
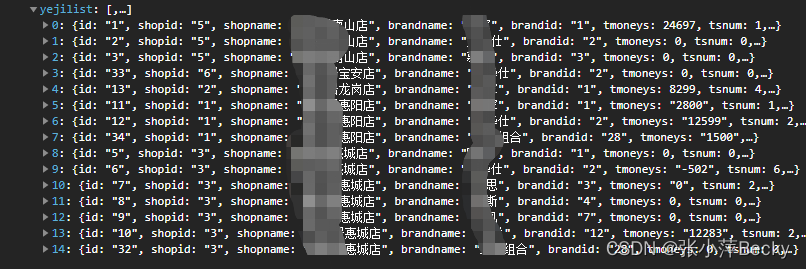
效果图如上,就是把一个数组中相同类别数据,组成新的数组,每个数组最后加一个空对象,对象对应的格式要做些许改变
<view class="td" style="width: 55%;" wx:if="{{item.shopname == '国安居南山店'}}">{{item.brandname}}</view>
<view class="td" style="width: 55%;color: orange;" wx:if="{{item.shopname == '国安居宝安店'}}">{{item.brandname}}</view>
<view class="td" style="width: 55%;color: red;" wx:if="{{item.shopname == '国安居惠阳店'}}">{{item.brandname}}</view>
<view class="td" style="width: 55%;color: green;" wx:if="{{item.shopname == '国安居惠城店'}}">{{item.brandname}}</view>
<view class="td" style="width: 55%;color: rgb(233, 38, 145);" wx:if="{{item.shopname == '国安居龙岗店'}}">{{item.brandname}}</view>
<view class="td" style="width: 55%;color: rgb(233, 38, 145);border-right: none;" wx:if="{{item.shopname == ''}}"></view>
<view class="td" wx:if="{{item.tmoneys != 'a'}}">{{item.tmoneys}}</view>
<view class="td" wx:else style="border-right: none;"></view>
<view class="td" wx:if="{{item.tsnum != 'a'}}">{{item.tsnum}}</view>
<view class="td" wx:else style="border-right: none;"></view>
<view class="td" wx:if="{{item.tdanprice != 'a'}}">{{item.tdanprice}}</view>
<view class="td" wx:else style="border-right: none;"></view>
</view>
后台返回的数据结构是这样的,单这样的
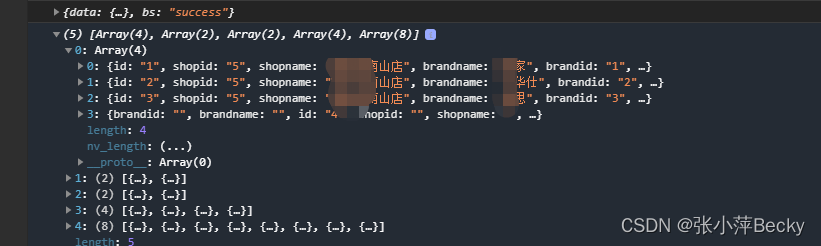
我们需要对数组进行改造,把店铺名字相同的放到同一个数组,然后在每个店铺后面push一个空对象,
改造完成的数组是这样的

/js代码
///核心代码
const curData = [
{userName: ‘123’},
{userName: ‘111’},
{userName: ‘334’},
{userName: ‘222’},
{userName: ‘123’},
{userName: ‘111’},
{userName: ‘123’}
];
let dataDeal = (data) => {
let listArr = [];
data.forEach(function(value,index){
let obj = [];
for(let i=0;i<listArr.length;i++){
// 对比相同的字段key,相同放入对应的数组
if(listArr[i][0].userName == value.userName){
listArr[i].push(value);
return;
}
}
// 第一次对比没有参照,放入参照
obj.push(value);
listArr.push(obj);
});
return listArr;
};
let resultDataDeal = dataDeal(curData);
console.log(‘resultDataDeal===’+JSON.stringify(resultDataDeal));
//具体代码
let dataDeal = (data) => {
let listArr = [];
data.forEach(function (value, index) {
let obj = [];
for (let i = 0; i < listArr.length; i++) {
// 对比相同的字段key,相同放入对应的数组
if (listArr[i][0].shopname == value.shopname) {
listArr[i].push(value);
return;
}
}
// 第一次对比没有参照,放入参照
obj.push(value);
listArr.push(obj);
});
return listArr;
};
let resultDataDeal = dataDeal(res.data.data.yejilist);
let obj = {}
for (let i = 0; i < resultDataDeal.length; i++) {
obj.brandid = ‘’
obj.brandname=‘’
obj.id = i+‘’
obj.shopid = ‘’
obj.shopname =‘’
obj.tdanprice = ‘a’ //这里赋值a是因为,金额可能为0 ,可能为负数,我判断金额不等于a,就可以取反
obj.tmoneys = ‘a’
obj.tsnum = ‘a’
resultDataDeal[i].push(obj)
}
that.setData({
dataList:resultDataDeal,
totalmoneys: res.data.data.totalmoneys,
totalsnum: res.data.data.totalsnum,
})
//css
page{
font-size: 28rpx;
color: #333;
}
.table {
border: 1rpx solid darkgray;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 60rpx;
line-height: 60rpx;
align-items: center;
border-bottom: 1rpx solid #ddd; /* 单元格下线框 */
}
.tr1 {
display: flex;
width: 100%;
justify-content: center;
height: 20rpx;
line-height: 20rpx;
align-items: center;
border-bottom: 1rpx solid #ddd; /* 单元格下线框 */
}
.td {
width:40%;
justify-content: center;
text-align: center;
font-size: 24rpx;
height: 60rpx;
line-height: 60rpx;
border-right: 1rpx solid #ddd;
}
.bg-w{
background: snow;
}
.bg-g{
background: #E6F3F9;
}
.bg-b{
background: #f1f1f1;
}
.bg-e{
background: #fff;
}
.th {
width: 40%;
justify-content: center;
background: #E1B368;
color: #fff;
display: flex;
height: 60rpx;
line-height: 60rpx;
align-items: center;
font-size: 26rpx;
}
.container {
display: flex;
position: fixed;
bottom: 0rpx;
left: 0;
}






















 9552
9552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








