一、数组去重,
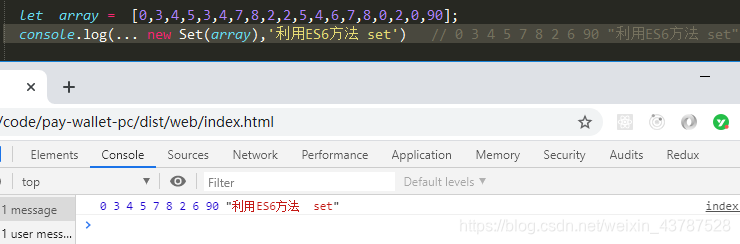
1、利用ES6方法 set()
let array = [0,3,4,5,3,4,7,8,2,2,5,4,6,7,8,0,2,0,90];
console.log(... new Set(array),'数组去重') // 0 3 4 5 7 8 2 6 90 "数组去重"

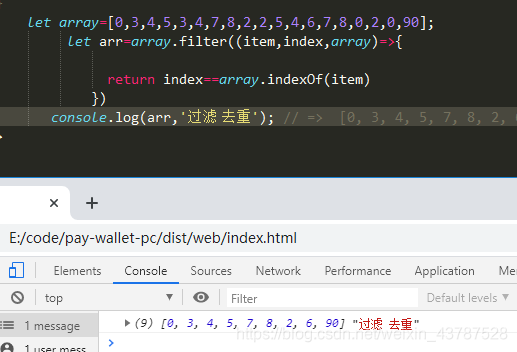
2、过滤, fliter
let array=[0,3,4,5,3,4,7,8,2,2,5,4,6,7,8,0,2,0,90];
let arr=array.filter((item,index,array)=>{
console.log(item);
return index==array.indexOf(item)
})
console.log(arr,'数组去重') // 0 3 4 5 7 8 2 6 90 "数组去重"

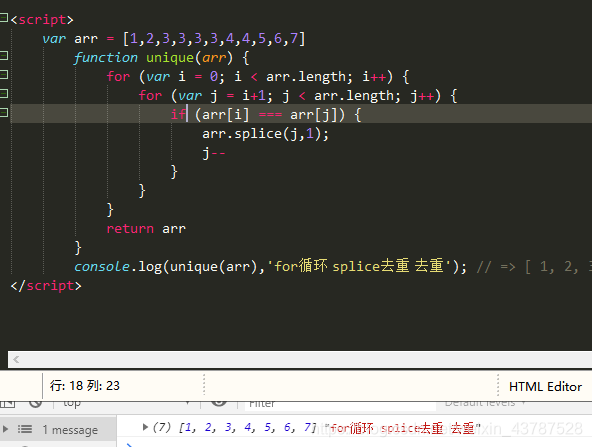
3、for循环 splice去重 去重
var arr = [1,2,3,3,3,3,4,4,5,6,7]
function unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i+1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
arr.splice(j,1);
j--
}
}
}
return arr
}
console.log(unique(arr)); // => [ 1, 2, 3, 4, 5, 6, 7 ]

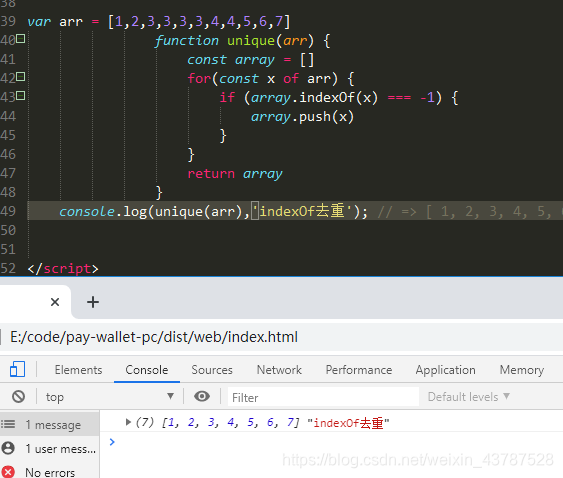
4、利用indexOf去重
var arr = [1,2,3,3,3,3,4,4,5,6,7]
function unique(arr) {
const array = []
for(const x of arr) {
if (array.indexOf(x) === -1) {
array.push(x)
}
}
return array
}
console.log(unique(arr)); // => [ 1, 2, 3, 4, 5, 6, 7 ]

5、利用sort()方法
var arr = [1, 2, 3, 3, 3, 3, 4, 4, 5, 6, 7]
function unique(arr) {
arr = arr.sort()
var array = [arr[0]];
for (var i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i-1]) {
array.push(arr[i])
}
}
return array
}
console.log(unique(arr)); // => [ 1, 2, 3, 4, 5, 6, 7 ]




























 3834
3834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








