今天分享一下 ,我再学习Button的过程中所学习到的知识。
Button和一些其他的常用控件都是TextView的子类,所以很多属性也和TextView类似。
例如:
。。。。
这些都在Android初学 二之 TextView这篇文章中有介绍。
下面我主要分享一些Button对于TextView的不同之处。
在Android Studio 中,我们可以通过采用Drawable来设置各种各样样式的Button。
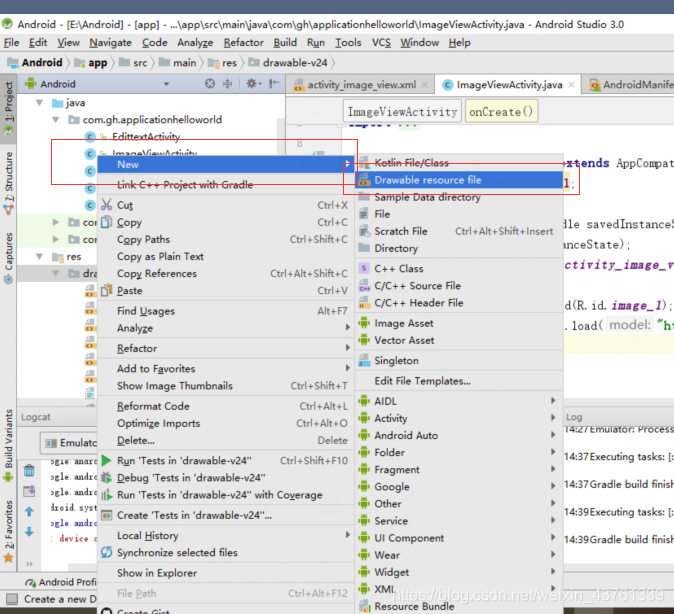
如图鼠标右键、建立一个Drawable。
1、圆角按钮
首先我们建立一个Drawable,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
<!--设定填充色-->
android:color="#303F9F"
/>
<corners
<!--设定圆角的半径-->
android:radius="25dp"
/>
</shape>
定义一个Shape 类型的Drawable。定义这个文件名为:button_shape.xml
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:textAllCaps="false"
<!--这里引用上方的定义的button_shape.xml,将背景和形状设定为自定义的-->
android:background="@drawable/button_shape"/>
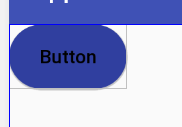
然后,看看效果吧。
有点太圆了一点,具体实际情况可以根据corners属性里面的radious来自己设定。
corners中还有另外四个属性。
topLeftRadius :左上角
topRightRadius:右上角
buttomLeftRadius:左下角
buttonRigthRadius:右下角
分别设置四个圆角的半径。
2、空白按钮
同样建立一个Drawable,名字为button_storke,直接上代码。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="2dp"
android:color="#303F9F"
/>
<corners
android:radius="20dp"/>
</shape>
和圆角按钮一样,将这个drawable文件赋给background:
android:background="@drawable/edittext_stroke"/>
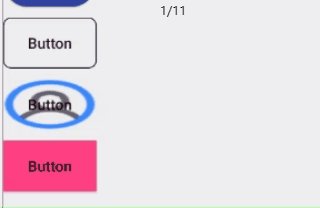
显示效果如图所示:
3、图片按钮
图片按钮,即将一张图片填充到background.代码如下。
<Button
android:id="@+id/Button_bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/Button_bt1"
android:layout_marginTop="10dp"
android:background="@mipmap/user"
android:text="Button"
android:textAllCaps="false" />
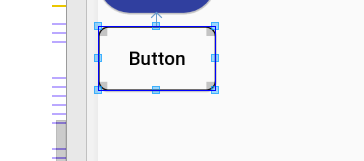
显示效果如图:

如果图片尺寸和button形状像上图一样不匹配,可以重新修改button的边界,或者重新修改图片的形状。或者找合适的图片吧。推荐easyicon和阿里图标库可以找自己想要的小图标。
4、带有按压效果的按钮
和以上种类的按钮一样。建立一个Drawable文件。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#FF00F1"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="@color/colorAccent"/>
</shape>
</item>
</selector>
注意,这个时候文件的属性应该是Slecter,而并不是Shape。这段代码中获取Button当前状态来改变Button的background的颜色。
显示效果如下:

5、带有波纹的按钮
// 待更新,预计5天后…






















 3068
3068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








