在一个div内的所有元素都是浮动的,此时div的高度是不会自适应的。
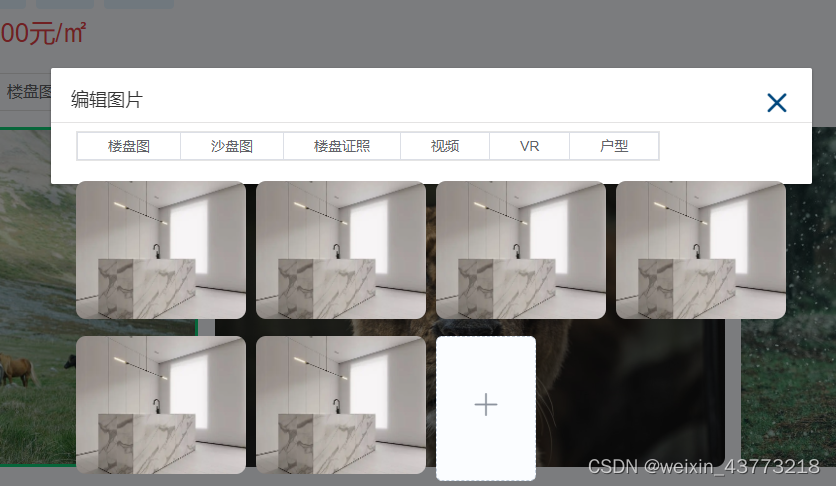
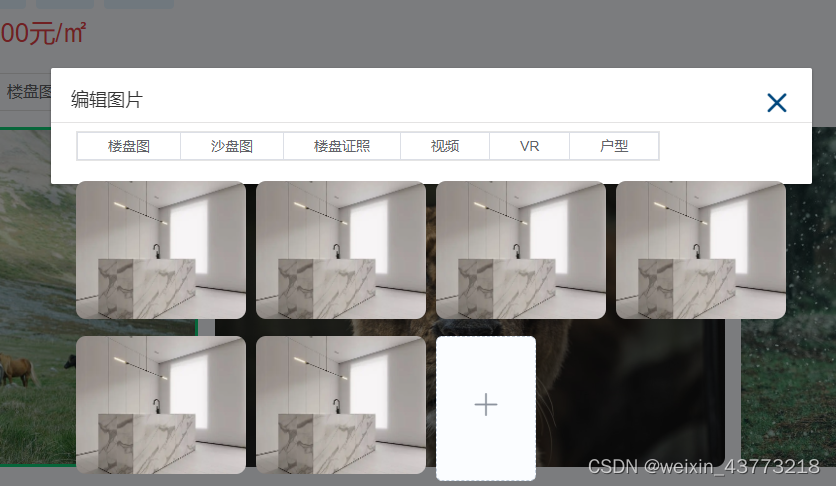
如图所示:div容器内的两个元素,图片列表和上传组件都是浮动的,因为图片是后端返回的(目前代码里是本地图片测试),即无法确定有多少张图片,所以需要让div容器的高度自适应。

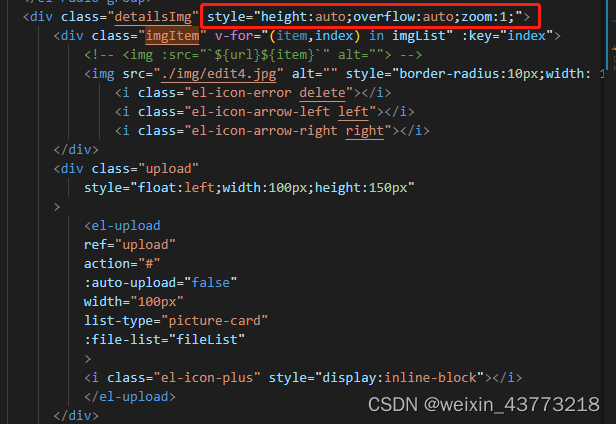
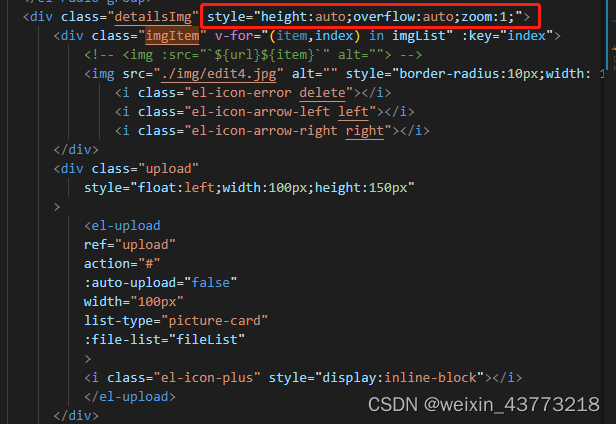
解决办法:需要给父类标签添加overflow:auto;和zoom:1

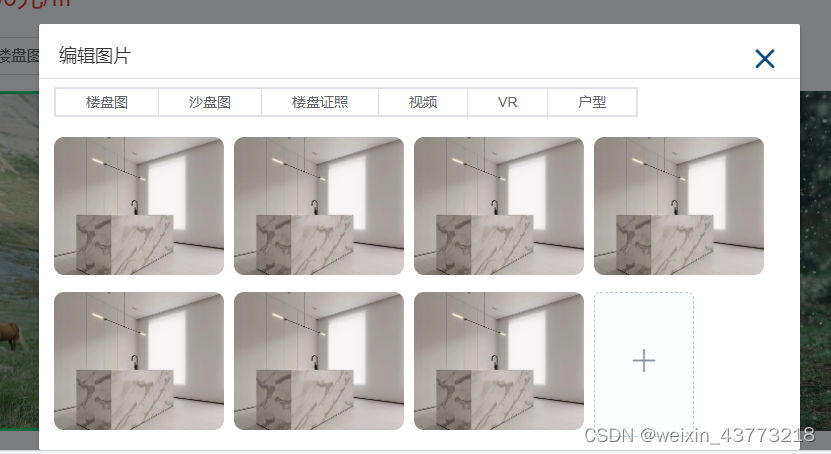
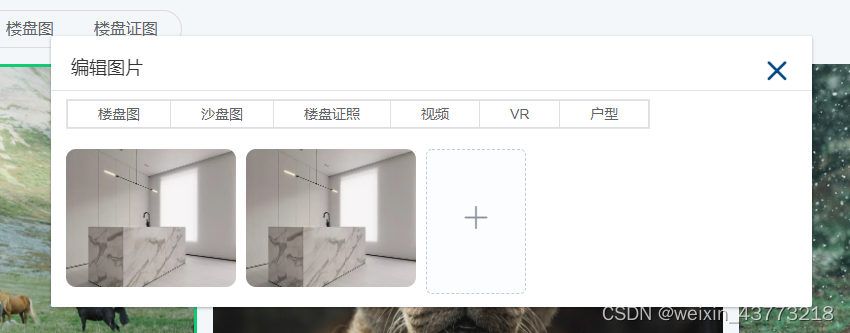
效果:实现了容器高度的自适应
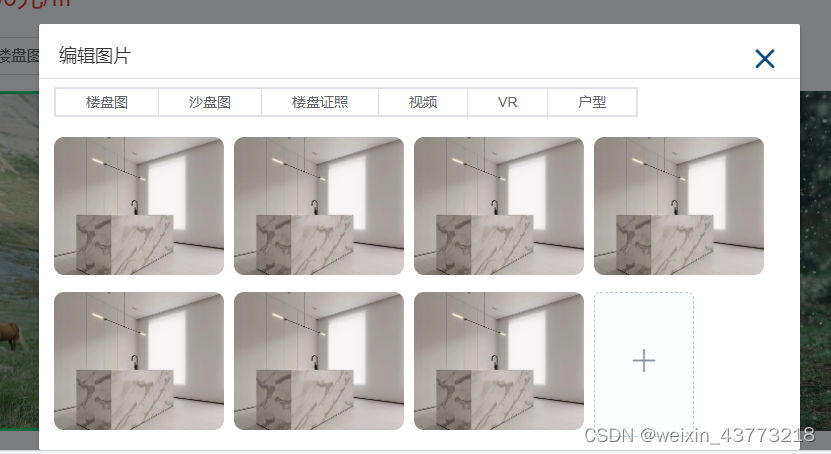
两行图片:

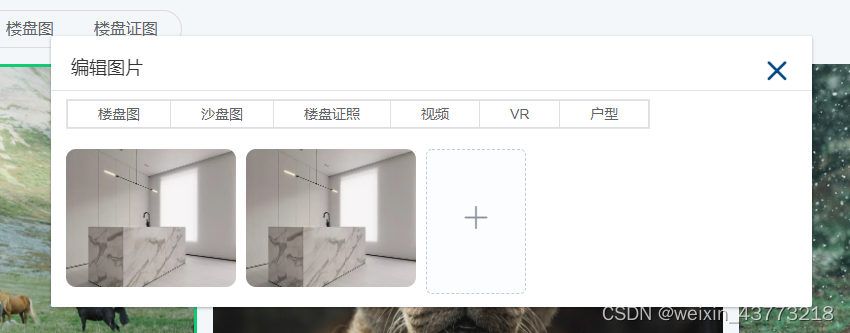
一行图片:

在一个div内的所有元素都是浮动的,此时div的高度是不会自适应的。
如图所示:div容器内的两个元素,图片列表和上传组件都是浮动的,因为图片是后端返回的(目前代码里是本地图片测试),即无法确定有多少张图片,所以需要让div容器的高度自适应。

解决办法:需要给父类标签添加overflow:auto;和zoom:1

效果:实现了容器高度的自适应
两行图片:

一行图片:

 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


