项目场景:
本项目背景为vue2+elementui
对同一个dialog中的form表单内容,使用v-if判定切换批量编辑和编辑,两个内容有部分重合所以仅用一个dialog进行实现
问题描述
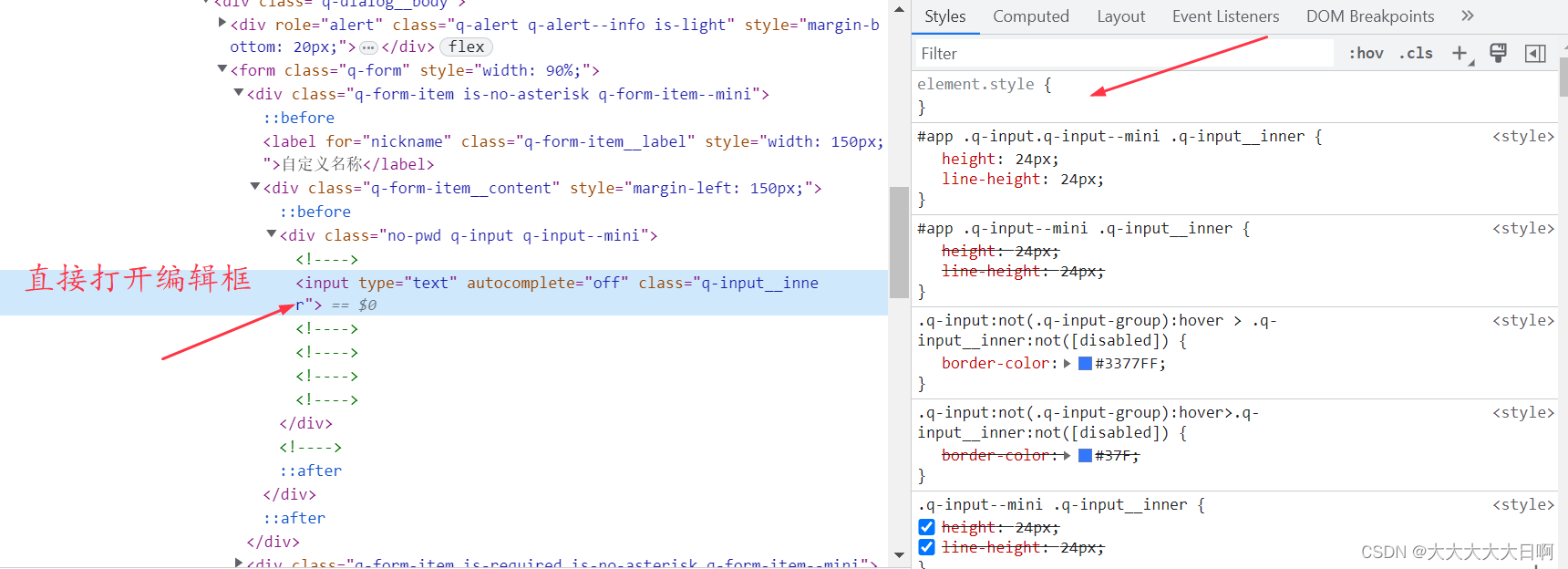
在点击了批量编辑过后,再切换到编辑状态,部分input框在未设置成type='password’情况下输入变成了加密效果,但再重新关闭弹窗后打开此现象又会消失
<Form :model="editForm" ref="form" label-width="150px" size="mini" v-loading="editLoading">
<FormItem label="名称" prop="nickname" v-if="!batchEditSwitch">
<Input v-model="editForm.nickname" type="text" />
</FormItem>
<FormItem label="ip" prop="ip" v-if="!batchEditSwitch">
<Input v-model="editForm.ip" type="text"/>
</FormItem>
</Form>
原因分析:
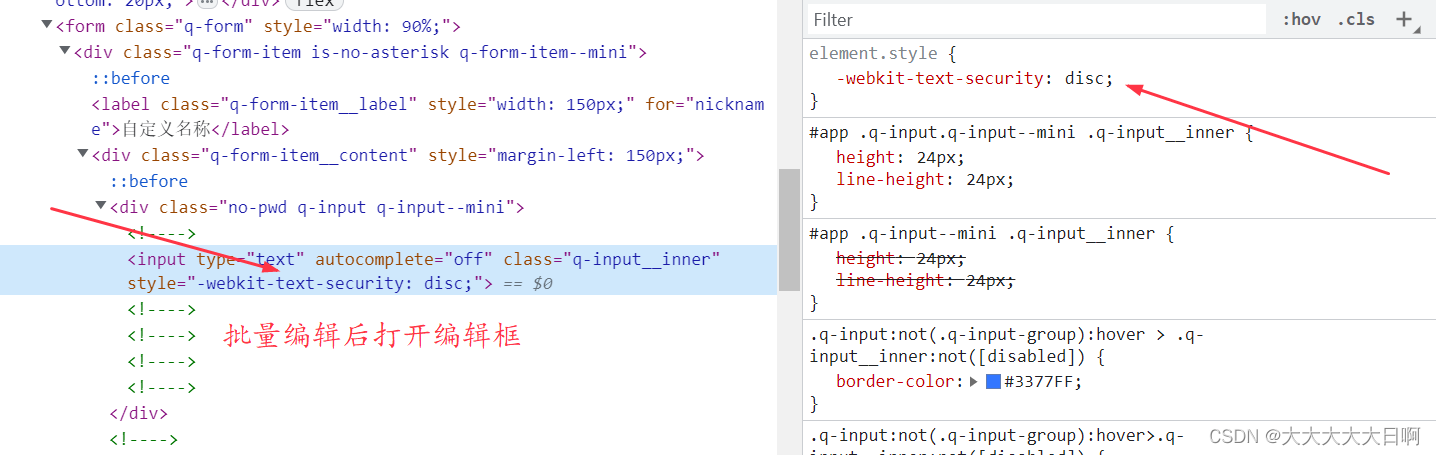
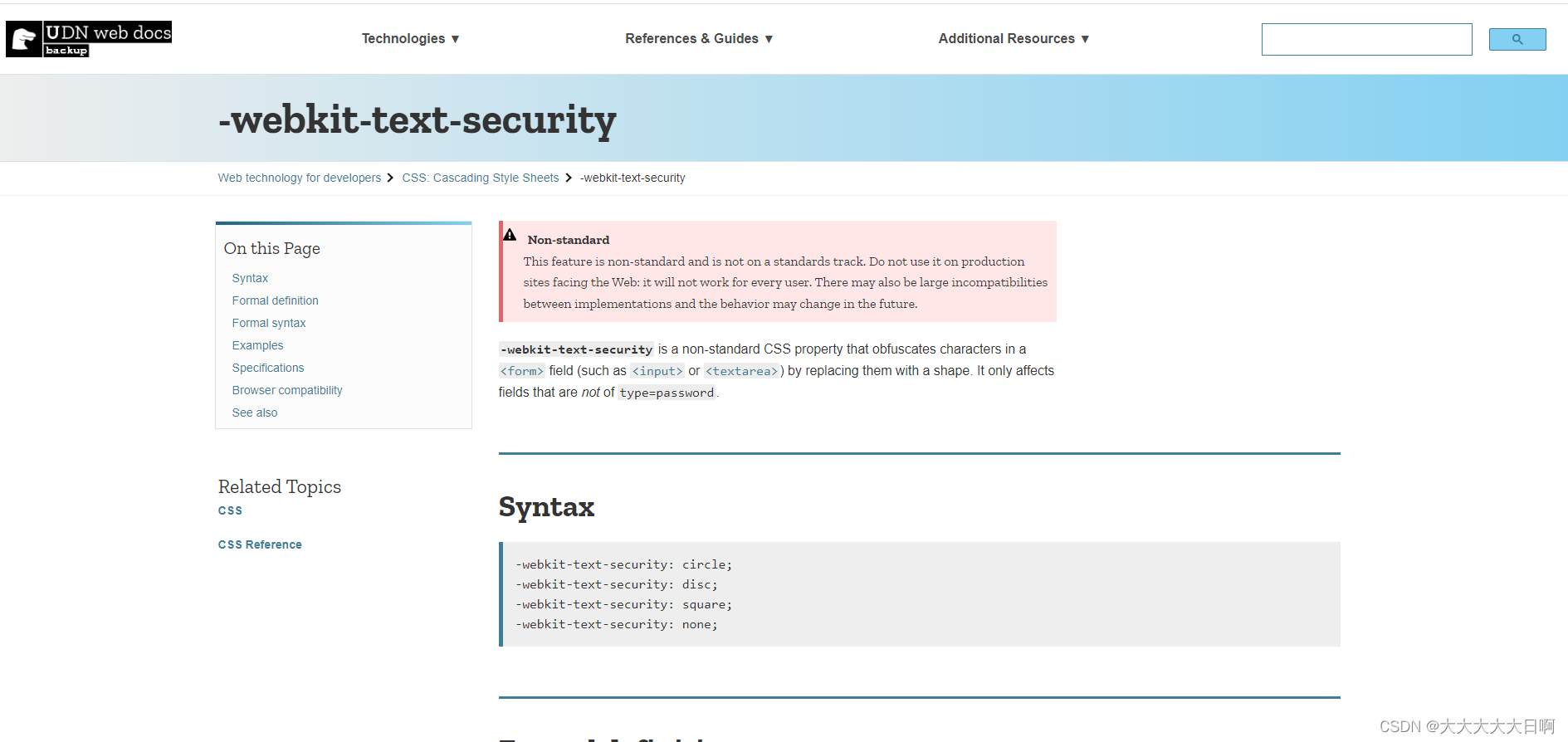
在反复尝试后,发现在切换编辑过后出现问题的input框被自动添加了一个 -webkit-text-security:disc 样式(文档说明),从而触发了这个问题




解决方案:
给该input框一个 -webkit-text-security: none !important 样式效果即可
虽然原因找到了,但是不知道为啥会触发这个样式,如果有大佬知晓还请告知一声。




















 3030
3030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








