword})`, "ig")
const targetArr = splitTextList = text.split(matchReg)
console.log("%c [ ]-6", "font-size:13px; background:pink; color:#bf2c9f;", targetArr))






















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








