一、前端
1、下载node.js添加链接描述

2、默认下载可以自动配置环境变量,cmd查看是否安装成功(若不成功可能是没有配置好环境变量)

3、用管理员模式打开cmd,进入ruoyi-ui文件夹
npm init
npm install --registry=https://registry.npm.taobao.org
执行成功后,出现node_modules文件夹,若出现问题,执行如下代码后再进行install
npm i --legacy-peer-deps
4、启动前端代码
npm run dev
若报错Error: error:0308010C:digital envelope routines::unsupported
在package.json的scripts中新增SET NODE_OPTIONS=--openssl-legacy-provider
添加前:
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build"
},
添加后
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
}
二、后端
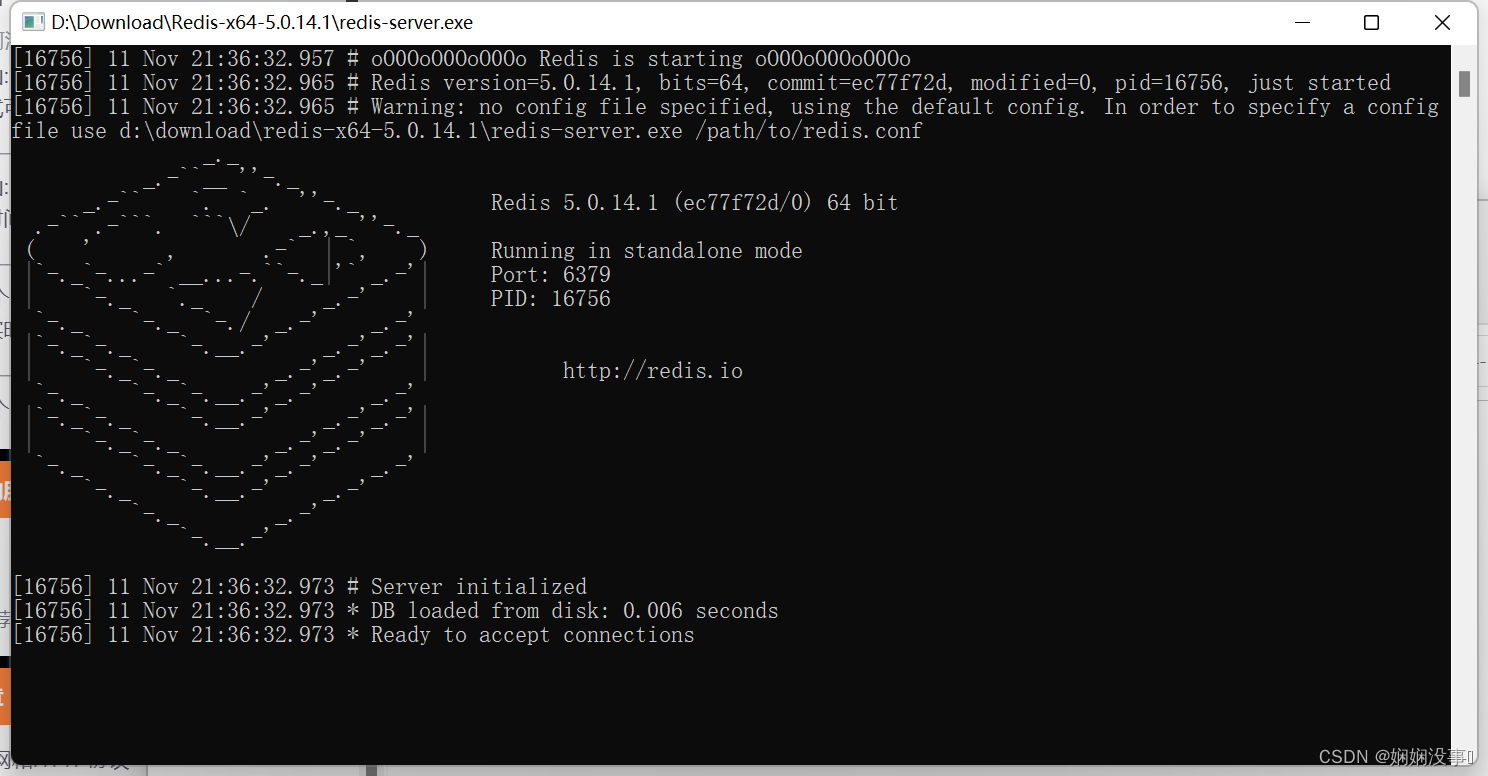
1、下载redis,添加到环境变量,执行redis-server.exe文件

2、创建ruoyi的数据库导入sql
3、修改配置文件中redis的配置和数据库的配置
4、运行springboot启动程序





















 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








