实现点击某个元素,则变色的效果;
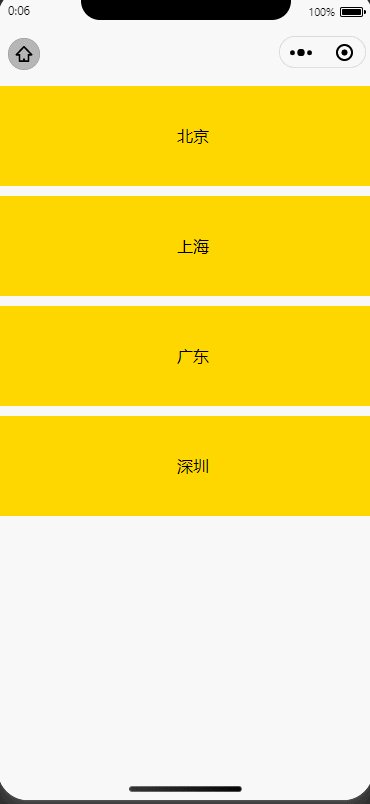
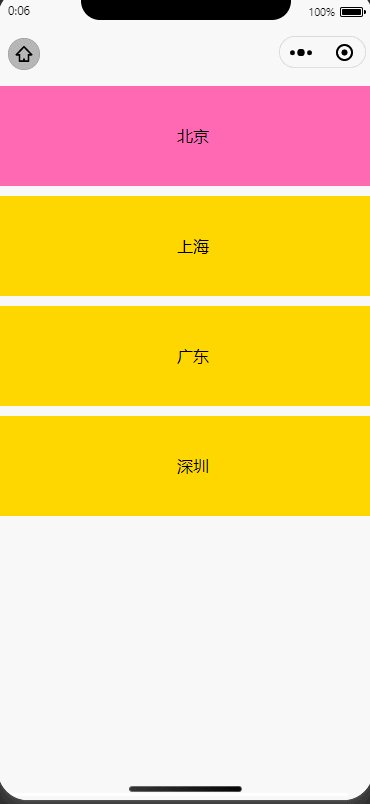
效果1,默认选中第一个

效果1代码
<template>
<view>
<view>
</view>
<view class="list_class" v-for="(item,index) in list" @click="test_click(index)":class="{'list_add_class':num==index}">
{{item}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: ['北京', '上海', '广东', '深圳'],
num: '',
}
},
methods: {
test_click(index) {
this.num = index
},
}
}
</script>
<style>
.list_class {
margin-top: 20rpx;
height: 200rpx;
width: 780rpx;
text-align: center;
line-height: 200rpx;
background-color: gold;
}
.list_add_class {
background-color: hotpink;
}
</style>
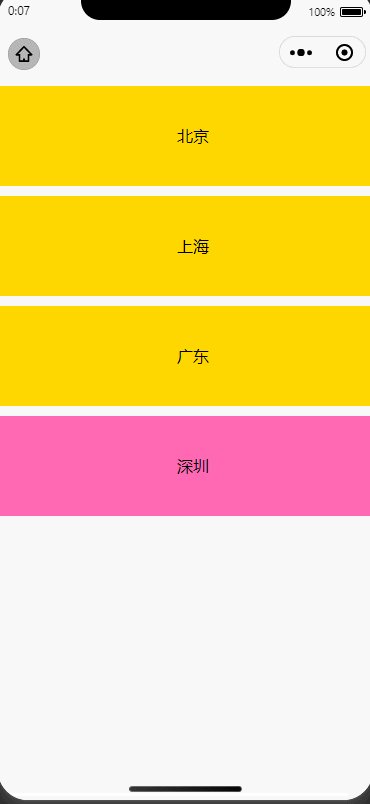
效果2,默认全部不变色

效果2代码
<template>
<view>
<view>
</view>
<view class="list_class" v-for="(item,index) in list" @click="test_click(index)":class="{'list_add_class':num==index}">
{{item}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: ['北京', '上海', '广东', '深圳'],
num: '这里不等于空,默认都不变色',
}
},
methods: {
test_click(index) {
this.num = index
},
}
}
</script>
<style>
.list_class {
margin-top: 20rpx;
height: 200rpx;
width: 780rpx;
text-align: center;
line-height: 200rpx;
background-color: gold;
}
.list_add_class {
background-color: hotpink;
}
</style>
























 2980
2980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








