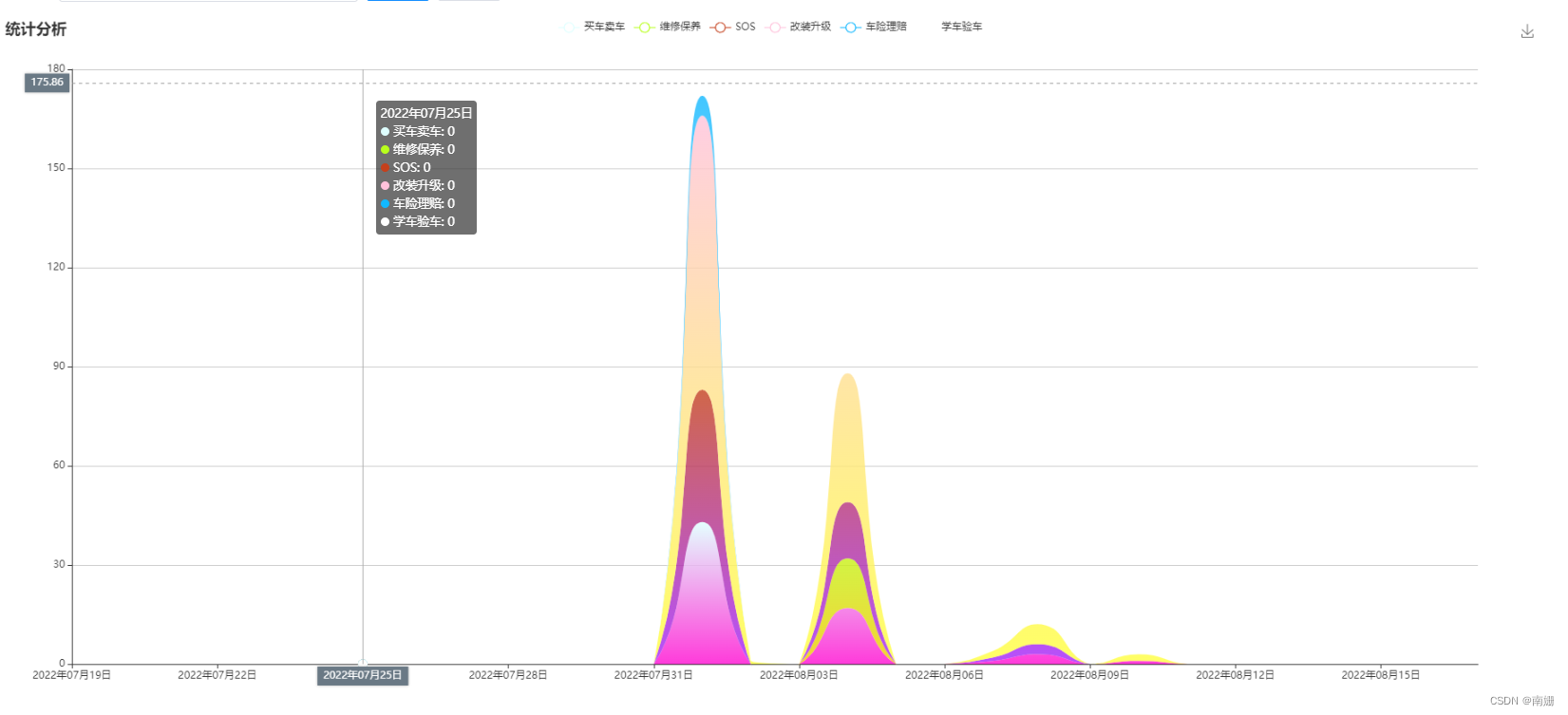
vue调用examples图表
官方网站
https://echarts.apache.org/handbook/zh/
上图

NPM 安装 ECharts
npm install echarts --save
引入 ECharts
import * as echarts from 'echarts';
或
const echarts = require('echarts')
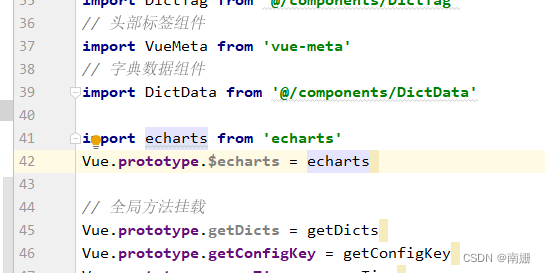
引入全局变量
找到main.js
import echarts from 'echarts'
Vue.prototype.$echarts = echarts

页面渲染必须规定长宽
<div id="main" :style="{width: '1800px', height: '800px'}"></div>
初始化渲染
domChart(){
var







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








