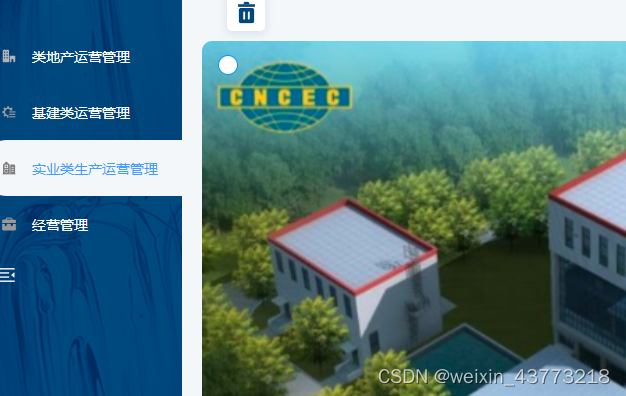
先上效果图,在只有一级导航的情况下,跳转到其他页面的时候,一级导航保持高亮。


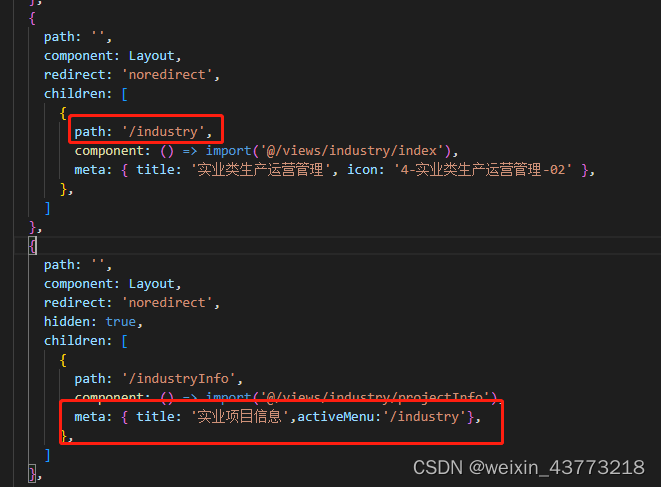
代码实现:主要思路是,在写路由的时候,给跳转的路由在meta中加上activeMenu,这activeMenu即一级导航需要保持高亮的路由地址,然后在el-menu组件中添加default-active,即如果跳转的路由有activeMenu的话,就让这activeMenu保持高亮,如果没有则让跳转的页面高亮。

<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
class="el-menu-vertical-demo"
text-color="#ffffff"
:unique-opened="true"
:active-text-color="settings.theme"
:collapse-transition="false"
mode="vertical"
:router="true"
>activeMenu() {
const route = this.$route;
const { meta, path } = route;
if (meta.activeMenu) {
return meta.activeMenu;
}
return path;
},





















 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








