 未访问状态 a:link{}
未访问状态 a:link{}
访问过状态 a:visited{}
鼠标悬停状态 a:hover{}
鼠标点击时状态 a:active{}
鼠标伪类
鼠标悬停状态 :hover{}
鼠标点击时状态 :active{}
表单伪类
:checked 被选中伪类
:focus 获取焦点伪类
:disabled 不可用表单位类
:enabled 可用表单伪类
-------------
:only-child 唯一的子节点伪类(选中元素必须是某一个元素的子节点)
:empty 空节点伪类(标签之间没有任何内容,例如:空格,缩进,换行,标签,文字等都是节点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类</title>
<style type="text/css">
p{
height: 50px;
line-height: 50px;
}
/*:hover 鼠标悬停伪类*/
img{
width: 200px;
border: 5px solid #000;
}
img:hover{
/*鼠标悬停*/
border-color: orange;
/*小手状*/
cursor: pointer;
}
/* 表单伪类*/
/* :checked 被选中伪类
:focus 获取焦点伪类
:disabled 不可用表单位类
:enabled 可用表单伪类
*/
/*谁被选中后面的span变红*/
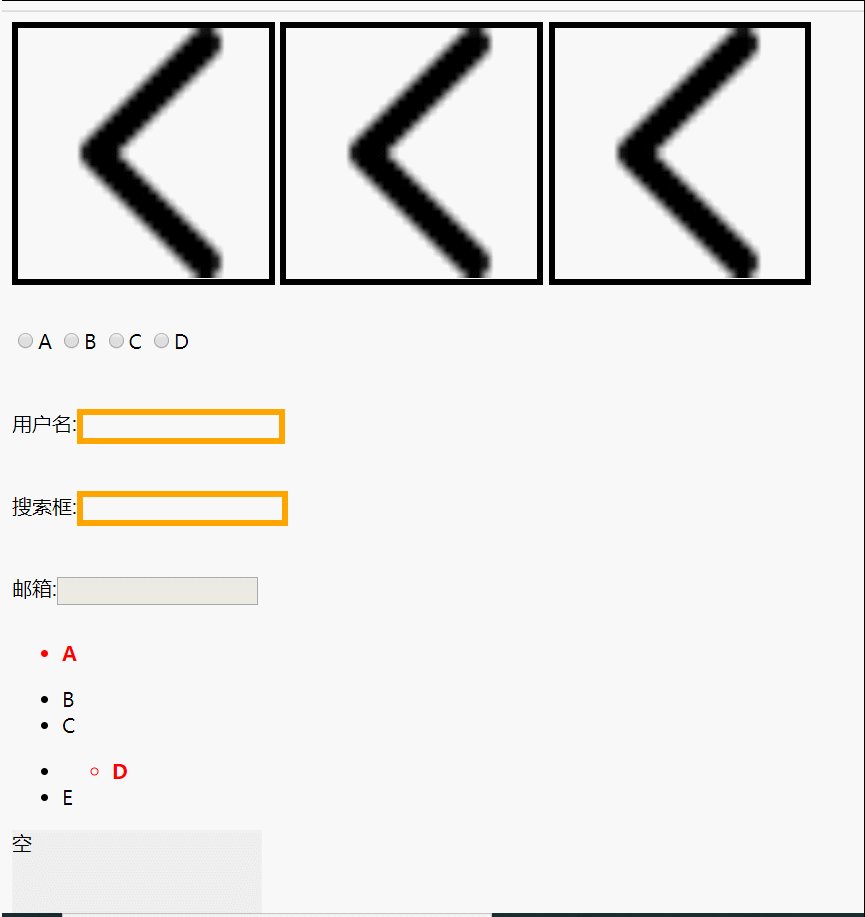
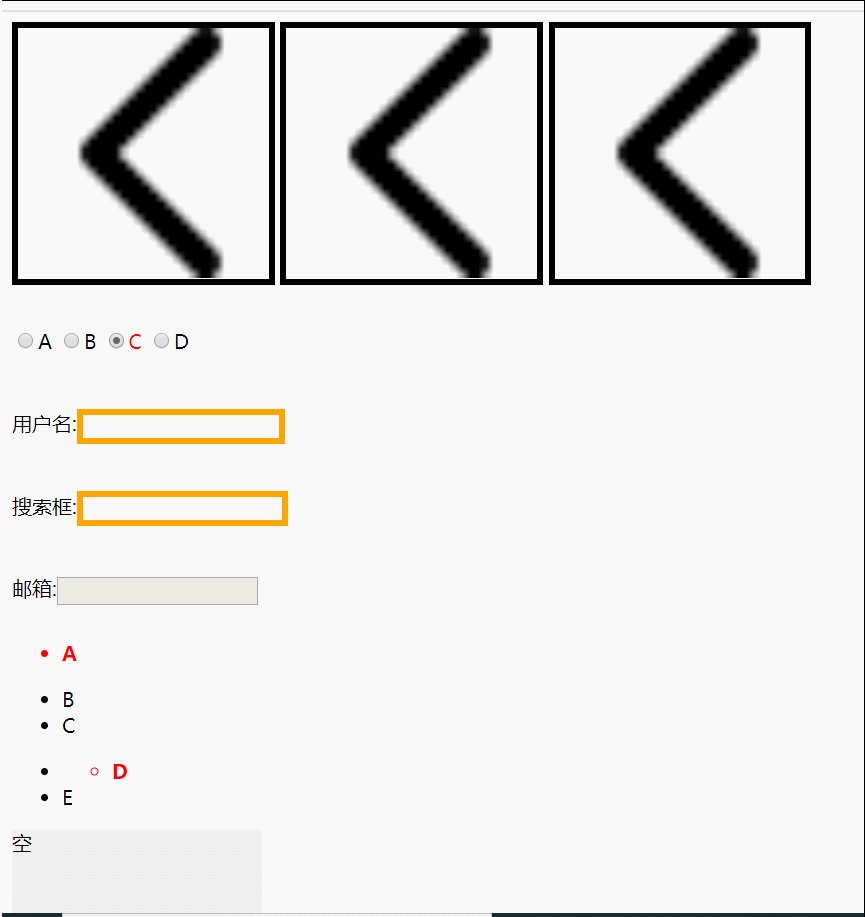
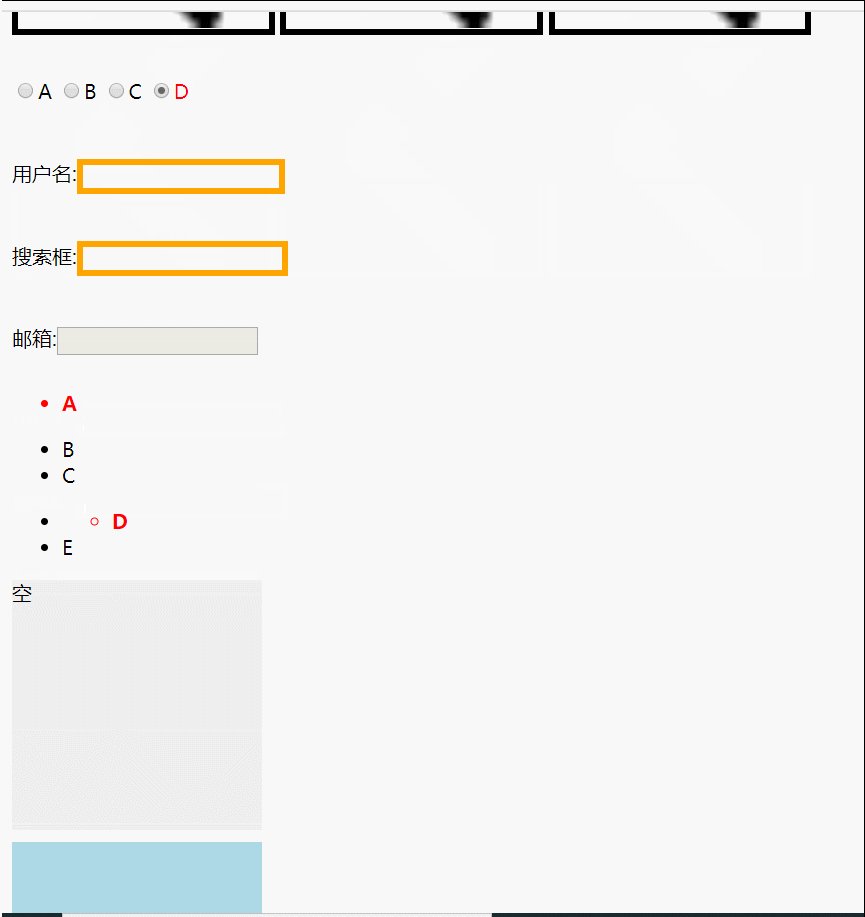
/*:checked 被选中伪类*/
input[type="radio"]:checked+span{
color: red;
}
/*:focus 获取焦点伪类*/
input:focus{
/*外轮廓*/
outline: none;
border: 1px solid red;
}
/*:enabled 可用表单伪类*/
input:enabled{
border: 5px solid orange;
}
:disabled 不可用表单位类
input:disabled{
border: 5px solid blue;
}
/*
:only-child 唯一的子节点伪类(选中元素必须是某一个元素的子节点)
:empty 空节点伪类(标签之间没有任何内容,例如:空格,缩进,换行,标签,文字等都是节点)
*/
/*:only-child 唯一的子节点伪类*/
li:only-child{
color: red;
font-weight: bold;
}
div{
width: 200px;
height: 200px;
background-color: #eee;
margin-bottom: 10px;
}
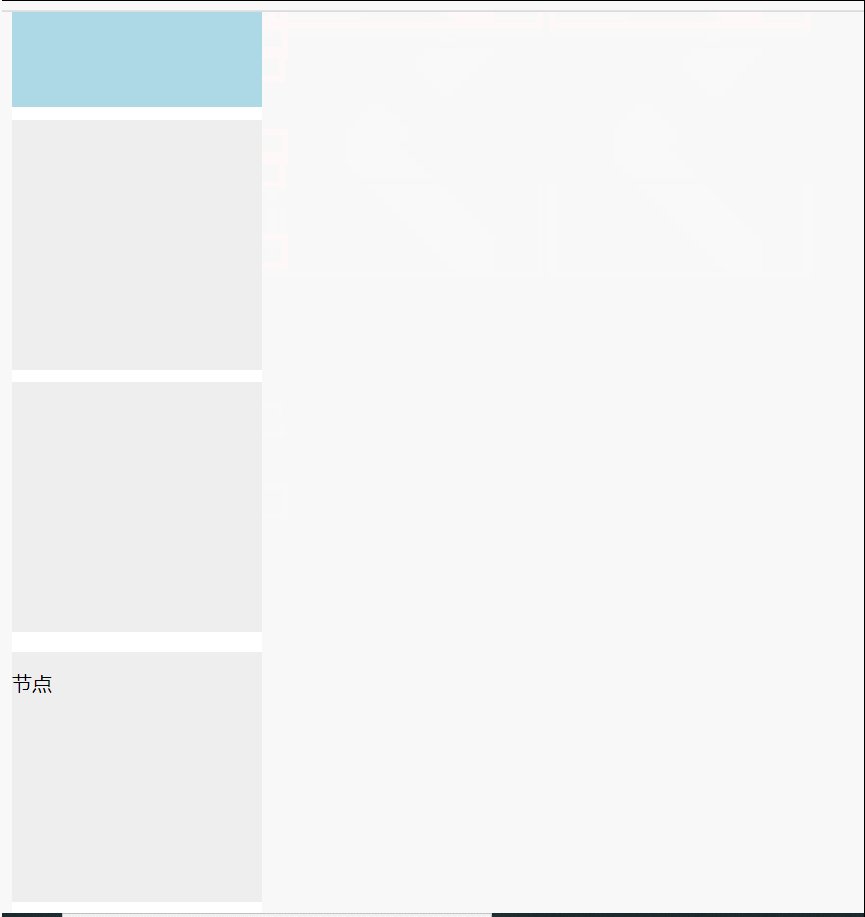
/*:empty 空节点伪类(标签之间没有任何节点(内容),例如:空格,缩进,换行,标签,文字等都是节点(内容))*/
div:empty{
background-color: lightblue;
}
</style>
</head>
<body>
<img src="../../image/a.png">
<img src="../../image/a.png">
<img src="../../image/a.png">
<form action="">
<p>
<input type="radio" name="danxuan"><span>A</span>
<input type="radio" name="danxuan"><span>B</span>
<input type="radio" name="danxuan"><span>C</span>
<input type="radio" name="danxuan"><span>D</span>
</p>
<p>
用户名:<input type="text">
</p>
<p>
搜索框:<input type="search">
</p>
<p>
邮箱:<input type="email" disabled>
</p>
</form>
<ul>
<li>A</li>
</ul>
<ul>
<li>B</li>
<li>C</li>
</ul>
<ul>
<li>
<ul>
<li>D</li>
</ul>
</li>
<li>E</li>
</ul>
<div>空</div>
<div></div>
<div> </div>
<div>
</div>
<div>
<p>节点</p>
</div>
</body>
</html>






















 6668
6668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








