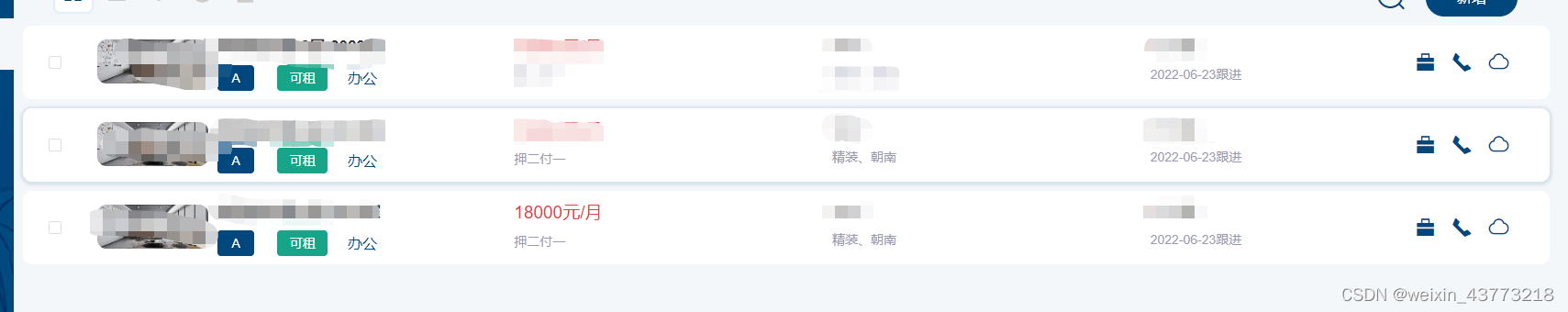
实现效果:用v-for动态循环的div,在鼠标hover时,展示不同样式,即给hover的那一个div添加一个边框阴影效果。如下,鼠标放在了第二条数据上,第二条数据则添加了一个外边框阴影。

在网上搜到的都是给每一条数据都先设置好不同类名,但我数据是从后端拿的,这数据是会实时变化的,也就无法事先给每条数据设置不同类名。
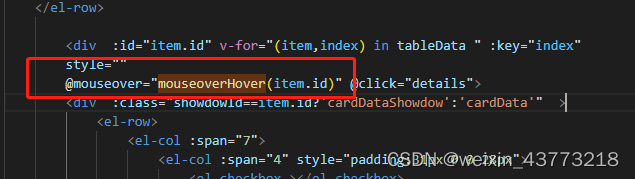
实现思路:给每条数据添加一个唯一值,比如id,然后给div添加一个鼠标hover事件

添加一个showId字段,比如当数据hover到第二条数据时,就把第二条数据的id赋值给showId字段

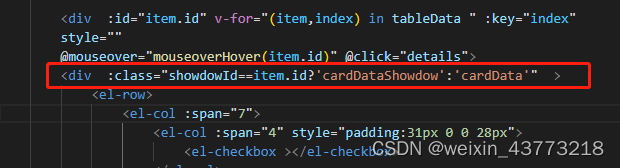
然后在v-for循环的div下,每条数据外层再包裹一层div,这层div就是用来决定样式的,通过三元运算来比较showId字段是否与当前数据的id相等,来决定外层包裹的div使用哪个类名

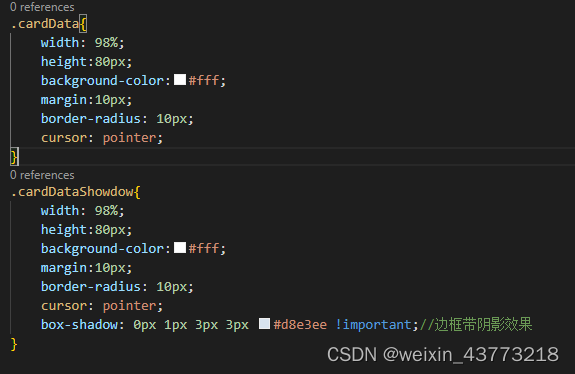
这里先定义了两个类名的样式,一个是有阴影的一个是没有的

如当hover第二条数据时,showId字段就被赋值了当前数据的id,比较后相等则使用有阴影的类名,而其他没hover的数据,因为与showId不相等,则使用了没有阴影的类名。





















 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








