
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas验证码登录</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
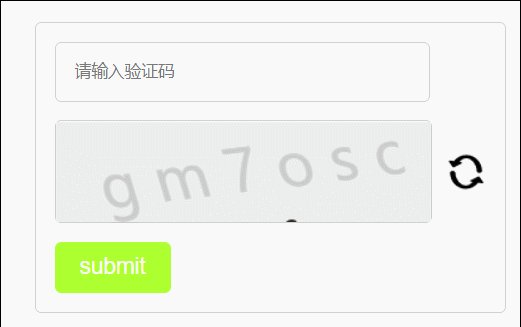
<div class="wrapper">
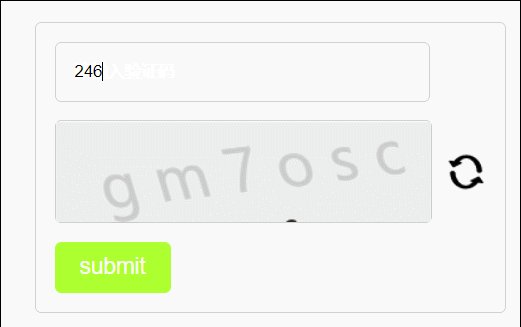
<div class="inputBox">
<input type="text" placeholder="请输入验证码">
<span></span>
</div>
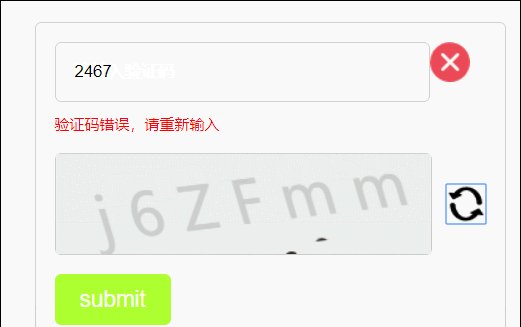
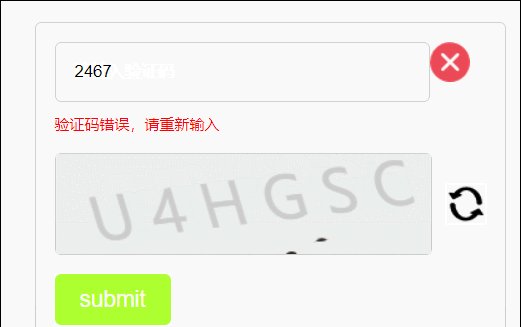
<p class="error">error</p>
<div class="canvasBox">
<div class="imgBox">
<canvas id="myCanvas" width="300" height="80"></canvas>
</div>
<input type="button" class="refresh">
</div>
<button class="submit">submit</button>
</div>
<script src="jquery-3.3.1.js"></script>
<script src="demo.js"></script>
</body>
</html>
demo.css
*{
padding: 0;
margin: 0;
}
.wrapper{
margin: 30px;
width: 345px;
padding: 15px;
border: 1px solid #cccccc;
border-radius: 5px;
}
.inputBox{
position: relative;
}
.inputBox input{
display: inline-block;
width: 300px;
outline: none;
padding: 15px;
border-radius: 5px;
border: 1px solid #cccccc;
box-sizing: border-box;
}
.inputBox span{
position: absolute;
display: inline-block;
width: 32px;
height: 32px;
background: url('./images/true.png');
background-size: 100%;
display: none;
}
.error{
color: red;
margin-top: 10px;
font-size: 12px;
display: none;
}
.canvasBox{
position: relative;
margin-top: 15px;
/* border: 1px solid #000000; */
}
.canvasBox .imgBox{
width: 300px;
height: 80px;
border: 1px solid #cccccc;
border-radius: 5px;
}
.canvasBox .refresh{
position: absolute;
right: 0;
top: 50%;
display: inline-block;
width: 32px;
height: 32px;
background: url(./images/shua.png);
background-size: 100%;
margin-top: -16px;
border: 0;
}
.submit{
padding: 10px 20px;
border: 0;
background-color: greenyellow;
color: #ffffff;
font-size: 18px;
margin-top: 15px;
border-radius: 5px;
cursor: pointer;
}





















 3971
3971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








