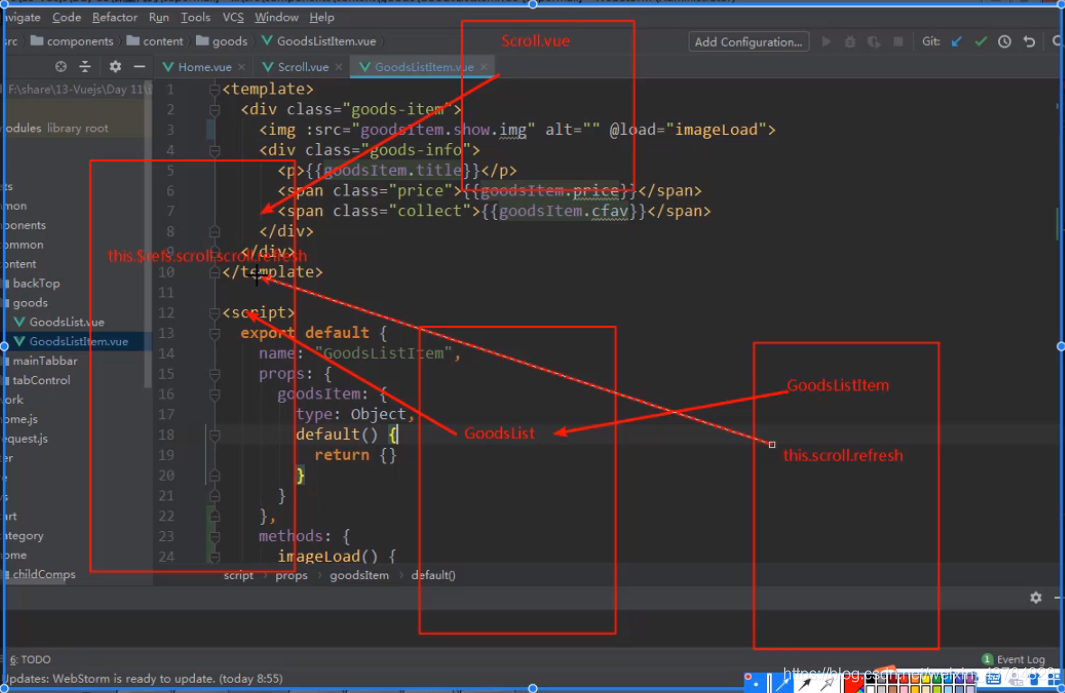
当 goodsItem 需要调scroll.vue的方法,
方案一:可以用vuex 共享一个状态,在goodsItem去改变vuex的状态。然后在根组件中去监听vuex状态变化。
方案二:事件总线
在goodsItem发送事件this.$bus.$emit(‘imgOnload’)
在根组件中 监听 this.$bus.$on('imgOnload',()=>{ 这里在做具体的事情 })
另外需要在main.js中 Vue.prototype.$bus = new Vue()

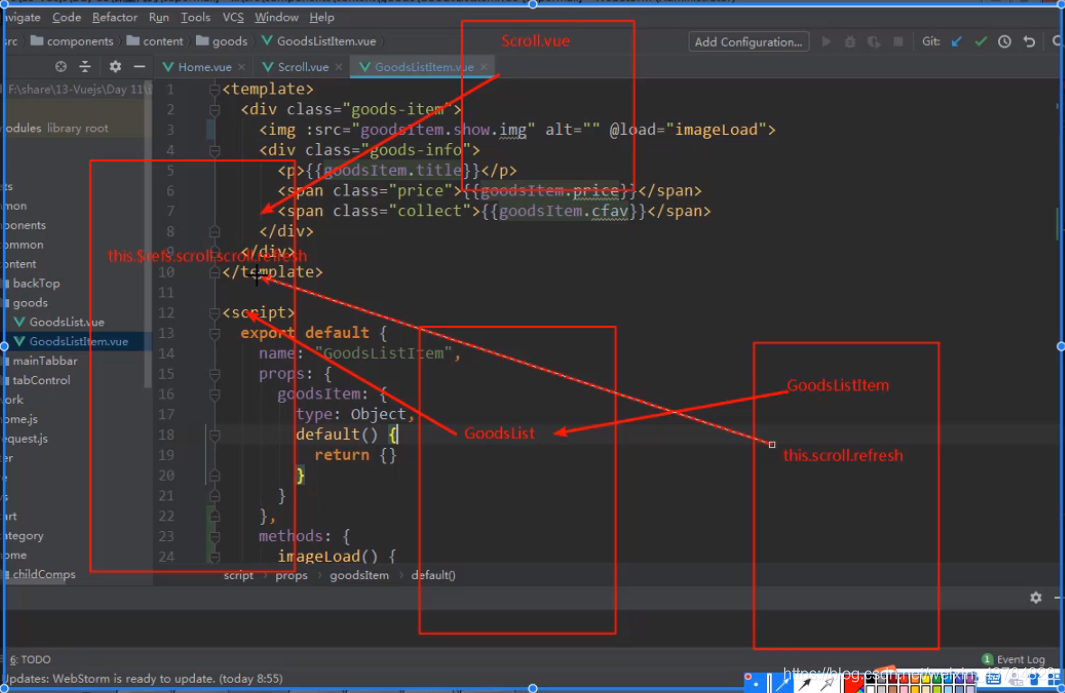
当 goodsItem 需要调scroll.vue的方法,
方案一:可以用vuex 共享一个状态,在goodsItem去改变vuex的状态。然后在根组件中去监听vuex状态变化。
方案二:事件总线
在goodsItem发送事件this.$bus.$emit(‘imgOnload’)
在根组件中 监听 this.$bus.$on('imgOnload',()=>{ 这里在做具体的事情 })
另外需要在main.js中 Vue.prototype.$bus = new Vue()












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


